In the last article, we looked at how Actions and Filters can be added to your WordPress plugins to help make them developer friendly.
Today, we’ll look at how to provide developer documentation.
Documenting Your Actions and Filters
It’s useful to document your WordPress plugin’s Actions and Filters, so that developers can quickly find what they need, as well as understand what each Action and Filter does.
Code Commenting
As developers, we’re quite comfortable with reviewing other people’s code to understand how something works. Adding DocBlock comments to our actions and filters is a great way to explain what a particular call does:
/**
* Helper method to retrieve schedule options
*
* @since 3.0
*
* @return array Schedule Options
*/
static public function get_schedule_options() {
// Build schedule options
$schedule = array(
'queue_bottom' => __( 'Add to End of Buffer Queue', 'wp-to-buffer-pro' ),
'queue_top' => __( 'Add to Start of Buffer Queue', 'wp-to-buffer-pro' ),
'now' => __( 'Post Immediately', 'wp-to-buffer-pro' ),
'custom' => __( 'Custom Time', 'wp-to-buffer-pro' ),
);
/**
* Returns filtered schedule options
*
* @since 3.0
*
* @param array $schedule Schedule Options
* @return array Filtered Schedule Options
*/
return apply_filters( 'wp_to_buffer_pro_get_schedule_options', $schedule );
}For more complex actions and filters, which are part of a larger function call, this is really useful, as it can quickly explain the variables being passed:
/**
* Returns an image link if the original source cannot be found.
*
* @since 1.0.0
*
* @param string $item['link'] Image Link
* @param int $id Image Attachment ID
* @param array $item Image Data
* @param array $data Gallery Data
* @return string Image Link
*/
return apply_filters( 'envira_gallery_no_image_src', $item['link'], $id, $item, $data );Online Documentation
Having a single point of reference for all action and filter calls will help developers quickly find what they need. We could copy and paste each apply_filters and do_action call into our online documentation.
However, if your plugin’s actions and filters are spread across several files, it would take time to collate all of these into a single document. We’d also have to manually repeat this process if we ever add new actions or filters.
Thankfully, there are WordPress plugins which can help automate this process. Specifically, the Extract Filters and Actions Plugin allows us to select an installed WordPress plugin and produce HTML tables of actions and filters. These can then be copied into online documentation.
To setup Extract Filters and Actions, you’ll need a WordPress installation that also contains the plugin you want to read the actions and filters from.
In the WordPress Administration area, navigate to Plugins > Add New, and search for “Extract Filters and Actions”. Then, click Install Now for the Extract Filters and Actions from Plugins plugin:

Once installed, activate the plugin and start using it by navigating to Plugins > Extract Filters and Actions:

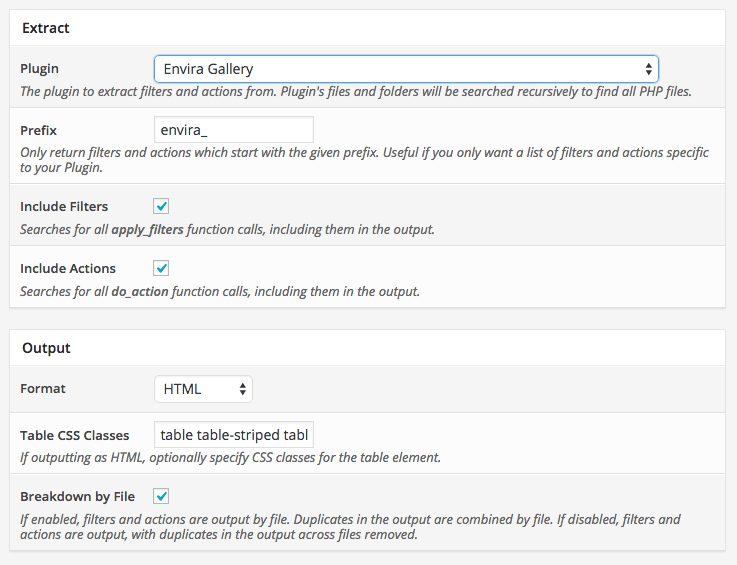
There are a few settings to configure before generating your documentation:
- Plugin: The WordPress Plugin to generate documentation for.
- Prefix: If your actions and filters are prefixed with a specific name (recommended), you can enter it here.
- Include Filters: To include filters in your generated documentation, tick this box
- Include Actions: To include actions in your generated documentation, tick this box
- Format: Choose the format to output documentation in. Let’s choose HTML.
- Table CSS Classes: For the HTML tables, you can optionally specify CSS classes for the table.
- Breakdown by File: Check this option if you want to show actions and filters by file, instead of a long list.

