Want to learn Vue.js from the ground up? Get an entire collection of Vue books covering fundamentals, projects, tips and tools & more with SitePoint Premium. Join now for just $14.99/month.
Universal (or Isomorphic) JavaScript is a term that has become very common in the JavaScript community. It’s used to describe JavaScript code that can execute both on the client and the server.
Many modern JavaScript frameworks, like Vue.js, are aimed at building single-page applications (SPAs). This is done to improve the user experience and make the app seem faster, since users can see updates to pages instantaneously. While this has a lot of advantages, it also has a couple of disadvantages, such as long “time to content” when initially loading the app as the browser retrieves the JavaScript bundle, and some search engine web crawlers or social network robots won’t see the entire loaded app when they crawl your web pages.
Server-side rendering of JavaScript is about preloading JavaScript applications on a web server and sending rendered HTML as the response to a browser request for a page.
Building server-side rendered JavaScript apps can be a bit tedious, as a lot of configuration needs to be done before you even start coding. This is the problem Nuxt.js aims to solve for Vue.js applications.
What Nuxt.js Is
Simply put, Nuxt.js is a framework that helps you build server-rendered Vue.js applications easily. It abstracts most of the complex configuration involved in managing things like asynchronous data, middleware, and routing. It’s similar to Angular Universal for Angular, and Next.js for React.
According to the Nuxt.js docs, “its main scope is UI rendering while abstracting away the client/server distribution.”
Static Generation
Another great feature of Nuxt.js is its ability to generate static websites with the generate command. It’s pretty cool, and provides features similar to popular static generation tools like Jekyll.
Under the Hood of Nuxt.js
In addition to Vue.js 2.0, Nuxt.js includes the following: Vue-Router, Vuex (only included when using the store option), Vue Server Renderer and vue-meta. This is great, as it takes away the burden of manually including and configuring different libraries needed for developing a server-rendered Vue.js application. Nuxt.js does all this out of the box, while still maintaining a total size of 57kB min+gzip (60KB with vuex).
Nuxt.js also uses webpack with vue-loader and babel-loader to bundle, code-split and minify code.
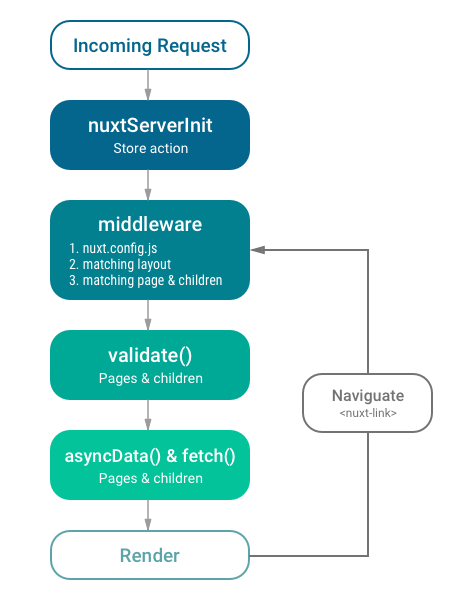
How it works
This is what happens when a user visits a Nuxt.js app or navigates to one of its pages via <nuxt-link>:
- When the user initially visits the app, if the
nuxtServerInitaction is defined in the store, Nuxt.js will call it and update the store. - Next, it executes any existing middleware for the page being visited. Nuxt checks the
nuxt.config.jsfile first for global middleware, then checks the matching layout file (for the requested page), and finally checks the page and its children for middleware. Middleware are prioritized in that order. - If the route being visited is a dynamic route, and a
validate()method exists for it, the route is validated. - Then, Nuxt.js calls the
asyncData()andfetch()methods to load data before rendering the page. TheasyncData()method is used for fetching data and rendering it on the server-side, while thefetch()method is used to fill the store before rendering the page. - At the final step, the page (containing all the proper data) is rendered.
These actions are portrayed properly in this schema, gotten from the Nuxt docs:

Creating A Serverless Static Site With Nuxt.js
Let’s get our hands dirty with some code and create a simple static generated blog with Nuxt.js. We’ll assume our posts are fetched from an API and will mock the response with a static JSON file.
To follow along properly, a working knowledge of Vue.js is needed. You can check out Jack Franklin’s great getting started guide for Vue.js 2.0 if you’re new to the framework. I’ll also be using ES6 Syntax, and you can get a refresher on that here: sitepoint.com/tag/es6/.
