Key Takeaways
- Topcoat is a new open source CSS library developed by Adobe with the primary focus on speed, making it a useful tool for web app design. It doesn’t contain any JavaScript, allowing for compatibility with any JS framework.
- The library is highly customizable, allowing developers to tailor it to their specific needs. It can be used for building high-performance HTML applications, which can either be native apps packaged with PhoneGap or Cordova, or hosted HTML apps.
- Topcoat is lightweight, modular, and comes with a set of pre-designed components for creating consistent web interfaces. It prioritizes performance and efficiency, resulting in faster load times and a smoother user experience. It supports all modern browsers and is compatible with CSS preprocessors like Sass or Less.
Working from feedback from the PhoneGap app developer community, the folks at Adobe have built a new open source CSS library designed with speed in mind. This should prove incredibly useful for web app design. The language was initially based on languages for Brackets and Edge Reflow and it has evolved from there.
Adobe is working on the library and bringing out new releases each month, as well as structuring in order to ensure that it’s simple to contribute. According to the Topcoat introductory blog: “It is an early time but we’re already looking at how each CSS control impacts loading, layout, and frames per second.”
Topcoat doesn’t contain any JavaScript, all animated content can be done with CSS animations, leaving you free to use it with any JS framework, or write your own. An excellent tool for speeding up mobile UI elements, it’s likely that Topcoat will become an invaluable tool for many developers.
Getting started with Topcoat
Topcoat can be dropped into a web app and be used straight away and it contains all of the tools that were used to build it. That allows developers to customize Topcoat to suit their exact requirements and the controls, which are available in individual git repos, allowing you to build apps targeting specific platforms.
- To get started, download Topcoat direct from the website, or clone the repo.
- Then reference the /css
<link rel="stylesheet" type="text/css" href="css/topcoat-mobile-light.min.css"/>- Check out the styleguide for examples
There’s been a lot of benchtesting carried out for Topcoat and the impact the tool can have on speed is not disputed. However, it’s still in its infancy so there will be much more testing to come and Adobe is also actively looking for contributors.
There’s also a dedicated Wiki for Topcoat that contains a wealth of information on the following:
- Coding guidelines
- Architecture
- Feature detection
- Requesting a featuring or filing a bug
- Installation and usage
- List of controls
- How to measure performance
- Running a performance test on Android
- Transition effects
It’s also worth having a look at the benchmarking area of the Topcoat site to see how Adobe backs up its claims about performance. Here you can look at mean frame, loading and layout times for various elements such as search input, check boxes and navigation bars.
Convinced Topcoat will work for you?
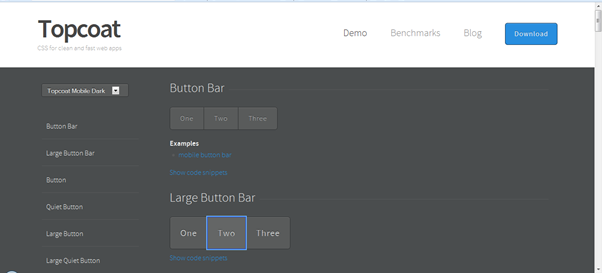
Great stuff, let’s have a further look at what it can do. Firstly, it’s a good idea to familiarize yourself with the Demo area of the Topcoat site, which shows you exactly what can be created with Topcoat, how it is likely to display and code snippets for you to use.
You can choose the Demo in desktop mode with a light or dark background or in mobile mode, again with the choice of background. To the left of the page, a menu allows you to select different elements such as buttons in different sizes, navigation bars, lists, text areas and so on.

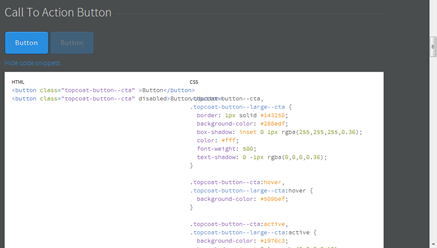
As you can see, below each element is a link to open up the code snippet, below is the snippet for a call to action button.
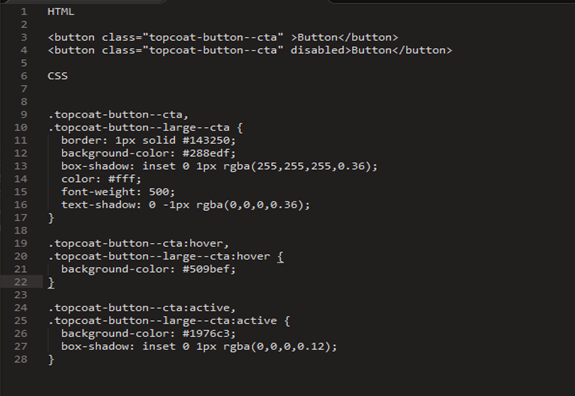
The actual code snippet looks like this:

By choosing the link underneath ‘Examples’ it’s also possible to view the live code in CodePen, where you can also look at the default settings, accessibility and semantic variations.
See the Pen Topcoat Button Bar by Topcoat (@Topcoat) on CodePen
Click on the HTML, CSS and Results tabs to look through the code and the end result, as well as tips for altering text sizes and so on.
Further resources
You can find further resources for Topcoat on Github such as the default theme and some open source icons that have been designed especially for use with Topcoat. The latter includes commonly used icons such as:
- Social sharing icons for all of the major networks
- Users
- Favorites
- Attachments
- Checkmarks
- Cancel
- Photo
- Back and next
- And many more
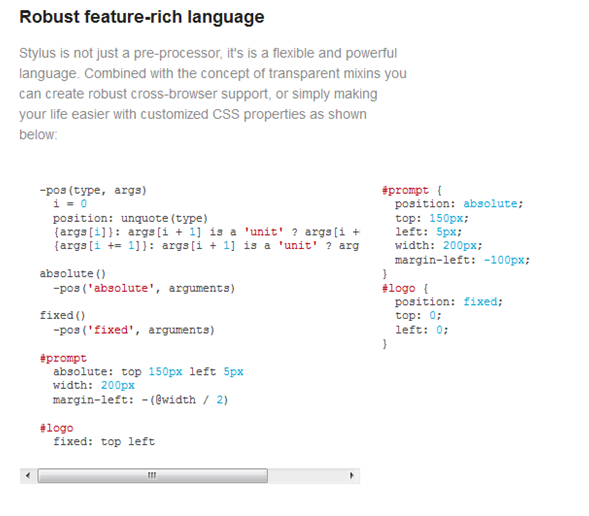
Familiarize yourself with Stylus
The components of Topcoat are authored in Stylus, using many features from it so if you’re not familiar with it now might be a good time to have a look. It’s simple to pick up and you can take online interactive tutorials to help you get started.

Custom builds for themes and hacks
It’s relatively straightforward to cut the Topcoat library down so that it just contains the components you need for each project. To do this, edit the build script so you can create a custom library using Grunt:
- Fork Topcoat from Github
- Install Node and run
npm install –g grunt-cliandnpm installin the Topcoat directory - Modify package.json pointing to the controls that you need
- Run grunt to generate the custom build
To generate custom themes you also need to use Grunt by taking the following steps:
- Fork Topcoat from Github
- Modify variables files in order to make changes
- Modify
./topcoat-X.X.X/package.jsonto point to your theme and run grunt
The team behind Effeckt.css is reported to be working with Topcoat to produce a mobile-friendly library for performant transitions and animations too, but this is still a work in progress at the moment so keep an eye out for developments.
Topcoat is an extremely useful tool to have in your arsenal when it comes to time-saving when designing UI and can be used for building high-performance HTML applications. These can be native apps which are packaged with PhoneGap or Cordova, or they can be hosted HTML apps.
Frequently Asked Questions about Topcoat
What is Topcoat and why should I use it?
Topcoat is a CSS framework designed to help developers build fast and clean web interfaces. It’s lightweight, modular, and comes with a set of pre-designed components that can be used to create a consistent look and feel across your web applications. The main advantage of using Topcoat is its focus on performance. It’s built to be fast and efficient, ensuring your web pages load quickly and run smoothly. This can significantly improve the user experience, especially on mobile devices where speed and efficiency are crucial.
How do I get started with Topcoat?
Getting started with Topcoat is straightforward. You can download the Topcoat package from the official website or install it via npm. Once installed, you can start using the pre-designed components in your HTML files. Topcoat also provides a CSS file that you can link to in your HTML to apply the Topcoat styles. Remember to include the Topcoat CSS file in the head section of your HTML file to ensure the styles are applied correctly.
Can I customize the Topcoat styles?
Yes, Topcoat is highly customizable. You can modify the styles to suit your needs by overriding the default CSS rules. This allows you to change the colors, fonts, sizes, and other properties of the Topcoat components. You can also create your own components using the Topcoat styles as a base. This gives you the flexibility to design your web pages exactly how you want them.
Is Topcoat compatible with other CSS frameworks?
Topcoat is designed to be standalone, but it can be used alongside other CSS frameworks. However, you may need to adjust some styles to ensure they don’t conflict with each other. It’s also worth noting that using multiple CSS frameworks can increase the size of your CSS files, which may impact the performance of your web pages.
How does Topcoat compare to other CSS frameworks?
Topcoat differs from other CSS frameworks in its focus on performance. While many frameworks offer a wide range of components and features, Topcoat prioritizes speed and efficiency. It’s lightweight and modular, allowing you to include only the components you need. This can result in faster load times and a smoother user experience. However, Topcoat may not have as many features as some other frameworks, so it’s worth considering your needs before choosing a framework.
Does Topcoat support responsive design?
Yes, Topcoat supports responsive design. It’s designed to work well on a variety of devices, from desktops to mobile phones. The components are flexible and adapt to different screen sizes, ensuring your web pages look good and function well on all devices.
What browsers does Topcoat support?
Topcoat supports all modern browsers, including Chrome, Firefox, Safari, and Edge. It also has limited support for Internet Explorer 9 and above. However, some features may not work as expected in older browsers, so it’s recommended to test your web pages in the browsers your audience uses.
Can I use Topcoat with a preprocessor like Sass or Less?
Yes, Topcoat can be used with CSS preprocessors like Sass or Less. This allows you to take advantage of variables, mixins, and other features offered by these preprocessors, making your CSS more maintainable and easier to work with.
Is there a community or support for Topcoat?
Yes, Topcoat has a community of developers who contribute to the project and provide support. You can find help and resources on the official Topcoat website, the GitHub repository, and various online forums and communities.
Is Topcoat still being maintained and updated?
Topcoat is an open-source project, and it’s maintained by a community of developers. Updates and improvements are made regularly, ensuring the framework stays up-to-date with the latest web standards and technologies. You can check the GitHub repository for the latest updates and releases.
Kerry is a prolific technology writer, covering a range of subjects from design & development, SEO & social, to corporate tech & gadgets. Co-author of SitePoint’s Jump Start HTML5, Kerry also heads up digital content agency markITwrite and is an all-round geek.