What’s New in HTML 5.1


Get creative with HTML5 and build animations. Watch our screencast Creating Animations with HTML5 Canvas.
Key Takeaways
- HTML 5.1, the latest iteration of HTML, introduces several new features and improvements, including context menus using the menu and menuitems elements, details and summary elements for collapsible content, and three new input types for form handling: month, week, and datetime-local.
- The release also includes features for implementing responsive images without CSS, such as the srcset image attribute for listing multiple alternative image sources, the sizes image attribute for displaying images differently depending on the user’s screen size, and the picture element for defining images with various sources for different screen sizes.
- HTML 5.1 introduces form.reportValidity() for validating forms and reporting errors to the user, a new boolean allowfullscreen attribute for frames to control their full screen presentation, and the element.forceSpellCheck() method to trigger spell check on text elements.
- Some features initially proposed in the first drafts of HTML 5.1 were eventually removed due to lack of browser vendor interest, including the inert attribute for disabling user interaction for all child elements, and the
A glimpse of HTML 5.1
The release of the HTML5 standard about two years ago was a big deal in the web development community. Not only because it came packing an impressive list of new features, but also because it was the first major update to HTML since HTML 4.01 was released in 1999. You can still see some websites bragging about the use of the “modern” HTML5 standard today.
Fortunately, we didn’t have to wait quite that long for the next iteration of HTML. In October 2015, the W3C started working on the draft of HTML 5.1 with the goal of fixing some of the issues that were left open in HTML5. After many iterations, it reached the state of “Candidate Recommendation” in June 2016, “Proposed Recommendation” in September 2016 and finally a W3C Recommendation in November 2016. Those who followed this development probably noticed that it was a bumpy ride. A lot of initial HTML 5.1 features were dropped due to poor design or a lack of browser vendor support.
While HTML 5.1 was still in development, the W3C has already started working on a draft of HTML 5.2 which is expected to be released in late 2017. In the meantime, here’s an overview of some of the interesting new features and improvements introduced in 5.1. Browser support is still lacking for these features but we’ll refer you to at least some browsers which can be used to test each example.
Context Menus Using the menu and menuitems Elements
The draft version of 5.1 introduced two different kinds of menu elements: context and toolbar. The former is used to extend the native context menus, usually displayed by right-clicking on the page, and the latter was intended to define plain menu components. In the process of development, toolbar was dropped, but the context menu still remains.
You can use the <menu> tag to define a menu consisting of one or several <menuitem> elements and then bind it to any element using the contextmenu attribute.
Each <menuitem> can have one of the three types:
checkbox– allows you to select or deselect an option;command– allows you to execute an action on click;radio– allows you to select one option from a group.
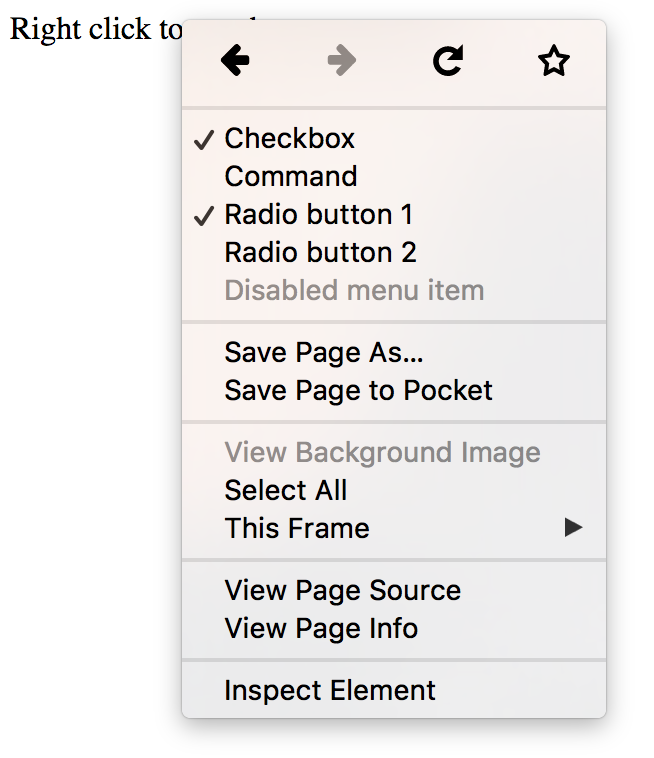
Here’s a basic usage example which works in Firefox 49, but doesn’t seem to work in Chrome 54.
See the Pen HTML 5.1 menu example by SitePoint (@SitePoint) on CodePen.
In a supported browser, that context menu should look like so:

