This article is part of a web dev series from Microsoft. Thank you for supporting the partners who make SitePoint possible.
With version 0.3.0 of manifoldJS you can now choose to build your Android apps with Crosswalk instead of the traditional Android webview. It’s quite simple to implement as well.
If you’re not familiar, manifoldJS is a new open source framework that that can take a website and create an app for Windows, iOS, Android, Chrome, and Firefox, simplifying the creation of hosted apps across platforms. It debuted at the Microsoft Build 2015 conference in last April. manifoldJS runs as a command line tool through node.js or you can use the web based tool at http://www.manifoldJS.com.

In this tutorial, I’ll show you the simple steps to get it up and running so that you can try it yourself. First, make sure you have manifoldJS installed and running:
- install node.js from nodejs.org
- Open your favorite command prompt (terminal on mac or linux) and type:
npm install manifoldjs -g - Now, you simply add the Crosswalk flag to your launch parameters, and watch what happens next:
manifoldjs http://www.thishereweb.com –p Android –c
And…BOOM! You’ve just build a hosted web app with Crosswalk.

A Practical Example of Crosswalk
With Crosswalk you can be confident that the newest HTML5 features such as WebGL, IndexedDB, Web Sockets, and CSS3 are there for your app. For example, here’s the output from a WebGL application that uses the default webview and was generated by manifoldJS with the following command line.
manifoldjs http://get.webgl.org/
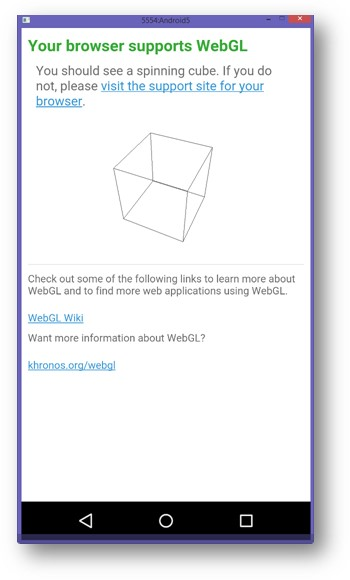
And here is the same application with Crosswalk enabled. It was generated after adding the -c (or –crosswalk) switch to the previous command line.
manifoldjs http://get.webgl.org/ --crosswalkOr
manifoldjs http://get.webgl.org/ -c
With Crosswalk you can be sure that all your users get the intended experience.
What is Crosswalk?
Crosswalk is a web runtime environment engineered by the crosswalk project. Crosswalk has taken the open source Chromium and Blink engine and compiled them into a modern up-to-date runtime environment. You can think of crosswalk as a powerful webview, in fact, when the Crosswalk flag is set, we use it in place of the traditional Android webview.
Why is Crosswalk Important
Crosswalk support brings two main advantages. First, it’s an “updated” web runtime environment. That might not be much of an advantage for Android users on a recent version of the Android OS, but for users on older versions of the OS, it’s an immense improvement. The Crosswalk webview will give you access to all the latest HTML5 features and performance gains over the traditional webview.
Secondly, Crosswalk provides a consistent runtime environment. With all the different versions of Android in use today, you have that many different versions of the Android webview, so you’re forced to write to the lowest common denominator. Using Crosswalk removes that hindrance. Additionally, the runtime only changes when you update it in your app, not with the OS. We know that many enterprise users rely on this type of consistency for their applications.
Why Would I Not Use Crosswalk?
I can only think of one reason why you wouldn’t want to use Crosswalk. Application size. The average .apk file (that an application file for Android) that we produce is just a few megabytes. Adding Crosswalk to the app adds an additional 20mb, close to 60mb once installed on the device. You need to make the decision to determine if the resource cost is worth it.
Bundling the runtime with the application is the simplest approach for distribution purposes but Crosswalk applications can also share a single runtime library (in “shared mode”) to lighten the load. A package which enables shared mode is part of the Crosswalk for Android distribution. However, you would have to distribute this shared runtime package yourself. Visit the Crosswalk wiki for more details.
Keep in mind, the nature of a hosted web app is that you make your app updates on your webserver, so in most cases, the cost of the added package size will be felt with the initial download, not with every update like a regular native app.
Go Team Crosswalk!
We’re excited to be supporting the Crosswalk web runtime environment. It’s filling a gap in the Android system that makes development simplier and more reliable. Give it a try with your next manifoldJS app and see what you think. For more information on Crosswalk, visit the site at https://crosswalk-project.org/. To start building store apps from your website, go to www.manifoldjs.com and get started.
More hands-on with JavaScript
This article is part of the web development series from Microsoft tech evangelists on practical JavaScript learning, open source projects, and interoperability best practices including Microsoft Edge browser and the new EdgeHTML rendering engine.
We encourage you to test across browsers and devices including Microsoft Edge – the default browser for Windows 10 – with free tools on dev.modern.IE:
- Scan your site for out-of-date libraries, layout issues, and accessibility
- Use virtual machines for Mac, Linux, and Windows
- Remotely test for Microsoft Edge on your own device
- Coding Lab on GitHub: Cross-browser testing and best practices
In-depth tech learning on Microsoft Edge and the Web Platform from our engineers and evangelists:
- Microsoft Edge Web Summit 2015 (what to expect with the new browser, new supported web platform standards, and guest speakers from the JavaScript community)
- Woah, I can test Edge & IE on a Mac & Linux! (from Rey Bango)
- Advancing JavaScript without Breaking the Web (from Christian Heilmann)
- The Edge Rendering Engine that makes the Web just work (from Jacob Rossi)
- Unleash 3D rendering with WebGL (from David Catuhe including the vorlon.JS and babylonJS projects)
- Hosted web apps and web platform innovations (from Kevin Hill and Kiril Seksenov including the manifoldJS project)
More free cross-platform tools & resources for the Web Platform:
 Jeff Burtoft
Jeff BurtoftJeff Burtoft is as a technical evangelist at Microsoft. Jeff co-authored his first book entitled HTML5 Hacks (O'Reilly Media) and is a founding blogger at html5hacks.com. Jeff is a huge proponent of web standards, and loves all programming languages, as long as they are JavaScript. In his free time, he enjoys writing apps and playing video games with his kids. Read his blog or follow him on Twitter.



