Two years ago at UX Bristol, we (fffunction, a design agency in the South West of the UK) ran a workshop on creating interactive prototypes. It was a bit of a turning point for us in terms of our approach to prototypes; we realized that there was a wider interest in prototype creation than we’d thought existed up until that point. We saw that this interest came from designers of all kinds, many of whom don’t have the technical skills to create prototypes using HTML and CSS. And it was also where we got to share our enthusiasm for prototypes with one Mr Joe Leech.
 Fast forward two years, and Joe invited us to write a book on interactive prototypes as part of a series he was editing for SitePoint. The book is called Designing UX: Prototyping. Its aim is to help anyone get enough background to pick a prototyping toolset and use it to create a prototype. Those people aren’t necessarily experienced designers or developers– they could be product managers, or in marketing roles, for example. Once again we were jolted back to the realization that there’s an appetite for interactive prototyping across a wide audience with different priorities, different design projects, and different skill sets.
We knew that a big part of writing a book for this audience would be to spend a lot of time researching, experimenting, and creating prototypes. We’d also need a much wider range of toolsets than we were used to working with day-to-day. A really useful starting point was to invite folk from all backgrounds to send us stories of their prototyping experiences (good and bad). We also discussed the toolsets they’d used.
Fast forward two years, and Joe invited us to write a book on interactive prototypes as part of a series he was editing for SitePoint. The book is called Designing UX: Prototyping. Its aim is to help anyone get enough background to pick a prototyping toolset and use it to create a prototype. Those people aren’t necessarily experienced designers or developers– they could be product managers, or in marketing roles, for example. Once again we were jolted back to the realization that there’s an appetite for interactive prototyping across a wide audience with different priorities, different design projects, and different skill sets.
We knew that a big part of writing a book for this audience would be to spend a lot of time researching, experimenting, and creating prototypes. We’d also need a much wider range of toolsets than we were used to working with day-to-day. A really useful starting point was to invite folk from all backgrounds to send us stories of their prototyping experiences (good and bad). We also discussed the toolsets they’d used.
How Writing a Book Changed Our Prototyping Practice
Writing the book has been an amazing six months or so for us. We’ve had the opportunity to learn about so many tools and techniques for creating prototypes. We put them to the test to understand the kind of projects and designers they suit. For us, the book-writing process has prompted a change in our own approach to how we use prototypes. Previously, we’ve treated prototype creation as a significant line item in a project. It’s been something that we typically would allocate a dedicated designer and sizeable time and budget to. For many projects that will remain the case: we’ll continue to use HTML prototypes and our team’s mix of front-end design and development skills to explore complex interactive elements and sites with large information architectures. What’s changed is that we’re aiming to use prototypes to explore design problems in all projects that we work on by default. Our project cycles typically involve a mix of user research, sketching, higher fidelity design work, and build. We now know that with the wealth of tools and techniques available today, we can use prototyping to bring benefits to all these stages on every project, without necessarily increasing time and budget.An Example
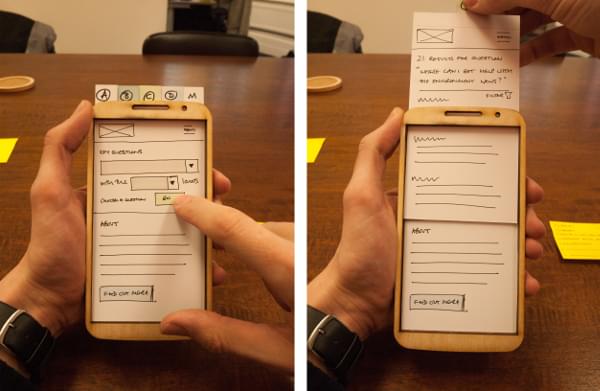
Let’s take an example where we’re using sketching to explore design ideas in a project. Typically, we’ll be sketching up ideas for elements, features, and templates collaboratively. This will be either as a small project team or alongside clients and users in a workshop environment. Now, we’ll aim to make those all those sketching sessions more powerful, creative, and engaging for participants by bringing prototyping into them. That might be by packing some mobile device cutouts and running our sketches through them, as shown below. Or we might use a tool such as Marvel or Keynote to take our sketches and stitch them together to create a clickable prototype that we can experiment with across different devices. If we bring prototyping into a workshop environment, everyone benefits from having something that they can pick up and interact with. Stakeholders can see designs taking shape in a way that’s more engaging than sketches, wireframes, and other design deliverables alone would be. And we can get users experimenting with our designs quickly, identifying problems and opportunities in our designs early. For some projects, such as those where we’re working alongside a client’s teams, we’re still asked to produce wireframes to capture our designs for layouts. Today, we’ll typically use Sketch to do something like that. Now we’ll strive to further improve our design process by using something like Marvel or InVision to bring those wireframes to life. We can automatically sync up designs for templates and elements in Sketch with a clickable prototype. We can share that prototype with the project team, stakeholders, and user research subjects quickly and easily.
For some projects, such as those where we’re working alongside a client’s teams, we’re still asked to produce wireframes to capture our designs for layouts. Today, we’ll typically use Sketch to do something like that. Now we’ll strive to further improve our design process by using something like Marvel or InVision to bring those wireframes to life. We can automatically sync up designs for templates and elements in Sketch with a clickable prototype. We can share that prototype with the project team, stakeholders, and user research subjects quickly and easily.
