Key Takeaways
- The HTML5 ‘details’ and ‘summary’ elements provide a standardized way to create expandable info boxes on websites and web applications, a task that previously required JavaScript.
- The ‘details’ element functions as a disclosure widget, revealing additional information or controls when clicked, while the ‘summary’ element serves as the heading or brief description of the hidden content.
- While currently only supported by the SVN trunk of WebKit, the adoption of these elements is expected to increase rapidly across browsers. Developers can continue to use JavaScript for non-supporting browsers while relying on the native implementation for those that do.
Last week, the WebKit team added support for the HTML5 details and summary elements. This might leave some of you wondering: “ok, but what are the details and summary elements?”
Fair enough. Unlike the sexy article and section, or the utilitarian new input types, there are quite a few new features in HTML5 that most developers are unaware of. So let’s take a look at the latest of these to attain some—very modest—level of browser support: summary and details.
Expandable Boxes
A common feature of many web sites and apps is an expandable info box. Imagine a list of titles, that when clicked on will expand a little box containing more info about the topic. In the past, this could have been marked up any number of ways, perhaps using hx elements and divs. You’d then use JavaScript to handle the expanding and collapsing.
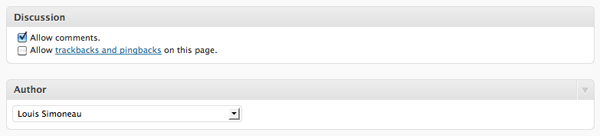
Take this example, from the WordPress post editing page:
WordPress uses a series of divs to pull this off:
<div id="commentstatusdiv">
<div title="Click to toggle"><br></div><h3><span>Discussion</span></h3>
<div>
<input type="hidden" value="1" name="advanced_view">
<p>
<label for="comment_status"><input type="checkbox" checked="checked" value="open" id="comment_status" name="comment_status"> Allow comments.</label><br>
<label for="ping_status"><input type="checkbox" value="open" id="ping_status" name="ping_status"> Allow trackbacks and pingbacks on this page.</label>
</p>
</div>
</div>
<div id="authordiv">
<div title="Click to toggle"><br></div><h3><span>Author</span></h3>
<div>
<label for="post_author_override">Author</label>
<select id="post_author_override" name="post_author_override">
<option>Aaron Boodman</option>
...
<option>Zak Ruvalcaba</option>
</select></div>
</div>Of course, there’s nothing really wrong with this markup. It may not be super-semantic, but each section is clearly delineated with a heading, so it’s plenty usable and accessible.
But this type of info box is a very common behavior of websites and web applications that currently requires JavaScript to implement, so it was an ideal target to be standardized as a browser-based feature in HTML5.
What HTML5 Brings to the Table
The HTML5 specification has added a set of elements for exactly this purpose: details and summary.
From the spec:
The details element represents a disclosure widget from which the user can obtain additional information or controls.
The first summary element child of the element, if any, represents the summary or legend of the details. If there is no child summary element, the user agent should provide its own legend (e.g. “Details”).
So, in HTML5, the above example could be rewritten as follows:
<details>
<summary>Discussion</summary>
<p>
<label for="comment_status"><input type="checkbox" checked="checked" value="open" id="comment_status" name="comment_status"> Allow comments.</label><br>
<label for="ping_status"><input type="checkbox" value="open" id="ping_status" name="ping_status"> Allow trackbacks and pingbacks on this page.</label>
</p>
</details>
<details>
<summary>Author</summary>
<p>
<label for="post_author_override">Author</label>
<select id="post_author_override" name="post_author_override">
<option>Aaron Boodman</option>
…
<option>Zak Ruvalcaba</option>
</select>
</p>
</details>Given this markup, the browser should display only the words “Discussion” and “Author.” When either of those terms is clicked on, the relevant summary should open up and reveal itself.