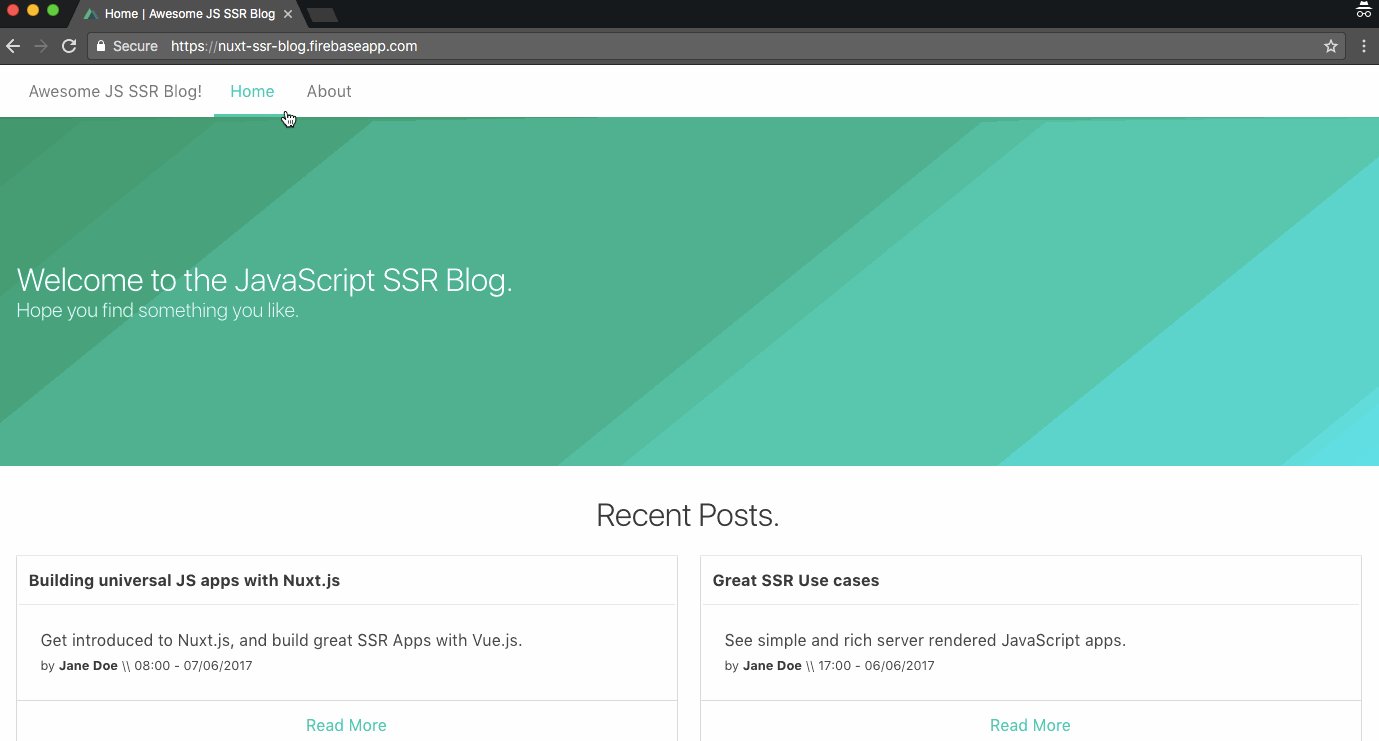
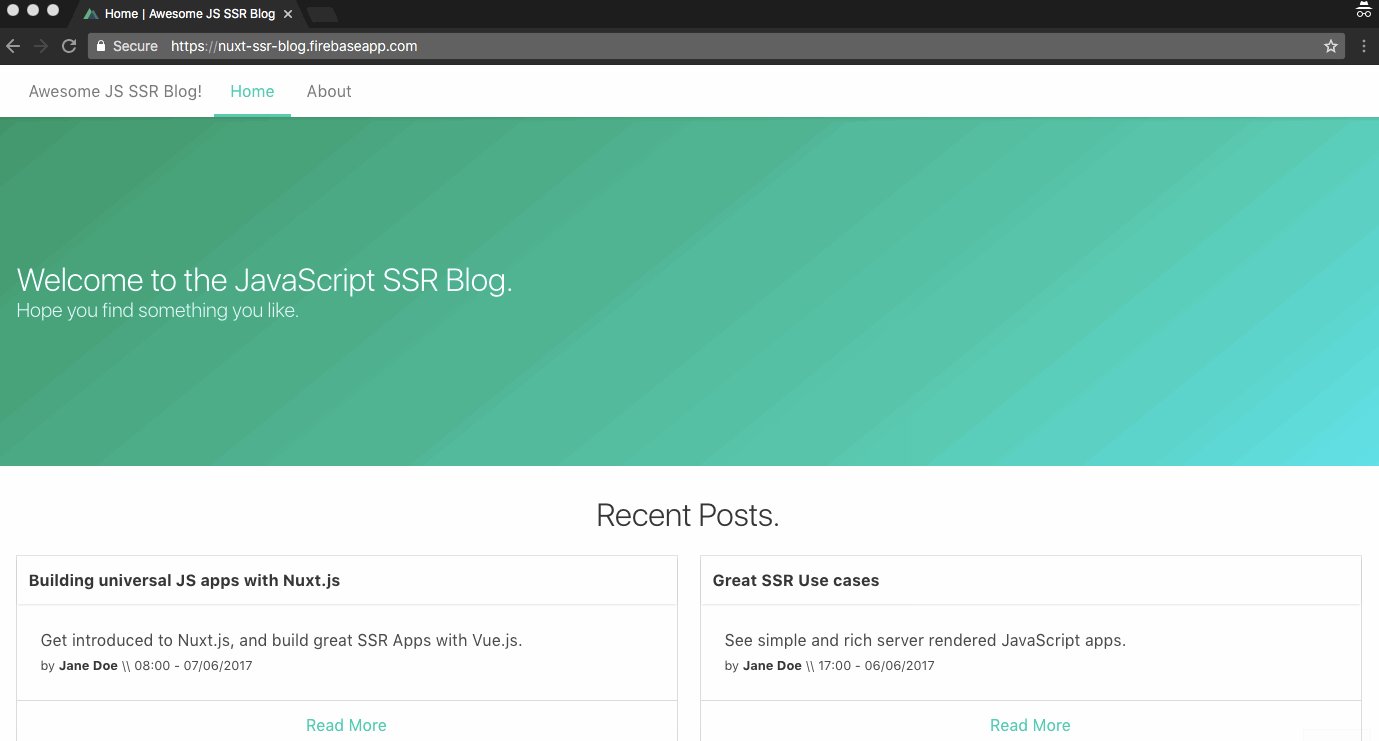
Our final app will look like this:

The entire code for this article can be seen here on GitHub, and you can check out the demo here.
Application Setup and Configuration
The easiest way to get started with Nuxt.js is to use the template created by the Nuxt team. We can install it to our project (ssr-blog) quickly using the vue-cli:
vue init nuxt/starter ssr-blog
Once you’ve run this command, a prompt will open and ask you a couple of questions. You can press Return to accept the default answers, or enter values of your own.
Note: If you don’t have vue-cli installed, you have to run npm install -g @vue/cli first, to install it.
Next, we install the project’s dependencies:
cd ssr-blog
npm install
Now we can launch the app:
npm run dev
If all goes well, you should be able to visit http://localhost:3000 to see the Nuxt.js template starter page. You can even view the page’s source, to see that all content generated on the page was rendered on the server and sent as HTML to the browser.
Next, we can make some simple configurations in the nuxt.config.js file. We’ll add a few options:
// ./nuxt.config.js
module.exports = {
/*
* Headers of the page
*/
head: {
titleTemplate: '%s | Awesome JS SSR Blog',
// ...
link: [
// ...
{
rel: 'stylesheet',
href: 'https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.2/css/bulma.min.css'
}
]
},
// ...
}
In the above config file, we simply specify the title template to be used for the application via the titleTemplate option. Setting the title option in the individual pages or layouts will inject the title value into the %s placeholder in titleTemplate before being rendered.
We also pulled in my current CSS framework of choice, Bulma, to take advantage of some preset styling. This was done via the link option.
Note: Nuxt.js uses vue-meta to update the headers and HTML attributes of our apps. So you can take a look at it for a better understanding of how the headers are being set.