Outcomes
Since we started writing the book, we’ve already used some of these techniques which are new to us on a handful of client projects. And we’ve already seen increased client engagement as a result. On one project we sketched out templates and shared them on Basecamp, along with a link to a clickable prototype version which we created using Marvel. When we got together with the client to talk the sketches through, they were looking at and clicking around the prototype. And they’d shared it with other project stakeholders who probably wouldn’t normally have got to see the sketches alone. As a result of having this fantastic opportunity to write a book on prototyping, I’m sure that fffunction will end up using, even more, toolsets to prototype our designs in new and different ways. And one of my key aims as fffunction’s UX director this year will be to get other people (whatever their job role or background is) doing the same. We’re going to use the book and follow-up materials—such as further blog posts and workshops—to do that. It’s an exciting challenge and opportunity for us and one that I hope lots of folk will join us in.What Can You Learn From Us?
How can you start learning about and introducing prototyping in your team/project? It’s well known that identifying and fixing problems in design is easier and cheaper if it can be done earlier in the process of design and build. That’s because as the fidelity of the project we’re working on increases, the effort involved in making changes increases. If we can test out early ideas to see if they work, in small chunks, then we can identify whether those ideas are going to work. To do this, we need to build prototypes.What We’ll Cover
With easy-to-follow, practical advice, this book will show you how to use a number of different prototyping techniques. It’s aimed at beginner-level UX professionals, web designers, and developers who want to get a practical introduction to prototyping techniques. No prior experience with prototyping is assumed, so you can start from scratch. Check out what we’ll cover in each chapter.- Defining the Case for Prototyping In this chapter, we explore what is prototyping? Why we should create prototype, and for which design projects.
- The Prototyping Process In this chapter we take some time to understand the prototyping process by looking at planning for, and the resources you’ll need.
- An Overview of Prototyping Tools and Techniques This is where we get our hands dirty. We take a look at some prototyping techniques and tools.
- Paper Prototyping Just as shown above, we’ll show you how you can run through your own paper prototyping process.
- Creating Clickable Prototypes from Designs Prototyping isn’t just on paper, in this chapter we also look at interactive digital tools.
- Integrated Tools for Drawing and Creating Prototypes Another hands on chapter, we’ll look at how to design our own digital prototypes.
- Building HTML Prototypes We’ll demonstrate how to create HTML prototypes.
- Using Prototypes in Your Project Workflow Communication is key, in this chapter we explore how to introduce your prototype into your team/client workflow.
Frequently Asked Questions about Prototyping
What is the importance of prototyping in product development?
Prototyping is a crucial step in product development. It allows designers and developers to create a preliminary version of the product to test its functionality, design, and usability. This process helps in identifying any potential issues or improvements that can be made before the final product is developed. It saves time, resources, and reduces the risk of failure as it provides an opportunity to validate the product with real users and gather feedback.
How does prototyping contribute to the design thinking process?
Prototyping is an integral part of the design thinking process. It helps in visualizing and testing ideas in the real world. It allows designers to understand how users interact with the product, what works, and what doesn’t. This feedback is then used to iterate and improve the design, leading to a more user-friendly and effective product.
What are some common prototyping methods?
There are several prototyping methods used in product development. These include paper prototyping, where simple sketches are used to visualize the product; digital prototyping, where software tools are used to create interactive prototypes; and physical prototyping, where a tangible model of the product is created. The choice of method depends on the nature of the product and the stage of development.
What are the benefits of using a prototyping tool?
Prototyping tools offer a range of benefits. They allow designers to create interactive and high-fidelity prototypes that closely resemble the final product. These tools also facilitate collaboration, allowing team members to share their work, gather feedback, and make changes in real-time. Additionally, they often come with pre-designed components and templates, making the prototyping process faster and more efficient.
How can I choose the right prototyping tool for my project?
Choosing the right prototyping tool depends on your project requirements. Consider factors such as the complexity of your design, the level of interactivity required, your budget, and the learning curve of the tool. It’s also important to consider the collaboration features of the tool if you’re working in a team.
What are some best practices for prototyping?
Some best practices for prototyping include starting with low-fidelity prototypes and gradually moving to high-fidelity ones, testing your prototype with real users, iterating based on feedback, and documenting the process. It’s also important to remember that prototypes are not meant to be perfect, but rather a tool for learning and improvement.
How can prototyping help in reducing project risks?
Prototyping helps in reducing project risks by identifying potential issues early in the development process. It allows teams to test the feasibility of their ideas, validate them with users, and make necessary changes before investing in the development of the final product. This not only saves time and resources but also increases the chances of the product’s success.
Can prototyping be used for services as well as products?
Yes, prototyping can be used for services as well. Service prototyping involves creating tangible representations of a service to test its components, such as customer interactions, touchpoints, and processes. This can help in improving the service design and enhancing the customer experience.
What is the role of prototyping in Agile development?
In Agile development, prototyping is used as a tool for continuous learning and improvement. It allows teams to quickly test and validate their ideas, gather feedback, and iterate on their designs in short, iterative cycles. This aligns with the Agile principle of delivering working software frequently and responding to change over following a fixed plan.
How can I learn more about prototyping?
There are several resources available to learn more about prototyping. These include books, online courses, blogs, and tutorials. Some recommended books on prototyping include “Prototyping for Designers” and “Prototyping: A Practitioner’s Guide”. You can also find useful information on websites like SitePoint, Rosenfeld Media, and Book Authority.
 Dan Goodwin
Dan GoodwinDan is the user experience director at fffunction. With a background of twenty years experience in agency and in-house software and web development, he is an all-rounder with strong technical and people skills in addition to user experience. He loves user research and bringing users and empathy for them into every step of a project.