We released a JXcore plugin for Apache Cordova recently and in this article I will show how to run a Node express application with Cordova.
At the time of writing the jxcore-cordova project on github has two samples prepared for running the express module.

The project contains an install_and_run script (documented here), which simplifies creating a Cordova application and running the samples. I’m going to use the script in this article.
Express on Android
The script assumes that Apache Cordova and the Android SDK is installed on your system. If they are not, please refer to individual documentation on how to do this.
Plug an android device into a USB socket (with USB Debugging enabled), unless you want to run the application on the Android Emulator.
Download the script and save it into an empty folder. Run it with a sample folder name as an argument, for example “express sample”:
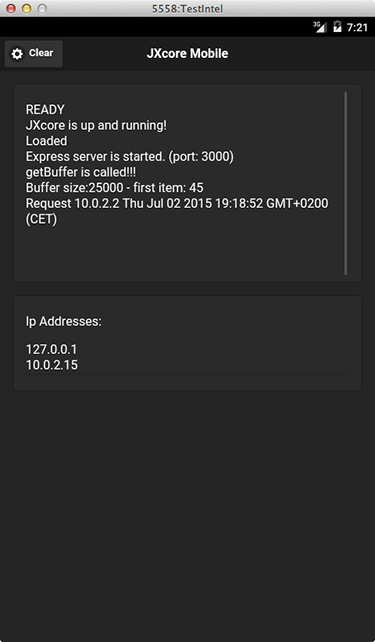
$ ./install_and_run.sh "express sample"Shortly, you should see the following screen:

The application displays the IP addresses that the device is using and which port the express server is running on (3000 in our case). Take that URL and use it in your browser, i.e.:
http://10.0.2.15:3000
We can see that the browser was able to connect to our Express server running on the device and receive the proper answer for the request.
A note for emulator users: As you might have noticed on the screen above, I did not use the IP and port mentioned before, but http://localhost:8080 instead. This is because I was running the sample on an AVD (Android Virtual Device), and the IP is not reachable outside the emulator’s internal router (see Emulator Networking for more details). Thus my solution was to establish a simple port redirection:
telnet localhost 5558
redir add tcp:8080:3000Which redirects all http requests from my localhost:8080 into the emulator’s 3000 port. The 5558 number is the port on which my AVD was running (visible at AVD’s title bar).
Express on iOS
We can run the same sample on iOS devices. The install_and_run.sh script can handle it, but the iOS support is currently commented out, run those commands:
# or run on ios
$ cordova platforms add ios
$ cordova run ios
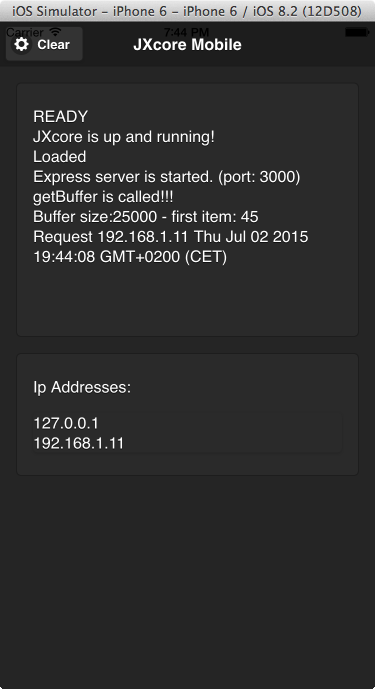
This time accessing the Express server from the browser is more straightforward, for example, http://192.168.1.11:3000.
Looking at the code
Looking at the app.js file located in the www/jxcore folder of the express sample, the Express server is implemented in the same way as a regular Node.js application:
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello World! (' + Date.now() + ")");
});
var server = app.listen(3000, function () {
clog("Express server is started. (port: 3000)");
});Express server running on another thread
Let’s look at the other example:
$ ./install_and_run.sh "express performance sample"This example performs similarly, but there is one major difference. It runs the express server in a separate thread unblocking the main thread. This is easy with JXcore as it offers multitasking, before it even arrived on mobile platforms.