Now we can take the next couple of steps by adding our blog’s pages and functionalities.
Working with Page Layouts
First, we’ll define a custom base layout for all our pages. We can extend the main Nuxt.js layout by updating the layouts/default.vue file:
<!-- ./layouts/default.vue -->
<template>
<div>
<!-- navigation -->
<nav class="navbar has-shadow" role="navigation" aria-label="main navigation">
<div class="container">
<div class="navbar-start">
<nuxt-link to="/" class="navbar-item">
Awesome JS SSR Blog!
</nuxt-link>
<nuxt-link active-class="is-active" to="/" class="navbar-item is-tab" exact>Home</nuxt-link>
<nuxt-link active-class="is-active" to="/about" class="navbar-item is-tab" exact>About</nuxt-link>
</div>
</div>
</nav>
<!-- /navigation -->
<!-- displays the page component -->
<nuxt/>
</div>
</template>
<style>
.main-content {
margin: 30px 0;
}
</style>
In our custom base layout, we add the site’s navigation header. We use the <nuxt-link> component to generate links to the routes we want to have on our blog. You can check out the docs on <nuxt-link> to see how it works.
The <nuxt> component is really important when creating a layout, as it displays the page component.
It’s also possible to do a couple of more things — like define custom document templates and error layouts — but we don’t need those for our simple blog. I urge you to check out the Nuxt.js documentation on views to see all the possibilities.
Simple Pages and Routes
Pages in Nuxt.js are created as single file components in the pages directory. Nuxt.js automatically transforms every .vue file in this directory into an application route.
Building the Blog Homepage
We can add our blog homepage by updating the index.vue file generated by the Nuxt.js template in the pages directory:
<!-- ./pages/index.vue -->
<template>
<div>
<section class="hero is-medium is-primary is-bold">
<div class="hero-body">
<div class="container">
<h1 class="title">
Welcome to the JavaScript SSR Blog.
</h1>
<h2 class="subtitle">
Hope you find something you like.
</h2>
</div>
</div>
</section>
</div>
</template>
<script>
export default {
head: {
title: 'Home'
}
}
</script>
<!-- Remove the CSS styles -->
As stated earlier, specifying the title option here automatically injects its value into the titleTemplate value before rendering the page.
We can now reload our app to see the changes to the homepage.
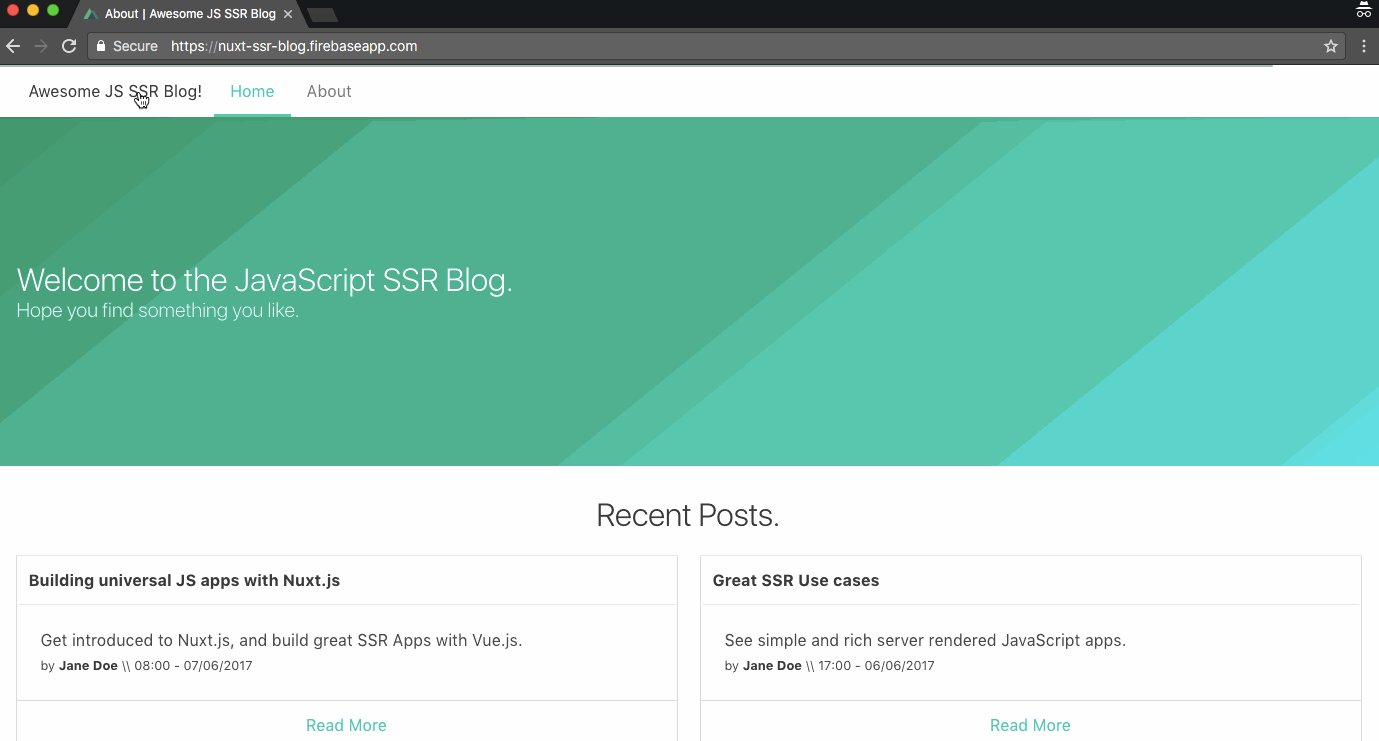
Building the About page
Another great thing about Nuxt.js is that it will listen to file changes inside the pages directory, so there’s no need to restart the application when adding new pages.
