So I was being asked to include some double negation comparison operators in my JavaScript Shorthands Techniques post and decided to have a closer look at whether or not we could be using it more often in our code. See speed tests below.
!! is not an operator. It’s just the ! operator twice
Examples:
success = !!what()&&that()
return !!value
var x = "somevalue"var isNotEmpty = !!x.length;
Let's break it to pieces:
x.length // 9
!x.length // false
!!x.length // true* false
* null
* undefined
* The empty string "" ( '')
* The number 0
* The number NaN!!false === false
!!true === true
!!0 === false!!parseInt("foo") === false // NaN is falsy
!!1 === true
!!-1 === true // -1 is truthy
!!"" === false // empty string is falsy
!!"foo" === true // non-empty string is truthy
!!"false" === true // ...even if it contains a falsy value
!!window.foo === false // undefined is falsy
!!null === false // null is falsy
!!{} === true // an (empty) object is truthy
!![] === true // an (empty) array is truthy; PHP programmers beware!Boolean(foo) === !!foo
Number(foo) === +foo
String(foo) === ''+fooreturn !!window; //Returns true
return !!null; //Returns false
return !!undefined; //Returns false
return !!false; //Returns false
return !!true; //Returns true
return !!""; //Returns false
return !!"Hi"; //Returns true
return !!0; //Returns false
return !!1; //Returns trueBoolean(5) === !!5; Same casting, fewer characters.!!new Boolean(false) // true
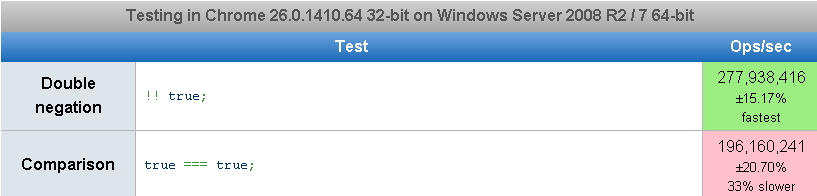
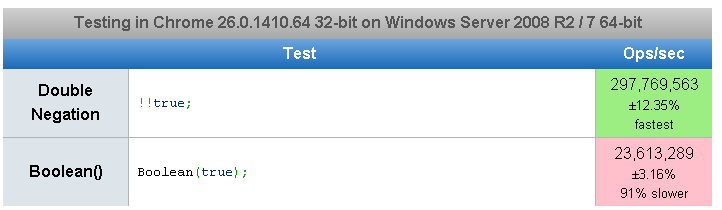
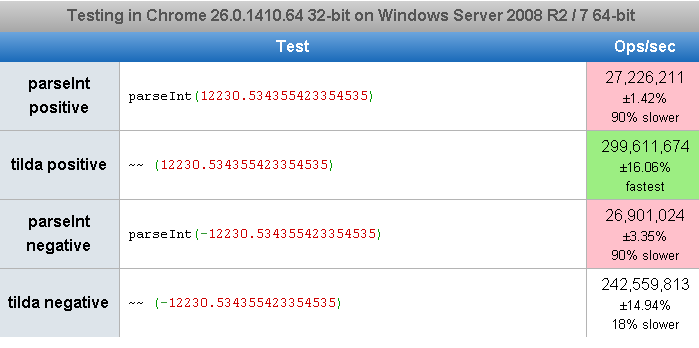
!!Boolean(false) // falseSpeed tests!



Reasons for using Double Negation
Some people call it the “Javascript double negative trick”. Essentially it converts a value (null, undefined, objects etc…) to a primitive Boolean value. Similar to typecasting explicitly using Boolean(value) except this converts the value to a Bololean Object and is not a true boolean. The double negation trick could be used to ensure that a return value is always boolean type in methods that returns a boolean value based on some condition.Reasons against using Double Negation
Harder to read and understand. It’s a horribly obscure way to do a type conversion. ! is NOT. So !true is false, and !false is true. !0 is true, and !1 is false.// Maximum Obscurity:
val.enabled = !!userId;
// Partial Obscurity:
val.enabled = (userId != 0) ? true : false;
// And finally, much easier to understand:
val.enabled = (userId != 0);Double Negation in the real world
Google Closure compiler Worth noting that some minifiers (such as Google’s Closure Compiler) turn true into !0 and falseinto !1 to save characters (note that the order looks awkward but is correct, !0 === true && !1 === false). Detecting HTML5 Feature Support We want to write a function that returns true if a user’s browser supports the HTML5Frequently Asked Questions (FAQs) about JavaScript Double Negation
What is the purpose of double negation in JavaScript?
Double negation in JavaScript is a trick used to convert any value to a Boolean. When you use the negation operator (!) once, it will convert the value to a Boolean and negate it. Using it twice (!!) will negate it again, effectively giving you the original Boolean value of the object. This can be useful when you want to ensure that a value is either true or false.
How does double negation work with different data types in JavaScript?
Double negation works differently with different data types. For example, for numbers, any non-zero number is considered true, while zero is considered false. For strings, any non-empty string is true, while an empty string is false. For objects, arrays, and functions, they are always true, regardless of their content. Null and undefined are always false.
Is double negation considered a good practice in JavaScript?
The use of double negation is a matter of debate among developers. Some consider it a clever trick that can make code more concise, while others argue that it can make code harder to read and understand, especially for those who are not familiar with this trick. It’s always important to prioritize code readability and maintainability over clever tricks.
What are the alternatives to using double negation in JavaScript?
If you want to convert a value to a Boolean in JavaScript, you can use the Boolean() function. This function works the same way as double negation, but it is more explicit and easier to understand for those who are not familiar with the double negation trick.
How does double negation compare to other type conversion methods in JavaScript?
Double negation is a quick and concise way to convert a value to a Boolean. However, it can be less readable than other methods, such as the Boolean() function or the comparison operators (== and ===). The choice between these methods depends on your specific needs and the readability of your code.
Can double negation be used with all JavaScript data types?
Yes, double negation can be used with all JavaScript data types. However, the result may not always be what you expect, especially with objects, arrays, and functions. It’s important to understand how JavaScript treats different data types when converting them to Booleans.
What happens when I use double negation with null or undefined values?
When you use double negation with null or undefined values, they are converted to false. This is because null and undefined are considered “falsy” values in JavaScript, which means they are treated as false when converted to a Boolean.
Can double negation be used in conditional statements?
Yes, double negation can be used in conditional statements. It can be a quick way to check if a value is truthy or falsy. However, it’s important to remember that it can make your code harder to read, especially for those who are not familiar with this trick.
Is double negation unique to JavaScript?
No, double negation is not unique to JavaScript. It is a common trick in many programming languages that use the ! operator for negation, such as C, C++, and Java.
Can I use double negation in JavaScript frameworks like React or Vue?
Yes, you can use double negation in JavaScript frameworks like React or Vue. However, it’s important to remember that code readability is especially important in large projects, so it might be better to use more explicit methods for type conversion.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.


