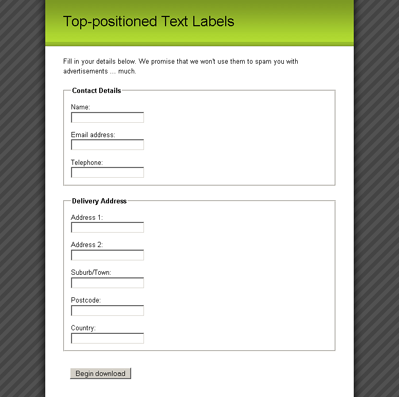
- top-positioned text labels
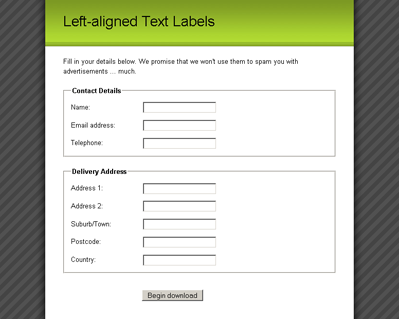
- left-aligned text labels
- right-aligned text labels
label to take up the entire width of its parent element.
As our form elements/labels are inside ordered list items (which are block elements), each pair will naturally fall onto a new line, as you can see from Figure 9. All we have to do is get the form elements and labels onto different lines.
This exercise is easily completed by turning the label elements into block elements, so that they’ll occupy an entire line:
label {
display: block;
}
It’s a simple change, but one which makes the form much neater, as shown below.
 Left-aligning Text Labels
When we create a column of text labels to the left of the form elements, we’ll have to do a little bit more work than just to position them at the top. Once we begin floating elements, all hell breaks loose!
In order to position the labels next to the form elements, we
Left-aligning Text Labels
When we create a column of text labels to the left of the form elements, we’ll have to do a little bit more work than just to position them at the top. Once we begin floating elements, all hell breaks loose!
In order to position the labels next to the form elements, we float the label elements to the left and give them an explicit width:
label {
float: left;
width: 10em;
margin-right: 1em;
}
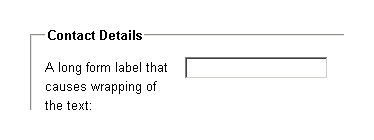
We also apply a little bit of margin-right to each label, so that the text of the label can never push right up next to the form element. We must define an explicit width on the floated element so that all the form elements will line up in a neat vertical column. The exact width we apply will depend upon the length of the form labels. If possible, the longest form label should be accommodated without wrapping, but there shouldn’t be such a large gap that the smallest label looks like it’s unconnected to its form element. In the latter scenario, it is okay to have a label width that is smaller than the longest label, because the text will wrap naturally anyway, as you can see below.
 Once we float the
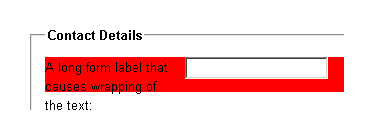
Once we float the label, however, we run into a problem with its containing list item — the list item will not expand to match the height of the floated element. This problem is highly visible in the image below, where we’ve applied a background-color
to the list item.
 One markup-free solution to ensuring a parent contains any of its floated children is to also float the parent, so that’s what we’ll do:
One markup-free solution to ensuring a parent contains any of its floated children is to also float the parent, so that’s what we’ll do:
left-aligned-labels.css (excerpt)
fieldset li {
float: left;
clear: left;
width: 100%;
padding-bottom: 1em;
}
If the list item is floated, it’ll contain all of its floated children, but its width must then be set to 100%, because floated elements try to contract to the smallest width possible. Setting the width of the list item to 100% means that it’ll still behave as if it were an unfloated block element. We also throw a clear :left property declaration in there to make sure that we won’t find any unwanted floating of list items around form elements. clear: left means that the list item will always appear beneath any prior left-floated elements instead of beside them.
However, once we float the list item, we find the same unwanted behavior on the fieldset — it won’t expand to encompass the floated list items. So, we have to float the fieldset. This is the main reason that we removed the padding from fieldset earlier — when we set its width to 100%, any padding will throw out our dimensions:
left-aligned-labels.css (excerpt)
fieldset {
float: left;
clear: left;
width: 100%;
margin: 0 0 1.5em 0;
padding: 0;
}
Where will this float madness end? Remain calm. It ends right here, with the submit fieldset. Since it’s the last fieldset in the form, and because it doesn’t need as much special CSS styling as the other fieldset
s, we can turn off that floating behavior for good:
left-aligned-labels.css (excerpt)
fieldset.submit {
float: none;
width: auto;
border: 0 none #FFF;
padding-left: 12em;
}
By turning off floating and setting the width back to auto, the final submit fieldset becomes a normal block element that clears all the other floats. This means the form will grow to encompass all the fieldset elements, and we’re back in the normal flow of the document.