We can test this, by adding a simple about.vue page:
<!-- ./pages/about.vue -->
<template>
<div class="main-content">
<div class="container">
<h2 class="title is-2">About this website.</h2>
<p>Curabitur accumsan turpis pharetra <strong>augue tincidunt</strong> blandit. Quisque condimentum maximus mi, sit amet commodo arcu rutrum id. Proin pretium urna vel cursus venenatis. Suspendisse potenti. Etiam mattis sem rhoncus lacus dapibus facilisis. Donec at dignissim dui. Ut et neque nisl.</p>
<br>
<h4 class="title is-4">What we hope to achieve:</h4>
<ul>
<li>In fermentum leo eu lectus mollis, quis dictum mi aliquet.</li>
<li>Morbi eu nulla lobortis, lobortis est in, fringilla felis.</li>
<li>Aliquam nec felis in sapien venenatis viverra fermentum nec lectus.</li>
<li>Ut non enim metus.</li>
</ul>
</div>
</div>
</template>
<script>
export default {
head: {
title: 'About'
}
}
</script>
Now, we can visit http://localhost:3000/about to see the about page, without having to restart the app, which is awesome.
Showing Blog Posts on the Homepage
Our current homepage is pretty bare as it is, so we can make it better by showing the recent blog posts from the blog. We’ll do this by creating a <posts> component and displaying it in the index.vue page.
But first, we have to get our saved JSON blog posts and place them in a file in the app root folder. The file can be downloaded from here, or you can just copy the JSON below and save in the root folder as posts.json:
[
{
"id": 4,
"title": "Building universal JS apps with Nuxt.js",
"summary": "Get introduced to Nuxt.js, and build great SSR Apps with Vue.js.",
"content": "<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>",
"author": "Jane Doe",
"published": "08:00 - 07/06/2017"
},
{
"id": 3,
"title": "Great SSR Use cases",
"summary": "See simple and rich server-rendered JavaScript apps.",
"content": "<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>",
"author": "Jane Doe",
"published": "17:00 - 06/06/2017"
},
{
"id": 2,
"title": "SSR in Vue.js",
"summary": "Learn about SSR in Vue.js, and where Nuxt.js can make it all faster.",
"content": "<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>",
"author": "Jane Doe",
"published": "13:00 - 06/06/2017"
},
{
"id": 1,
"title": "Introduction to SSR",
"summary": "Learn about SSR in JavaScript and how it can be super cool.",
"content": "<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>",
"author": "John Doe",
"published": "11:00 - 06/06/2017"
}
]
Note: Ideally the posts should be retrieved from an API or resource. For example, Contentful is a service that can be used for this.
