Opera Dragonfly v1.0 — the Best Browser Development Tool?
Thankfully, every mainstream browser provides a set of development tools. You may use Firebug in Firefox, IE’s Developer Tools, the webkit inspector or Opera’s Dragonfly. However, you may be unaware that Dragonfly is a beta product. Like many developers, I used it now and again but found few compelling features to drag me away from Firebug. Until today.
May 5, 2011 marks the release of version 1.0 … and I’ve been converted! Dragonfly is amazing. You’ll be familiar with most of the features, but Dragonfly offers more tools, feels slicker and looks better than its competitors.
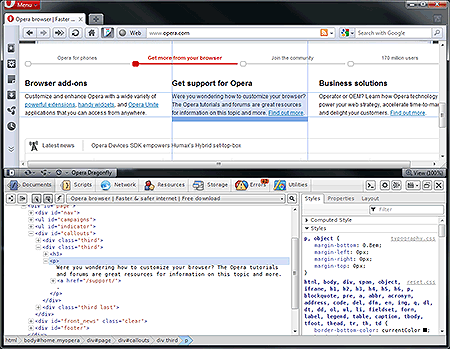
The most fundamental change is the interface. The beta versions were a little ugly and disorientating but, with v1.0, Opera has produced a beautiful development tool. It looks as good as the webkit inspector but is much clearer and not as cluttered.
 view full Opera Dragonfly screenshot
view full Opera Dragonfly screenshot
Dragonfly’s DOM Inspector is excellent. HTML element nodes, text and CSS properties can be examined or changed with ease. You can even debug and edit SVG graphics on the fly. Properties can also be filtered by text string — a useful facility which is yet to appear in other tools.
Opera has always offered great JavaScript debugging facilities. Dragonfly continues this tradition in the Script tab where you can monitor and set watches or breakpoints in any source file. Interestingly, the JavaScript console appears as an overlay so you can still view and navigate information within the main interface. It’s a smart idea and works well.
 view full Opera Dragonfly screenshot
view full Opera Dragonfly screenshot
Similarly, the Errors tab reports a range of problems in HTML, JavaScript, CSS, XML, XSLT, SVG, Opera widgets and more. One of the best features is the filter which removes CSS errors caused by vendor-prefixed properties.
 view full Opera Dragonfly screenshot
view full Opera Dragonfly screenshot
Network and Resources provide a view of all file downloads with the request and response times. Files can be opened in their own tab for further inspection.
 view full Opera Dragonfly screenshot
view full Opera Dragonfly screenshot
The Storage tab allows you to view, modify and delete data in cookies, HTML5 local storage, HTML5 session storage and widgets. Firebug does not yet offer this facility and, although the webkit inspector is a little prettier, Dragonfly’s implementation is easier to use and provides better editing options.
The last tab is “Utilities” which features a screenshot-grabber, zoom, color-picker and palette tool. It’s great for designers and unique to Dragonfly.
Finally, if that’s not enough for you, Dragonfly provides remote debugging for mobile phones, tablets, televisions and any other device with Opera Mobile.
So you’re probably asking how you can install this amazing tool? Dragonfly is a cached HTML5 application which is downloaded or updated when you use it. You’ll require the Opera browser from opera.com and, once it’s installed, select Tools > Advanced > Dragonfly from the menu or press Ctrl+Shift+I. Alternatively, create a shortcut icon:
- Right-click the tool or status bar and select Customize, followed by Appearance.
- Select the Buttons tab, then choose “Browser View”.
- Drag the “Opera Dragonfly” icon to a toolbar.
Opera has created a stunning browser development tool which is as good — if not better — than all its competitors. Speed and stability is excellent and, although I encountered a small number of minor issues in the final beta, you can expect problems to be rectified quickly.
If you tried Dragonfly before but didn’t rate it, I urge you to take another look. I spent several happy hours grinning from ear to ear playing with the new development toys.
For more information and tutorials, refer to opera.com/dragonfly
Please let us have your opinions of Dragonfly v1.0…
Frequently Asked Questions about Opera Dragonfly
What is Opera Dragonfly and what is its main purpose?
Opera Dragonfly is a web development tool that was integrated into the Opera web browser. It was designed to make debugging and development of web pages easier and more efficient. The tool allows developers to inspect the DOM, CSS, and JavaScript of a webpage, and debug it directly in the browser. It also provides network inspection to monitor resources that are loaded and used by web pages.
How can I access Opera Dragonfly in my browser?
To access Opera Dragonfly, you need to right-click on a webpage and select “Inspect Element”. This will open the Dragonfly panel at the bottom of your browser window. You can also access it through the browser menu by going to Page > Developer Tools > Opera Dragonfly.
Is Opera Dragonfly still available in the latest versions of Opera?
Opera Dragonfly was discontinued in 2013 and is no longer available in the latest versions of Opera. However, it can still be used in older versions of the browser, specifically Opera 12.10 and earlier.
What are the main features of Opera Dragonfly?
Opera Dragonfly offers several features for web development. These include a DOM inspector, a CSS inspector, a JavaScript debugger, a network inspector, and a resource inspector. It also provides a color picker tool, a layout panel for inspecting box models, and a console for logging information.
Can I use Opera Dragonfly for mobile web development?
Yes, Opera Dragonfly supports remote debugging, which means you can use it to debug web pages on mobile devices. This feature allows developers to inspect and debug web pages directly on a mobile device using the Opera browser.
How does Opera Dragonfly compare to other browser development tools?
Opera Dragonfly was one of the first browser-integrated development tools, and it was highly praised for its user-friendly interface and powerful features. However, since its discontinuation, other tools like Chrome’s DevTools and Firefox’s Developer Tools have become more popular and offer similar, if not more advanced, features.
Why was Opera Dragonfly discontinued?
Opera decided to discontinue Dragonfly as part of their transition from the Presto layout engine to the Blink engine, which is used by Google Chrome. The new engine came with its own set of developer tools, making Dragonfly redundant.
Can I still download Opera Dragonfly?
Opera Dragonfly was integrated into the Opera browser and was not available as a standalone download. However, you can still use it if you download an older version of Opera, specifically version 12.10 or earlier.
What are some alternatives to Opera Dragonfly?
Some popular alternatives to Opera Dragonfly include Chrome’s DevTools, Firefox’s Developer Tools, and Safari’s Web Inspector. These tools offer similar features for inspecting and debugging web pages.
Can I use Opera Dragonfly on different operating systems?
Yes, as long as you are using a compatible version of the Opera browser, you can use Opera Dragonfly on any operating system that supports Opera, including Windows, macOS, and Linux.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.


