
It’s Open Source Week at SitePoint! All week we’re publishing articles focused on everything Open Source, Free Software and Community, so keep checking the OSW tag for the latest updates.
This article is by guest author Rob Eisenberg. SitePoint guest posts aim to bring you engaging content from prominent writers and speakers of the JavaScript community.
Open source is a fundamental part of what we’re doing with Aurelia. The freedom provided by this model, along with the community and collaboration that accompany it, are essential to our vision. We want to see the open web and open platforms continue to grow. We want to see technology democratized in a way that enables the global community to prosper. We want to see more and more people move from a consumer mindset to a creative and giving mindset, which we believe is central to the spirit of open source and critically important to the future of not only our industry but our civilization. Aurelia is one small contribution towards this dream, one with an exciting journey so far and much hope for the future.
It was just a year ago that we launched the official Beta of Aurelia. Since then we became the first framework to support v1 Shadow DOM. We also tuned our performance so that we were able to beat both Angular 2 and React in the major 3rd party benchmarks. Our community has grown at an astonishing rate with our number of contributors exceeding those involved in Angular 2 and Vue. All this built up to our 1.0 release this year in July which continued the global uptake. It’s truly been an amazing year!
We don’t see 1.0 as the finish line though. As soon as we hit this milestone we immediately began working towards our next set of goals, which build on the stable 1.0 foundation. There are four main areas we’re investing heavily in for Aurelia over the next year: continuous improvements, tools, server-side rendering and Aurelia UX.
Continuous Improvements
There’s always work to be done on Aurelia itself. We’re continuing to squash bugs, enable new use cases and improve the usability of all our modules as we work with the community and build more apps ourselves. We’re also continuing to monitor web standards, looking for ways to take advantage of new browser capabilities or make leveraging them simpler for our community. A fun example of that is this prototype binding engine enhancement which leverages some new APIs to nearly double the performance of Aurelia in the poplular DB Monster performance benchmark. (The API has shipped for Chrome and Opera and is in development for Edge and Firefox).
Tools
On top of the framework itself, we’re working to build a solid ecosystem. A big part of this is tools. Here are four tooling improvements we’re working on and expect to see big enhancements in over the coming months.
Webpack
We’ve done the initial work to enable using Aurelia with Webpack 2. However, we’re not done. The team is continuing to invest in Webpack going forward, including a major upcoming refresh to our Webpack support.
CLI
In addition to Webpack, we’re working to simplify development through our Aurelia CLI. The CLI has received great praise for its ability to ease application development and get people started building apps. We’ve got lots more features we’re planning for it, including integration of Webpack, simplification of dependency installation and support for building for other hosts, such as Cordova and Electron.