Components live in the components directory. We’ll create the <posts> single file component in there:
<!-- ./components/Posts.vue -->
<template>
<section class="main-content">
<div class="container">
<h1 class="title has-text-centered">
Recent Posts.
</h1>
<div class="columns is-multiline">
<div class="column is-half" v-for="post in posts" :key="post.id">
<div class="card">
<header class="card-header">
<p class="card-header-title">
{{ post.title }}
</p>
</header>
<div class="card-content">
<div class="content">
{{ post.summary }}
<br>
<small>
by <strong>{{ post.author}}</strong>
\\ {{ post.published }}
</small>
</div>
</div>
<footer class="card-footer">
<nuxt-link :to="`/post/${post.id}`"
class="card-footer-item">
Read More
</nuxt-link>
</footer>
</div>
</div>
</div>
</div>
</section>
</template>
<script>
import posts from '~/posts.json'
export default {
name: 'posts',
data () {
return { posts }
}
}
</script>
We import the posts data from the saved JSON file and assign it to the posts value in our component. We then loop through all the posts in the component template with the v-for directive and display the post attributes we want.
Note: The ~ symbol is an alias for the / directory. You can check out the docs here to see the different aliases Nuxt.js provides, and what directories they’re linked to.
Next, we add the <posts> component to the homepage:
<!-- ./pages/index.vue -->
<template>
<div>
<!-- ... -->
<posts />
</div>
</template>
<script>
import Posts from '~/components/Posts.vue'
export default {
components: {
Posts
},
// ...
}
</script>
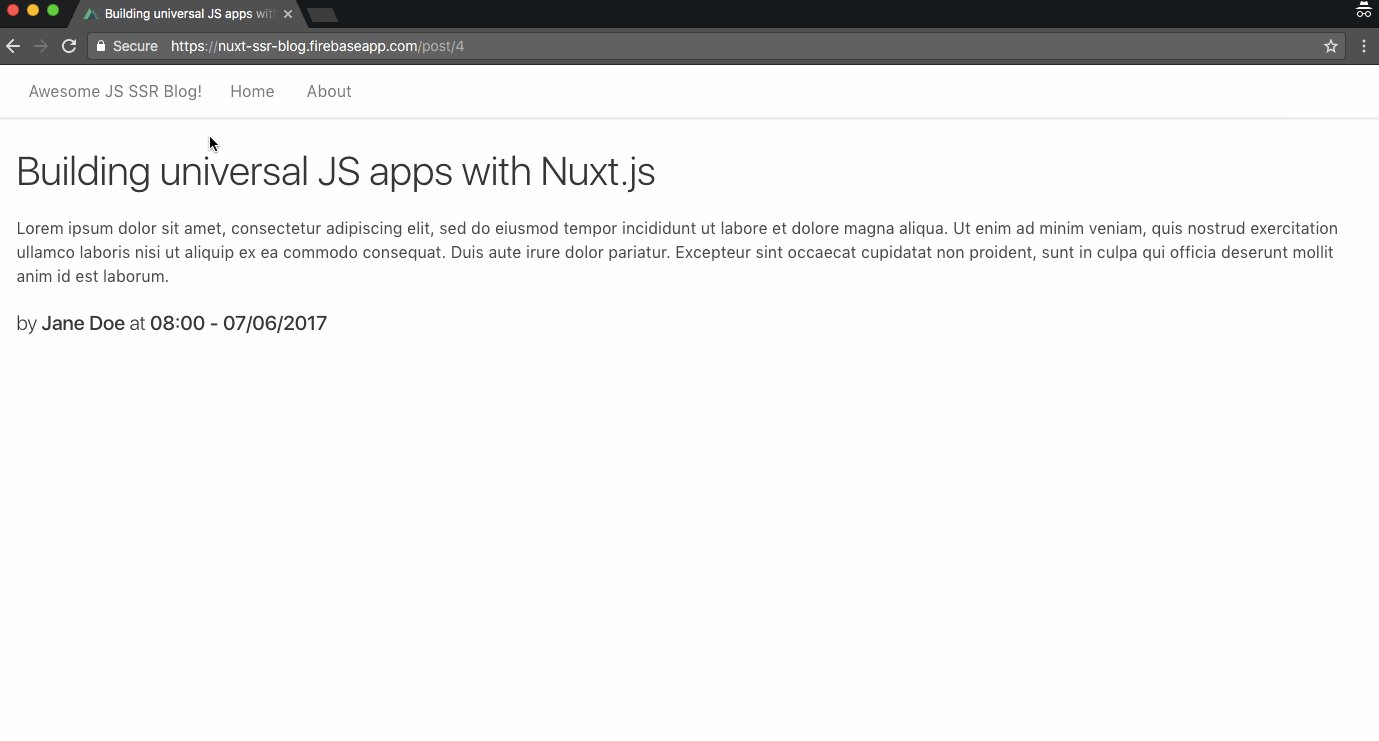
Adding Dynamic Routes
Now we’ll add dynamic routes for the posts, so we can access a post for example with this URL: /post/1.