Details and Summary Elements
The new <details> and <summary> elements implement the ability to show and hide a block of additional information by clicking on an element. This is something that’s often done using JavaScript which can now be done using the <details> element with a <summary> element inside it. Clicking on the summary toggles the visibility of the rest of the content from the <details> element.
The following example has been tested in Firefox and Chrome.
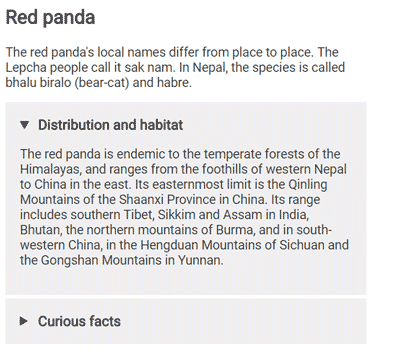
See the Pen HTML 5.1 details and summary demo by SitePoint (@SitePoint) on CodePen.
That demo in a supported browser should look like so:

More input types — month, week and datetime-local
The arsenal of input types has been extended with three more input types: month, week and datetime-local.
The first two of these will allow you to select a week or a month. In Chrome, both of them are rendered as a dropdown calendar which either allows you to select a particular month of the year or a week. When you access the values from JavaScript you will receive a string looking approximately like these: "2016-W43" for the week input and "2016-10" for the month input.
Initially, the drafts of 5.1 introduced two date-time inputs — datetime and datetime-local. The difference was that datetime-local always selected the time in the user’s timezone, while the datetime input would also allow you to select a different timezone. During development, datetime type was dropped and now only datetime-local remains. The datetime-local input consists of two parts — the date, which can be selected in a similar way to the week or month input, and the time part, which can be typed in separately.
You can find some living examples of all of these new input types in the CodePen below. It works in Chrome but does not yet work in Firefox:
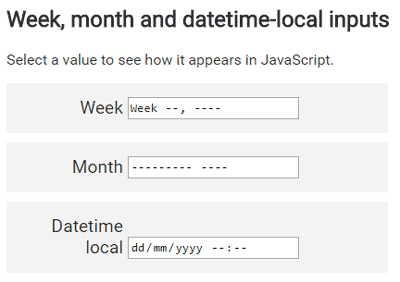
See the Pen HTML 5.1 week, month and datetime inputs by SitePoint (@SitePoint) on CodePen.
That demo in a supported browser should look like so:

Responsive Images
HTML 5.1 includes several new features for implementing responsive images without the use of CSS. Each of these features covers their individual use case.
The srcset Image Attribute
The srcset image attribute allows you to list multiple alternative image sources which vary in pixel density. This allows the browser to pick an image of the appropriate quality for the user’s device (determined by its own pixel density, zoom level or network speed). For example, you might want to provide a lower resolution image for users with small phones on slower mobile networks.
The srcset attribute accepts a comma-separated list of image URLs each with its own x modifier, which describes the pixel ratio (amount of physical pixels in a CSS pixel) most appropriate for each image. A simple example looks like so:
<img src="images/low-res.jpg" srcset="
images/low-res.jpg 1x,
images/high-res.jpg 2x,
images/ultra-high-res.jpg 3x"
>In this case, if the users’s pixel ratio is equal to 1, the low-res image will be displayed, for 2, high-res will be shown and for 3 and above, ultra-high-res will be chosen.
Alternatively, you can choose to display images of different sizes instead of different pixel ratios. This can be done using the w modifier:
<img src="images/low-res.jpg" srcset="
images/low-res.jpg 600w,
images/high-res.jpg 1000w,
images/ultra-high-res.jpg 1400w"
>In this case, the low-res image is defined to be 600px wide, high-res to be 1000px and ultra-high-res to be 1400px.
The sizes Image Attribute
You might want to display images differently depending on the user’s screen size. For example, you could show a series of images laid out in two columns for wide screens and laid out in just one for more narrow screens. This can be achieved using the sizes attribute. It allows you to translate the width of the screen into the space allocated for an image and then pick the appropriate image using the srcset attribute. Here’s an example:
<img src="images/low-res.jpg" sizes="(max-width: 40em) 100vw, 50vw"
srcset="images/low-res.jpg 600w,
images/high-res.jpg 1000w,
images/ultra-high-res.jpg 1400w"
>The sizes attribute defines the width of the image as 50% of the width of the viewport when the width of the viewport is greater than 40em, or 100% of the width when its lower or equal to 40em.
The picture Element
If it’s not enough for you to change the size of the images for each screen and you need the ability to show completely different images, then you can use the picture element. It allows you to define images with various sources for different screen sizes by wrapping your <img> with a <picture> element and specifying multiple child <source> elements. The <source> element then acts as the source of URLs to load the images.
<picture>
<source media="(max-width: 20em)" srcset="
images/small/low-res.jpg 1x,
images/small/high-res.jpg 2x,
images/small/ultra-high-res.jpg 3x
">
<source media="(max-width: 40em)" srcset="
images/large/low-res.jpg 1x,
images/large/high-res.jpg 2x,
images/large/ultra-high-res.jpg 3x
">
<img src="images/large/low-res.jpg">
</picture>If you’re curious to find more about responsive images, I suggest the SitePoint article on How to Build Responsive Images with srcset.
Validating Forms with form.reportValidity()
HTML5 defines the form.checkValidity() method which allows you to check the inputs of a form against the defined validators and returns a boolean value as a result. The new reportValidity() is very similar — it also allows you to validate a form and retrieve the result, but additionally reports the errors to the user right in the browser. Here’s a CodePen to demonstrate the result (tested in Firefox and Chrome):
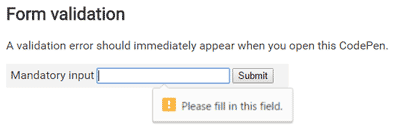
See the Pen HTML 5.1 report validity demo by SitePoint (@SitePoint) on CodePen.
The “First name” input should be marked with an error since it’s required but empty. When working as expected, it looks like so:

Allowfullscreen for Frames
The new boolean allowfullscreen attribute for frames allows you to control whether their contents can present themselves on full screen by using the requestFullscreen() method.
Spellchecking with element.forceSpellCheck()
This new element.forceSpellCheck() method allows you to trigger spell check on text elements. This is also the first feature in this list that is not available in any of the browsers yet. Potentially, this could be used to perform spell checking on elements that haven’t been directly edited by the user.
Features That Never Made It
Some of the features defined in the first drafts of the specification were eventually removed, mostly due to lack of browser vendor interest. Here are some of the interesting mentions:
The inert Attribute
The inert attribute was meant to disable user interaction for all child elements. Kind of like adding the disabled attribute to each of them.
The <dialog> Element
The <dialog> element provided a native implementation for popup windows. There was even a convenient form integration in mind — setting the method attribute on <dialog> would prevent the form from submitting itself to the server, but rather close the dialog and return the value to the creator of the dialog.
This feature seems to be still supported in Firefox, so here’s an example of how it looks:
See the Pen HTML dialog element by SitePoint (@SitePoint) on CodePen.
Additional Reading
This is by no means a complete list of the changes in HTML 5.1. There are many minor new features, changes that have been adopted from the Living Standard and other unused features that have been removed. If you would like to check out a complete list of changes, have a read of the Changes section of the specification. In the meantime, let’s hope that the browser vendors will pick up the new features quickly!
What aspects of HTML 5.1 are you most excited about? Let us know in the comments!
Get creative and start using HTML5 to build animations. Check out our screencast Creating Animations with HTML5 Canvas for more.
Frequently Asked Questions about HTML 5.1
What are the new features introduced in HTML 5.1?
HTML 5.1 introduces several new features designed to make web development more efficient and user-friendly. These include the picture element for responsive images, the details and summary elements for creating interactive content, and new input types for better form handling. Additionally, HTML 5.1 also introduces new APIs for managing focus, handling dialogues, and controlling animations.
How does the picture element in HTML 5.1 enhance responsive web design?
The picture element in HTML 5.1 allows developers to specify multiple source files for an image. The browser can then choose the most appropriate file based on the device’s screen size, resolution, and other factors. This makes it easier to create websites that look great on a wide range of devices, from smartphones to desktop computers.
What are the details and summary elements in HTML 5.1?
The details and summary elements in HTML 5.1 provide a native way to create collapsible sections of content. The details element acts as a container for the content, while the summary element provides a clickable title. When the user clicks on the summary, the details element expands to reveal the hidden content.
How do the new input types in HTML 5.1 improve form handling?
HTML 5.1 introduces several new input types, including date, time, color, and range. These input types provide built-in validation and user interface components, making it easier to collect and process user input. For example, the date input type provides a calendar picker, and the range input type provides a slider.
What are the new APIs introduced in HTML 5.1?
HTML 5.1 introduces several new APIs for managing focus, handling dialogues, and controlling animations. The focus management API allows developers to programmatically control the focus of elements on the page. The dialogue API provides a native way to create and manage dialogues. The animation API provides a way to control animations using JavaScript.
How does HTML 5.1 improve accessibility?
HTML 5.1 introduces several features designed to improve accessibility. These include the alt attribute for images, which provides alternative text for screen readers, and the ARIA roles and properties, which provide additional information about the role and state of elements.
How does HTML 5.1 improve performance?
HTML 5.1 introduces several features designed to improve performance. These include the async and defer attributes for scripts, which allow developers to control when and how scripts are loaded and executed, and the will-change property, which allows developers to hint at future changes to an element’s properties, allowing the browser to optimize rendering.
How does HTML 5.1 improve security?
HTML 5.1 introduces several features designed to improve security. These include the sandbox attribute for iframes, which restricts the actions that the iframe can perform, and the Content Security Policy, which allows developers to control what resources a page can load.
How does HTML 5.1 improve multimedia handling?
HTML 5.1 introduces several features designed to improve multimedia handling. These include the video and audio elements, which provide native support for playing video and audio files, and the track element, which provides support for subtitles, captions, and other timed text tracks.
How does HTML 5.1 improve semantics?
HTML 5.1 introduces several new semantic elements, including article, section, nav, and aside. These elements provide a way to describe the structure and content of a document, making it easier for search engines and assistive technologies to understand the page.
Pavels is a software developer from Riga, Latvia, with a keen interest for everything web-related. His interests range from back-end to front-end development, as well as analysis and automation. If you have something to discuss, you can always reach him via Facebook or LinkedIn.

