How to Use Custom Variables in Google Analytics
Key Takeaways
- Custom variables in Google Analytics allow for deeper insights into user behavior by segmenting visitor data, tracking the pages viewed by members and non-members, identifying products purchased by new and existing customers, and categorizing content by topic.
- Custom variables are set using the _gaq.push([“_setCustomVar”, index, name, value, scope]); code, with index being an integer between 1 and 5, name and value being required inputs, and scope determining the persistence of the custom variable data (1 for visitor level, 2 for session level, and 3 for pageview level).
- Viewing and analyzing custom variables can be done through the Visitors > Custom Variables report in Google Analytics, or for a more detailed analysis, Advanced Segments in My Customizations can be used to create new custom segments defined by a custom variable name or value.
It’s easy to track campaigns, ecommerce transactions and JavaScript events in Google Analytics. Custom variables offer a further level of control which permits you to segment all visitor data, e.g.
- monitoring pages viewed by members and non-members
- discovering which products are bought by new and existing customers
- categorizing content by topic.
A single custom variable is set using the following code:
_gaq.push(["_setCustomVar", index, name, value, scope]);
where:
index (required)
You can set up to five custom variables on any page so the index is an integer between 1 and 5.
I recommend keeping things simple — define five or fewer custom variables per website and assign a consistent index. It’s possible to create more if they are spread over multiple pages, but it can lead to confusion.
name (required)
The custom variable name.
value (required)
The custom variable value. It’s possible to set numeric values, but data is passed and treated as a string.
scope (optional)
An integer between 1 and 3 where:
- 1 is visitor level — the custom variable data persists for every visit and page viewed by an individual.
- 2 is session level — the custom variable data persists during the single visit made by an individual.
- 3 is pageview level — the custom variable data only persists during the current pageview.
For example, the following visitor-level variable could be set after the user registers and logs in for the first time. It would only need to be set once because it would remain associated with the user (even when they log out of our system):
_gaq.push(["_setCustomVar", 1, "Member", "yes", 1]);
Perhaps we now want to segment members by the number of months they’ve been registered (up to a maximum of 12 months). We could set a session-level variable whenever they log in:
_gaq.push(["_setCustomVar", 2, "RegisteredFor", Math.max(months,12)+" months", 2]);
If we want to track which topics are of interest to users, we could set a pageview-level variable:
_gaq.push(["_setCustomVar", 3, "Topic", "JavaScript", 3]);
Custom variables are not sent immediately and should normally be set prior to calling _trackPageView(). They are also sent when a custom event occurs with _trackEvent(), but that’s not a situation you can rely on. Our full code could therefore be:
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-X']);
// set custom variables
_gaq.push(["_setCustomVar", 1, "Member", "yes", 1]);
_gaq.push(["_setCustomVar", 2, "RegisteredFor", Math.max(months,12)+" months", 2]);
_gaq.push(["_setCustomVar", 3, "Topic", "JavaScript", 3]);
// track page view
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
Custom Variable Reporting
The easiest way to view custom variables in Google Analytics is the Visitors > Custom Variables report.
However, Advanced Segments in My Customizations offers a greater level of analysis. Click Create new custom segment then expand the Visitors section of the Dimensions box. Define a Segment by dragging a custom variable name or value to the dimension box. The following screenshot defines a new segment named “Logged In” which looks for data where the “Member” variable is set to “yes””:

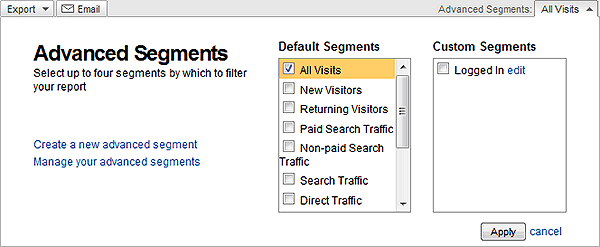
Once the segment has been saved, you can open any report and click the “All Visits” tab at the top-right. You can restrict it to show members only by ticking the “Logged In” checkbox:

Have you found any interesting uses for custom variables in Google Analytics?
Frequently Asked Questions (FAQs) about Google Analytics Custom Variables
What are the benefits of using Google Analytics Custom Variables?
Google Analytics Custom Variables provide a way to customize the data that Google Analytics collects about your website. They allow you to track and analyze specific user behaviors, preferences, and characteristics that are not automatically tracked by Google Analytics. This can include anything from user roles (such as subscribers or members), user preferences (such as favorite categories or topics), or any other custom user attributes that are important to your business. By using custom variables, you can gain deeper insights into your users and their behaviors, which can help you make more informed decisions about your website and marketing strategies.
How do I set up Custom Variables in Google Analytics?
Setting up Custom Variables in Google Analytics involves a few steps. First, you need to define your custom variable in the Google Analytics tracking code on your website. This involves adding a line of code that specifies the name, value, and scope of the custom variable. Once the tracking code is set up, the custom variable will start collecting data every time a user visits your website. You can then view and analyze this data in your Google Analytics reports.
What is the difference between session-level, user-level, and page-level custom variables?
Session-level custom variables are used to collect data about a specific session or visit to your website. User-level custom variables are used to collect data about individual users across multiple sessions or visits. Page-level custom variables are used to collect data about specific pages or groups of pages on your website. The scope of the custom variable determines how the data is collected and how it can be analyzed in your Google Analytics reports.
Can I use Custom Variables to track ecommerce transactions?
Yes, you can use custom variables to track ecommerce transactions. For example, you could set up a custom variable to track the total value of each user’s shopping cart, the number of items in their cart, or the specific products they have purchased. This can provide valuable insights into your users’ shopping behaviors and preferences, which can help you optimize your ecommerce strategy.
How many Custom Variables can I use in Google Analytics?
Google Analytics allows you to use up to 20 custom variables per tracking object. This includes both named and indexed custom variables. However, it’s important to note that each custom variable uses up a portion of your available hit data, so you should use them sparingly and only for data that is truly important to your business.
Can I change or delete a Custom Variable once it’s been set up?
Yes, you can change or delete a custom variable at any time. However, any changes you make will only affect data collected from that point forward. Data that was collected before the change will not be updated.
How can I view the data collected by my Custom Variables?
You can view the data collected by your custom variables in your Google Analytics reports. Custom variables appear as dimensions in your reports, and you can use them to segment your data and analyze specific user behaviors and characteristics.
Can I use Custom Variables to track user engagement?
Yes, custom variables can be a powerful tool for tracking user engagement. For example, you could set up a custom variable to track how often users comment on your blog posts, how many pages they visit per session, or how long they spend on your website. This can provide valuable insights into how users are interacting with your website and what content or features are most engaging.
What are some common mistakes to avoid when using Custom Variables?
Some common mistakes to avoid when using custom variables include using too many custom variables, not defining the scope of your custom variables correctly, and not using a consistent naming convention for your custom variables. It’s also important to remember that custom variables use up a portion of your available hit data, so you should use them sparingly and only for data that is truly important to your business.
Can I use Custom Variables in conjunction with other Google Analytics features?
Yes, custom variables can be used in conjunction with many other Google Analytics features, including goals, segments, and filters. This allows you to create even more detailed and customized reports and analyses. For example, you could use a custom variable in conjunction with a goal to track how often users who have a specific characteristic (such as being a member or subscriber) complete a specific action (such as making a purchase or signing up for a newsletter).
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.