To achieve this, we add the post directory to the pages directory and structure it like this:
pages
└── post
└── _id
└── index.vue
This generates the corresponding dynamic routes for the application like this:
router: {
routes: [
// ...
{
name: 'post-id',
path: '/post/:id',
component: 'pages/post/_id/index.vue'
}
]
}
Updating the single post file:
<!-- ./pages/post/_id/index.vue -->
<template>
<div class="main-content">
<div class="container">
<h2 class="title is-2">{{ post.title }}</h2>
<div v-html="post.content"></div>
<br>
<h4 class="title is-5 is-marginless">by <strong>{{ post.author }}</strong> at <strong>{{ post.published }}</strong></h4>
</div>
</div>
</template>
<script>
// import posts saved JSON data
import posts from '~/posts.json'
export default {
validate ({ params }) {
return /^\d+$/.test(params.id)
},
asyncData ({ params }, callback) {
let post = posts.find(post => post.id === parseInt(params.id))
if (post) {
callback(null, { post })
} else {
callback({ statusCode: 404, message: 'Post not found' })
}
},
head () {
return {
title: this.post.title,
meta: [
{
hid: 'description',
name: 'description',
content: this.post.summary
}
]
}
}
}
</script>
Nuxt.js adds some custom methods to our page components to help make the development process easier. See how we use some of them on the single post page:
- Validate the route parameter with the
validatemethod. Our validate method checks if the route parameter passed is a number. If it returnsfalse, Nuxt.js will automatically load the 404 error page. You can read more on it here. - The
asyncDatamethod is used to fetch data and render it on the server side before sending a response to the browser. It can return data via different methods. In our case, we use a callback function to return the post that has the sameidattribute as the routeidparameter. You can see the various ways of using this function here. - As we’ve seen before, we use the
headmethod to set the page’s headers. In this case, we’re changing the page title to the title of the post, and adding the post summary as a meta description for the page.
Great, now we can visit our blog again to see all routes and pages working properly, and also view the page source to see the HTML being generated. We have a functional server-rendered JavaScript application.
Generating Static Files
Next, we can generate the static HTML files for our pages.
We’ll need to make a minor tweak though, as by default Nuxt.js ignores dynamic routes. To generate the static files for dynamic routes, we need to specify them explicitly in the ./nuxt.config.js file.
We’ll use a callback function to return the list of our dynamic routes:
// ./nuxt.config.js
module.exports = {
// ...
generate: {
routes(callback) {
const posts = require('./posts.json')
let routes = posts.map(post => `/post/${post.id}`)
callback(null, routes)
}
}
}
You can check here for the full documentation on using the generate property.
To generate all the routes, we can now run this command:
npm run generate
Nuxt saves all generated static files to a dist folder.
Deployment on Firebase Hosting
As a final step, we can take advantage of hosting by Firebase to make our static website live in a couple of minutes. This step assumes that you have a Google account.
First, install the Firebase CLI, if you don’t already have it:
npm install -g firebase-tools
To connect your local machine to your Firebase account and obtain access to your Firebase projects, run the following command:
firebase login
This should open a browser window and prompt you to sign in. Once you’re signed in, visit https://console.firebase.google.com and click Add project. Make the relevant choices in the wizard that opens.
Once the project is created, go to the project’s hosting page at https://console.firebase.google.com/project/<project name>/hosting and complete the Get started wizard.
Then, on your PC, from the root of your project directory, run the following command:
firebase init
In the wizard that appears, select “Hosting”. Then select your newly created project from the list of options. Next choose the dist directory as the public directory. Select to configure the page as a single-page app and finally select “No” when asked if you want to overwrite dist/index.html.
