 Today, I’m looking at an application that’s been around for a short while but looks very promising. MockFlow is an online flash-based wireframing application and it’s also available to download as a desktop editor. (Note: This is not a paid review, nor have I been asked to write a review – it’s something I’m interested in myself as a designer and think you might be, too.)
There are two services available: Basic, which is free and Premium which costs $4.91 per month ($59 per year).
Inside the App
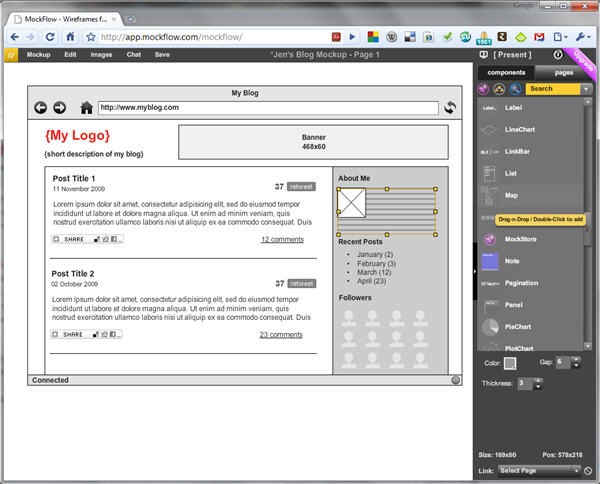
The interface is very clean and as it’s online you can use it anywhere. Below you can see the layout as viewed in the Chrome browser. The menu system appears along the top of the window with the components and pages appearing in a sidebar. All of the components are drag and drop and mockups can be created surprisingly quickly. You can import images to add to your mockup and you can define links within each page to create a fully clickable prototype.
Today, I’m looking at an application that’s been around for a short while but looks very promising. MockFlow is an online flash-based wireframing application and it’s also available to download as a desktop editor. (Note: This is not a paid review, nor have I been asked to write a review – it’s something I’m interested in myself as a designer and think you might be, too.)
There are two services available: Basic, which is free and Premium which costs $4.91 per month ($59 per year).
Inside the App
The interface is very clean and as it’s online you can use it anywhere. Below you can see the layout as viewed in the Chrome browser. The menu system appears along the top of the window with the components and pages appearing in a sidebar. All of the components are drag and drop and mockups can be created surprisingly quickly. You can import images to add to your mockup and you can define links within each page to create a fully clickable prototype.
 If you’re part of a team, or if you want to show a client a mockup, you can share it in private or public mode. Annotations allow you to received feedback on each mockup and comments can be added to the pages. You can also invite others to collaborate and chat in real time with them.
If you’re part of a team, or if you want to show a client a mockup, you can share it in private or public mode. Annotations allow you to received feedback on each mockup and comments can be added to the pages. You can also invite others to collaborate and chat in real time with them.
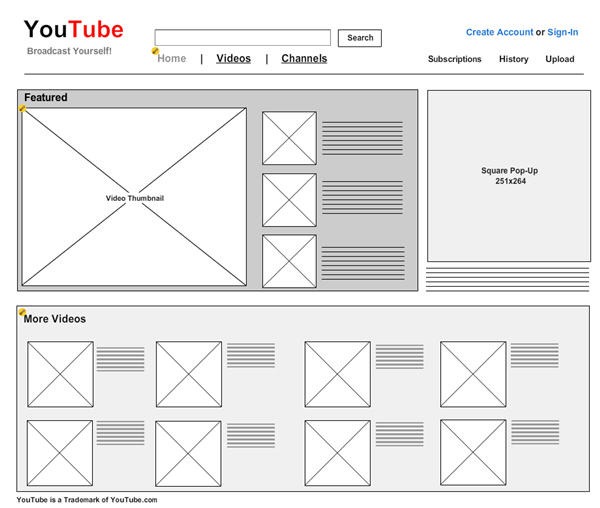
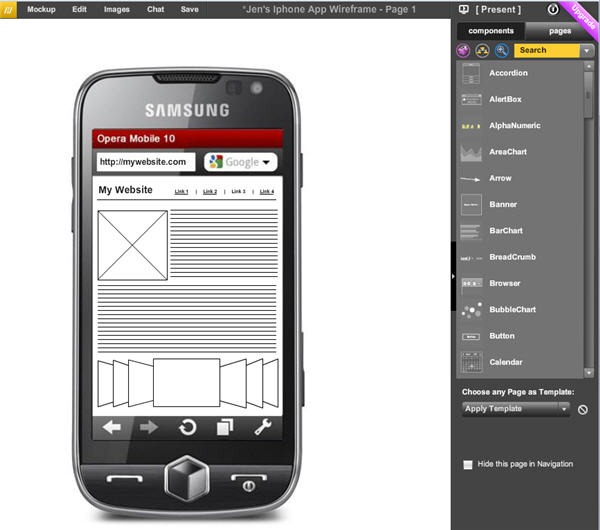
 When you’re creating wireframes with MockFlow, you can start from scratch or use one of the large number of wireframe templates from the design library (called MockStore). The templates cover everything from sample web pages to upload windows for software to design documents for Adobe Acrobat.