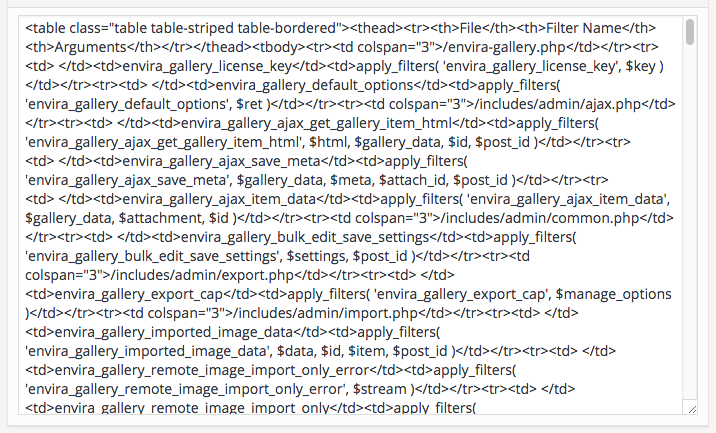
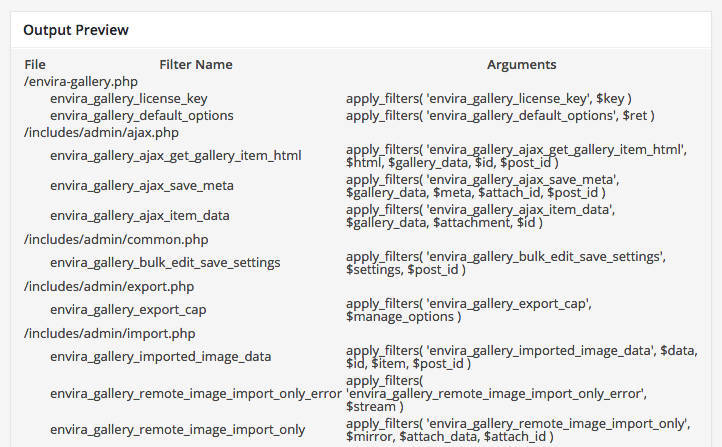
Click the Extract button, and if everything worked, you’ll see your HTML output with the option to copy it into your online documentation:


For an online example of this in action, see http://enviragallery.com/docs/social-addon/#envira-doc5
Programmatic Documentation
As well as action and filter documentation, it’s also useful to provide programmatic documentation to users and developers who are looking to work with settings within your WordPress plugin.
For example, in Envira Gallery, we store configurations as Post Meta data in an array, and provide a UI in the WordPress Administration allowing users to edit the configuration for each individual gallery.
However, users and developers can also specify programmatic configuration key names and values through shortcodes and template tags to override gallery configurations.
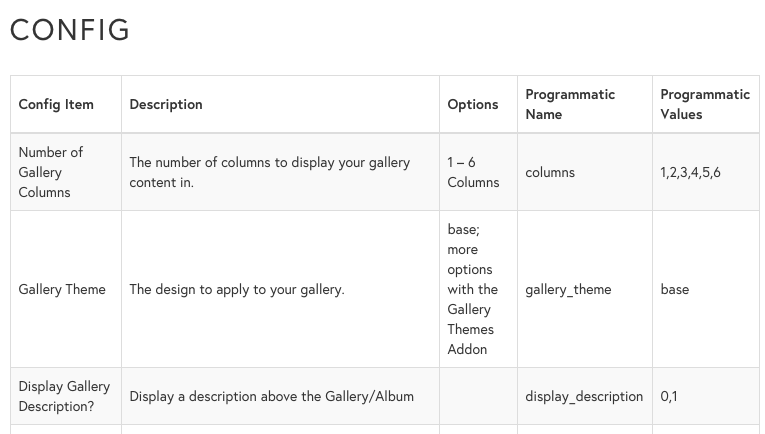
We’d commonly receive 4 – 5 support requests per day asking what configuration key values to use to achieve a particular result. Whilst our documentation explained what each configuration option did in the WordPress Administration UI, it didn’t explain what the programmatic key names were, and which values they could accept.
By updating our documentation to include the programmatic keys and accepted values, we’ve managed to reduce support requests on these questions by 80%:

As WordPress plugin authors, this means we can focus on building our products, whilst users and developers are able to get immediate answers to questions by referencing online documentation. It’s also useful to keep this documentation updated as plugin authors, as it provides a quick, handy reference for us!
Conclusion
We’ve learnt how to use DocBlock comments for our Actions and Filters, as well as automatically building a HTML list of Actions and Filters for our online documentation. Finally, we covered how to make our existing online documentation more useful to developers, without losing the simplicity needed for non-technical users.
 Tim Carr
Tim CarrTim is a WordPress Developer who builds WordPress web sites, themes and plugins. He runs n7 Studios, providing WordPress development, consultancy & training, and WP Zinc, providing free and premium WordPress Plugins.