The summary element has an open attribute used to indicate that the summary is “open,” or expanded. It’s a Boolean attribute, so you can use it like <summary open> or, if you’re wedded to XHTML-style syntax, <summary open="open">. For the above example, if you wanted both boxes to be open by default (as they are in the WordPress interface), you’d just need to add this attribute to both details elements.
As I mentioned at the top, currently only the SVN trunk of WebKit has support for this element. Other browsers will display all the content, irrespective of the open attribute, and don’t allow you to toggle visibility of the details by clicking on the summary.
Polyfilling Support
If only the bleeding-edge SVN version of one rendering engine supports this element, why would anyone want to use it?
For one, support for HTML5 and CSS3 features is being added extremely quickly to most browsers. Once this moves from WebKit into Chrome, Mozilla and Opera won’t be far behind. So benefits will begin to appear soon enough.
But the main reason is that there’s no downside. If you’re using JavaScript to provide this functionality on your site already, you can continue to do so. Except that now, you can use JavaScript only for non-supporting browsers, and rely on the native implementation for your cutting-edge users.
Mathias Bynens has a quick jQuery script to detect support for details, and add support to older browsers. Check out the blog post describing his solution, as well as the accompanying demo. It’s win-win: you provide the functionality to everyone, make things a little better for ultra-modern browsers by relying on faster and more standard native functionality, and avoid cluttering your markup with stuff like class="expandable open".
Wrap Up
Were you already familiar with details and summary, or is this the first you’ve heard of them? Will you be testing them on your sites with Mathias’s polyfilly? Or will you stick to divs for the moment? Let me know in the comments.
Frequently Asked Questions about HTML5 Summary and Details
What is the purpose of the HTML5 summary and details elements?
The HTML5 summary and details elements are used to create an interactive widget that the user can open and close. When the details element is open, it reveals additional information or controls. The summary element provides a brief description or summary of the details that are hidden or shown. This feature is particularly useful for creating FAQs, product descriptions, or any content that benefits from a hide/show functionality.
How do I use the HTML5 summary and details elements?
To use the HTML5 summary and details elements, you need to nest the summary element within the details element. The text inside the summary element acts as the heading of the hidden content. The content you want to hide or show goes between the opening and closing details tags, but outside the summary tags. Here’s a basic example:<details>
<summary>Summary Text</summary>
Hidden content goes here.</details>
Can I style the HTML5 summary and details elements with CSS?
Yes, you can style the HTML5 summary and details elements with CSS just like any other HTML elements. You can change the font, color, background, borders, and more. However, the default open/close icon provided by the browser cannot be styled with CSS.
Are the HTML5 summary and details elements supported in all browsers?
The HTML5 summary and details elements are supported in most modern browsers, including Chrome, Firefox, Safari, and Opera. However, they are not supported in Internet Explorer. For unsupported browsers, you can use JavaScript or jQuery to replicate the functionality.
Can I nest multiple summary and details elements?
Yes, you can nest multiple summary and details elements to create multi-level hide/show content. Each level can be opened or closed independently of the others. However, keep in mind that excessive nesting can make your content difficult to navigate.
Can I use other HTML elements inside the summary and details elements?
Yes, you can use other HTML elements inside the summary and details elements. For example, you can include links, images, lists, tables, and even other summary and details elements. This allows you to create rich, interactive content.
Can I control the open and close state of the details element with JavaScript?
Yes, you can control the open and close state of the details element with JavaScript. The details element has an open attribute that you can set to true or false to open or close the element programmatically.
Can I use the summary and details elements for accessibility?
Yes, the summary and details elements can improve accessibility by providing a way to hide and show content. However, you should always provide a text alternative for users who cannot interact with the elements, such as users with screen readers.
Can I use the summary and details elements in forms?
Yes, you can use the summary and details elements in forms to group related controls and provide additional information. However, the elements themselves do not submit any data and should not be used for input fields.
Can I animate the opening and closing of the details element?
Unfortunately, the opening and closing of the details element cannot be animated with CSS transitions or animations. The change in height is not gradual, but instant. However, you can use JavaScript or jQuery to create a custom hide/show effect with animation.