None of the elements in the submit fieldset are floated, but we want the button to line up with all of the other form elements. To achieve this outcome, we apply padding to the fieldset itself, and this action pushes the submit button across to line up with all the text fields. It’s best to have the button line up with the form elements, because it forms a direct linear path that the user’s eye can follow when he or she is completing the form.
After all that floating, we now have the layout shown below — a form with a column for the form labels and a column for the form elements.
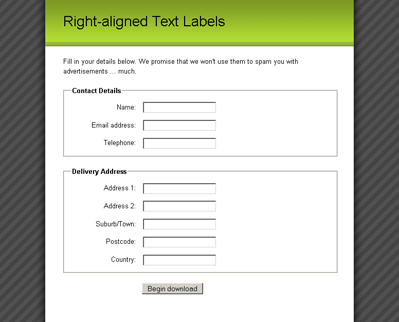
 Right-aligning Text Labels
With all that difficult floating safely out of the way, aligning the
Right-aligning Text Labels
With all that difficult floating safely out of the way, aligning the input labels to the right is a breeze; simply set the text alignment on the label elements to achieve a form that looks like the image below:
right-aligned-labels.css (excerpt)
label {
float: left;
width: 10em;
margin-right: 1em;
text-align: right;
}
 And we’re done! Now you can take your pick of whichever form layout best fits your pages, all by changing a little CSS!
Which option do you prefer, and why? Let us know in the comments.
And we’re done! Now you can take your pick of whichever form layout best fits your pages, all by changing a little CSS!
Which option do you prefer, and why? Let us know in the comments.
Frequently Asked Questions on Positioning Text Labels on Forms Using CSS
What is the importance of positioning text labels on forms using CSS?
Positioning text labels on forms using CSS is crucial for enhancing the user experience on your website. It ensures that the labels are placed correctly, making it easier for users to understand what information is required in each form field. This can significantly improve the usability of your forms, leading to higher form completion rates and better user engagement.
How can I position a label to the left of an input field using CSS?
To position a label to the left of an input field, you can use the CSS float property. Here’s an example:label {
float: left;}
This will make the label float to the left of the input field. Remember to clear the float after the form field to prevent layout issues.
How can I position a label above an input field using CSS?
To position a label above an input field, you can use the CSS display property. Here’s an example:label {
display: block;}
This will make the label display as a block-level element, which means it will take up the full width of its parent element and appear on a new line above the input field.
How can I align a label and an input field vertically using CSS?
To align a label and an input field vertically, you can use the CSS vertical-align property. Here’s an example:label, input {
vertical-align: middle;}
This will vertically align the middle of the label with the middle of the input field.
How can I position a label inside an input field using CSS?
Positioning a label inside an input field can be achieved using CSS absolute positioning. Here’s an example:label {
position: absolute;
left: 10px;
top: 10px;}
This will position the label 10 pixels from the left and top edges of the input field. Remember to set the position property of the input field to relative, so the label is positioned relative to the input field.
How can I position a label using CSS relative to an absolute positioned input box?
To position a label relative to an absolute positioned input box, you can use the CSS position property. Here’s an example:input {
position: absolute;
top: 50px;
left: 50px;}label {
position: relative;
top: -20px;
left: 10px;}
This will position the input box 50 pixels from the top and left edges of its parent element, and the label 20 pixels above and 10 pixels to the right of the input box.
How can I use CSS to position a label to the right of an input field?
To position a label to the right of an input field, you can use the CSS float property. Here’s an example:input {
float: left;}
This will make the input field float to the left, causing the label to appear to its right. Remember to clear the float after the form field to prevent layout issues.
How can I position a label below an input field using CSS?
To position a label below an input field, you can use the CSS display property. Here’s an example:input {
display: block;}
This will make the input field display as a block-level element, which means it will take up the full width of its parent element and appear on a new line, causing the label to appear below it.
How can I align a label and an input field horizontally using CSS?
To align a label and an input field horizontally, you can use the CSS display property. Here’s an example:label, input {
display: inline-block;}
This will make the label and the input field display as inline-block elements, which means they will appear on the same line.
How can I position a label inside a form field using CSS?
Positioning a label inside a form field can be achieved using CSS absolute positioning. Here’s an example:form {
position: relative;}label {
position: absolute;
left: 10px;
top: 10px;}
This will position the label 10 pixels from the left and top edges of the form field. Remember to set the position property of the form field to relative, so the label is positioned relative to the form field.
Cameron has been adding to the Internet for over seven years and now runs his own design and development business: www.themaninblue.com. He likes to combine the aesthetic with the technological on his Weblog, which contains equal parts of JavaScript, design and CSS.