When you’re creating wireframes with MockFlow, you can start from scratch or use one of the large number of wireframe templates from the design library (called MockStore). The templates cover everything from sample web pages to upload windows for software to design documents for Adobe Acrobat.
 When you’ve completed your wireframe masterpiece you can save it online or export it as a PDF, PowerPoint or as an image.
Prices:
Here’s what you get with a Basic account:
When you’ve completed your wireframe masterpiece you can save it online or export it as a PDF, PowerPoint or as an image.
Prices:
Here’s what you get with a Basic account:
- Free, no cost
- 1 Mockup with 4 pages
- 2 Collaborators / mockup
- 10 MB Storage
- Export with Watermark
- 5 Revisions / mockup
- Limited MockStore access
- Real-Time Editing
- Unlimited Mockups
- Unlimited Collaborators
- 500 MB Storage
- To PDF/PPT/Expose/Image
- 30 Revisions / mockup
- Full MockStore access
- Real-Time Editing
- Team Chat
- Sitemap Visualization
Frequently Asked Questions about MockFlow Online Wireframing
What is the main purpose of MockFlow Online Wireframing?
MockFlow Online Wireframing is a tool designed to help designers and developers create wireframes, mockups, and prototypes for their projects. It provides a visual way to plan and design the layout and functionality of a website or application before the coding process begins. This tool is beneficial for brainstorming, collaboration, and getting client feedback early in the design process.
How does MockFlow compare to other wireframing tools?
Compared to other wireframing tools, MockFlow stands out for its simplicity and ease of use. It offers a clean, intuitive interface that allows users to quickly create and edit wireframes. It also provides a wide range of pre-designed components and templates, making it easier to design wireframes even for beginners. Additionally, MockFlow supports real-time collaboration, making it a great tool for teams.
Can I collaborate with my team using MockFlow?
Yes, MockFlow supports real-time collaboration. This means you can invite team members to view, comment, and edit your wireframes. This feature is particularly useful for teams working remotely, as it allows everyone to contribute to the design process regardless of their location.
Is MockFlow suitable for beginners?
Absolutely. MockFlow is designed to be user-friendly, making it suitable for both beginners and experienced designers. It offers a range of tutorials and support resources to help new users get started.
What kind of projects can I use MockFlow for?
MockFlow is versatile and can be used for a variety of projects. Whether you’re designing a simple website, a complex web application, or a mobile app, MockFlow can help you visualize your ideas and plan your design effectively.
Can I share my MockFlow wireframes with clients?
Yes, MockFlow allows you to share your wireframes with clients. You can export your wireframes as PDFs or HTML files, or you can share a live preview link with your clients. This makes it easy to gather feedback and make revisions based on your client’s input.
Does MockFlow offer any pre-designed templates?
Yes, MockFlow offers a wide range of pre-designed templates. These templates can help you get started quickly, especially if you’re new to wireframing. You can customize these templates to suit your project’s needs.
Can I use MockFlow offline?
MockFlow is primarily an online tool, but it does offer a desktop app that you can use offline. Any changes you make while offline will be synced when you reconnect to the internet.
Is MockFlow free to use?
MockFlow offers a free plan with limited features. For access to all features, including unlimited projects and collaborators, you can upgrade to a paid plan.
How can I learn to use MockFlow effectively?
MockFlow provides a range of resources to help users learn how to use the tool effectively. This includes video tutorials, a comprehensive help center, and a community forum where you can ask questions and share tips with other users.
Jennifer Farley is a designer, illustrator and design instructor based in Ireland. She writes about design and illustration on her blog at Laughing Lion Design.