Firebase will write a couple of configuration files to your project, then put the website live at https://<project name>.firebaseapp.com. The demo app for this article can be seen at nuxt-ssr-blog.firebaseapp.com.
If you run into problems, you can find full instructions on Firebase’s quickstart page.
Conclusion
In this article, we’ve learned how we can take advantage of Nuxt.js to build server-rendered JavaScript applications with Vue.js. We also learned how to use its generate command to generate static files for our pages, and deploy them quickly via a service like Firebase Hosting.
The Nuxt.js framework is really great. It’s even recommended in the official Vue.js SSR GitBook. I really look forward to using it in more SSR projects and exploring all of its capabilities.
If you need to see Nuxt.js implemented in ready-to-use codebases for SaaS applications, check out Nuxt.js boilerplates.
Frequently Asked Questions (FAQs) about Nuxt.js
What are the key benefits of using Nuxt.js for web development?
Nuxt.js offers several benefits for web development. Firstly, it provides a robust and flexible framework for building Vue.js applications. It simplifies the development process by handling many aspects such as routing, state management, and server-side rendering. Secondly, Nuxt.js supports static site generation, which can significantly improve the performance and SEO of your website. Lastly, it has a modular architecture, allowing developers to extend its core functionalities with a wide range of modules.
How does Nuxt.js improve SEO?
Nuxt.js improves SEO by providing server-side rendering (SSR), which allows search engine bots to crawl and index your website more effectively. SSR renders the page on the server before sending it to the client, ensuring that the page’s content is fully loaded and visible to search engines. Additionally, Nuxt.js supports meta tag management, enabling you to customize meta tags for each page to enhance SEO.
Can I use Nuxt.js with other Vue.js libraries and plugins?
Yes, Nuxt.js is fully compatible with other Vue.js libraries and plugins. It provides a built-in way to integrate these resources into your project. You can easily add Vue Router, Vuex, Vue Meta, and other libraries to your Nuxt.js application.
How does Nuxt.js handle routing?
Nuxt.js automatically generates the Vue Router configuration based on your file tree of Vue files. This means you don’t have to manually set up routes for each page. You simply create .vue files in the pages directory, and Nuxt.js takes care of the rest.
What is the difference between Nuxt.js and traditional Vue.js?
While both Nuxt.js and Vue.js are used for building Vue.js applications, Nuxt.js provides additional features that simplify the development process. These include automatic routing, server-side rendering, static site generation, and a modular architecture. On the other hand, Vue.js is a more lightweight framework that gives you more control and flexibility, but requires you to manually set up features that are automatically handled in Nuxt.js.
Is Nuxt.js suitable for large-scale projects?
Yes, Nuxt.js is suitable for both small and large-scale projects. Its modular architecture and scalability make it an excellent choice for complex applications. Moreover, it supports server-side rendering and static site generation, which can significantly improve the performance of large websites.
How does Nuxt.js ensure fast page loading?
Nuxt.js ensures fast page loading through server-side rendering and static site generation. Server-side rendering renders the page on the server before sending it to the client, reducing the time it takes for the page to become interactive. Static site generation allows you to generate static HTML pages at build time, which can be served quickly by a CDN.
Can I use Nuxt.js for mobile app development?
While Nuxt.js is primarily designed for web development, it can be used in conjunction with frameworks like Cordova or NativeScript to build mobile applications. However, it’s important to note that this may require additional configuration and setup.
What is the learning curve for Nuxt.js?
If you’re already familiar with Vue.js, learning Nuxt.js should be relatively straightforward. Nuxt.js builds on Vue.js concepts and adds additional features to simplify the development process. However, if you’re new to Vue.js, it’s recommended to learn the basics of Vue.js before diving into Nuxt.js.
How is the community support for Nuxt.js?
Nuxt.js has a strong and active community, providing a wealth of resources for learning and troubleshooting. There are numerous tutorials, guides, and forums available online. Additionally, the Nuxt.js team is active on GitHub and regularly updates the framework with new features and bug fixes.
Olayinka is a self-taught full stack developer from Lagos. He spends his time tweeting, doing academic research, taking photographs, designing and writing code... You know, the usual fun things.