This is the code:
jxcore.tasks.addTask(function() {
var clog = require('./utilities').log;
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello World! (' + Date.now() + ")");
});
var server = app.listen(3000, function () {
clog("Express server is started. (port: 3000)");
});
});Note: The code is similar to the previous example. But is wrapped in a jxcore.tasks.addTask() invocation which handles the logic related to running the block in a separate instance.
Conclusion
The Express web framework is one of the most popular and important modules in the Node.JS ecosystem. With JXcore it is possible to make it run on mobile devices and it brings a range of features (including multithreading/multitasking and packaging) that can be used in the mobile world.
Frequently Asked Questions (FAQs) on Running Node.js with Express on Mobile Devices
What are the prerequisites for running Node.js with Express on mobile devices?
To run Node.js with Express on mobile devices, you need to have Node.js and npm (Node Package Manager) installed on your computer. You also need to install Express, which is a web application framework for Node.js. Additionally, you need to have a basic understanding of JavaScript, as Node.js is a JavaScript runtime.
How can I install Node.js on my mobile device?
Currently, Node.js cannot be directly installed on a mobile device. However, you can run Node.js applications on your mobile device by using a server and accessing the application through the device’s web browser. Alternatively, you can use packages like nodejs-mobile-cordova to build mobile applications with Node.js.
What is nodejs-mobile-cordova and how does it work?
Nodejs-mobile-cordova is a plugin that allows you to use Node.js backend in your Cordova mobile applications. It works by providing a Node.js runtime environment as a plugin for Cordova, which can be used to run Node.js applications on mobile devices.
How can I use Express with Node.js on mobile devices?
To use Express with Node.js on mobile devices, you need to create a Node.js application with Express on your server. Then, you can access this application through the web browser on your mobile device. You can also use packages like nodejs-mobile-cordova to build mobile applications with Node.js and Express.
Can I run Node.js applications on Android devices?
Yes, you can run Node.js applications on Android devices. You can do this by using a server and accessing the application through the device’s web browser. Alternatively, you can use packages like nodejs-mobile-cordova or nodejs-mobile-react-native to build mobile applications with Node.js for Android devices.
How can I debug Node.js applications on mobile devices?
Debugging Node.js applications on mobile devices can be done using the same tools and techniques as debugging Node.js applications on a computer. You can use console.log statements for simple debugging, or use more advanced tools like the Node.js debugger or Chrome DevTools.
Can I use Node.js with other mobile app development frameworks?
Yes, you can use Node.js with other mobile app development frameworks. For example, you can use Node.js with React Native, a popular framework for building mobile applications using JavaScript and React.
How can I optimize the performance of my Node.js application on mobile devices?
Optimizing the performance of your Node.js application on mobile devices can be done in several ways. You can use performance profiling tools to identify bottlenecks in your application, optimize your code for better performance, and use techniques like caching to reduce the load on your server.
Can I use Node.js to build cross-platform mobile applications?
Yes, you can use Node.js to build cross-platform mobile applications. By using packages like nodejs-mobile-cordova or nodejs-mobile-react-native, you can build mobile applications with Node.js that can run on both Android and iOS devices.
What are the limitations of running Node.js on mobile devices?
Running Node.js on mobile devices has some limitations. For example, Node.js cannot be directly installed on a mobile device, and running Node.js applications on mobile devices requires a server. Additionally, the performance of Node.js applications on mobile devices may be lower than on a computer due to the limited resources of mobile devices.
 Krzysztof Trzeciak
Krzysztof TrzeciakKrzysztof is a computer engineer and/or a geek who believes that, some day, he’s going to hack the encrypted secret of the existence. Since the day one, programming was one of he’s favorite hobbies. Currently he is a member of JXcore development team at Nubisa Inc.