VS Code Plugin
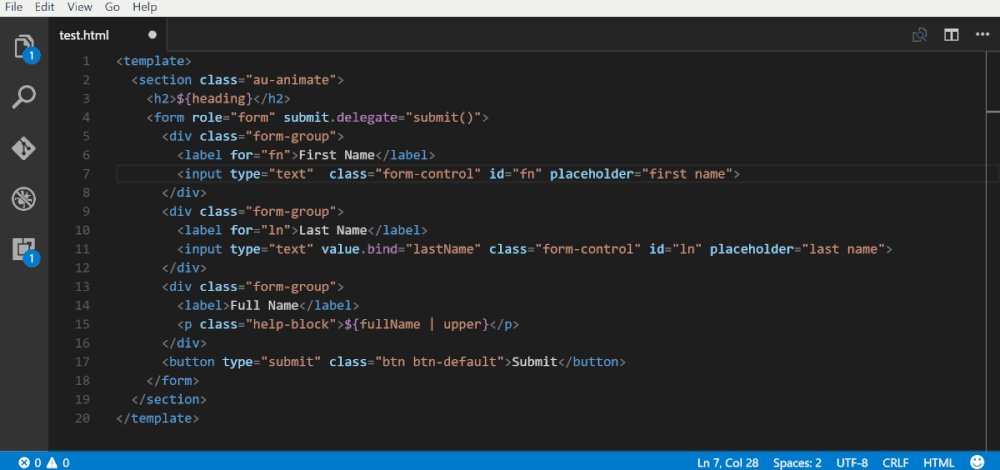
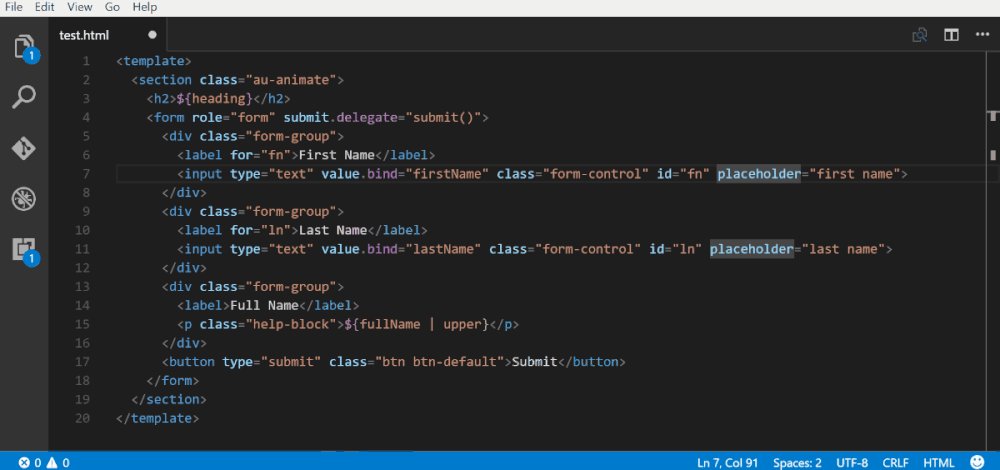
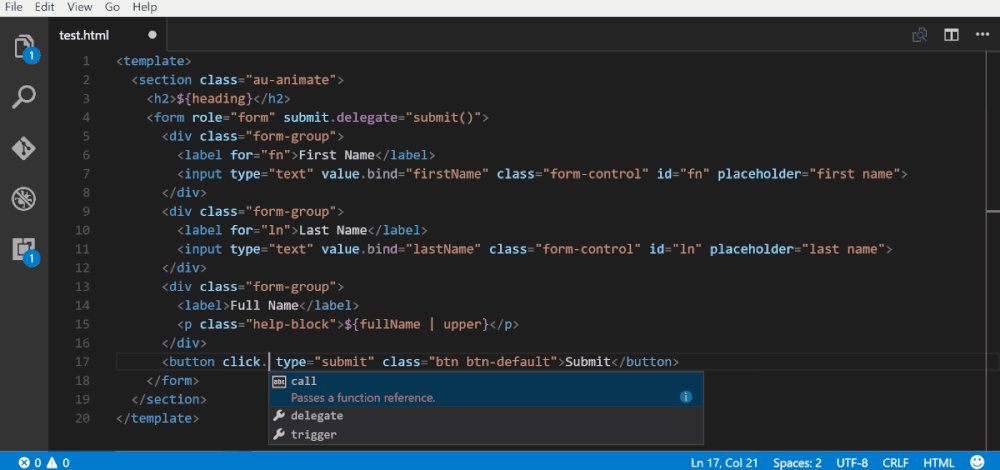
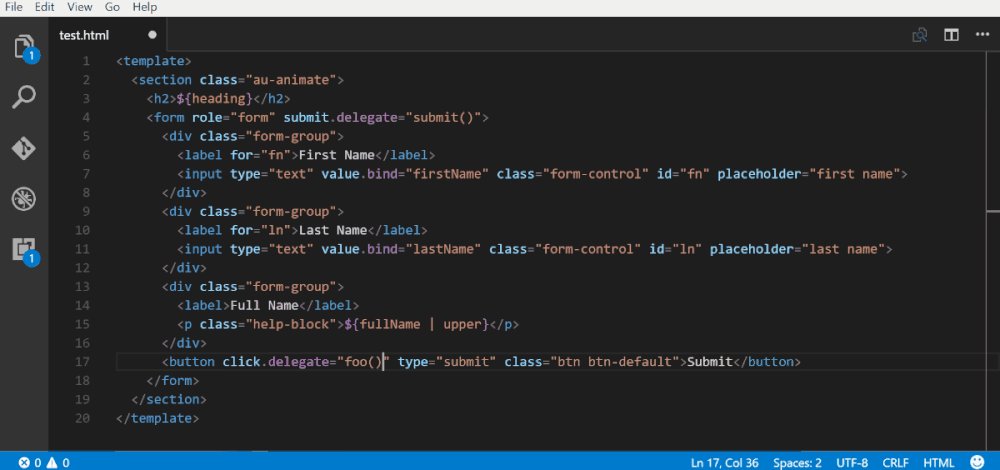
We’ve recently released a plugin for VS Code that adds improved syntax higlighting and basic intellisense for binding commands in HTML.

It also adds new color themes to the HTML view. We’ve got a lot planned for this plugin, including view-model intellisense in HTML and dev-time template validation. Which brings me to…
Template Validation
Your transpiler, whether it’s Babel of TypeScript, can often provide a bunch of assistance to you to help ensure that your code is correct. However, it’s unable to provide any intelligence over your HTML. We’ve got some new tooling that provides template validation to help ensure that you are using valid syntax and solid HTML practices. It’s currently available in a stand-alone library to use as part of your CI or testing. We’re working hard to continue to improve the validation as well as integrate it into our standard project setups and our VS Code Plugin.
Server-Side Rendering
While most developers don’t need server-side rendering for their Aurelia apps, it’s still an important feature that enables new scenarios for our community. We began putting the base abstractions in place for this as part of our Beta. Now we are working towards the full implementation. As part of the template validation work mentioned above, we’ve already got Aurelia running under Node. We’re currently working on integrating Aurelia with an Express-based application to render the app on the server, sending back the full HTML to the client, with no client-side JavaScript being necessary. This will enable the use of Aurelia in SEO-critical applications as well as improve load-time performance when intelligently combined with caching strategies. After this basic form of server-rendering is up and running, we’ll then extend the Aurelia framework with “pick up and continue” capabilities so that a server-rendered UI can run with full fidelity in the browser from then on.
Aurelia UX
Recently, we announced that we’ve started working on an open source sister framework to Aurelia. It’s called Aurelia UX. While Aurelia is a front-end framework, targeting the software design of your application, Aurelia UX is a user experience framework, dealing mostly with the UI/UX design of your application. So, what types of things will Aurelia UX contain?
Hosts, Platforms and Design Languages
Host are environments like the browser, Electron and Cordova. These hosts enable you to run on various platforms, like Window, Mac, Linux, Android or iOS. Each of these platforms then has a default Design Language, such as Material Design. We’re building all these concepts into Aurelia UX and supporting them as first class programming constructs.
Styling, Palettes and Theming
When building applications, you want your styles to be encapsulated. It’s also nice to be able to build them using color palettes that enable theming. Aurelia UX’s new styling system enables the use of data-binding inside CSS, including expanding MVVM to work with styles, bringing a whole new level of power to dynamic styling and layout.
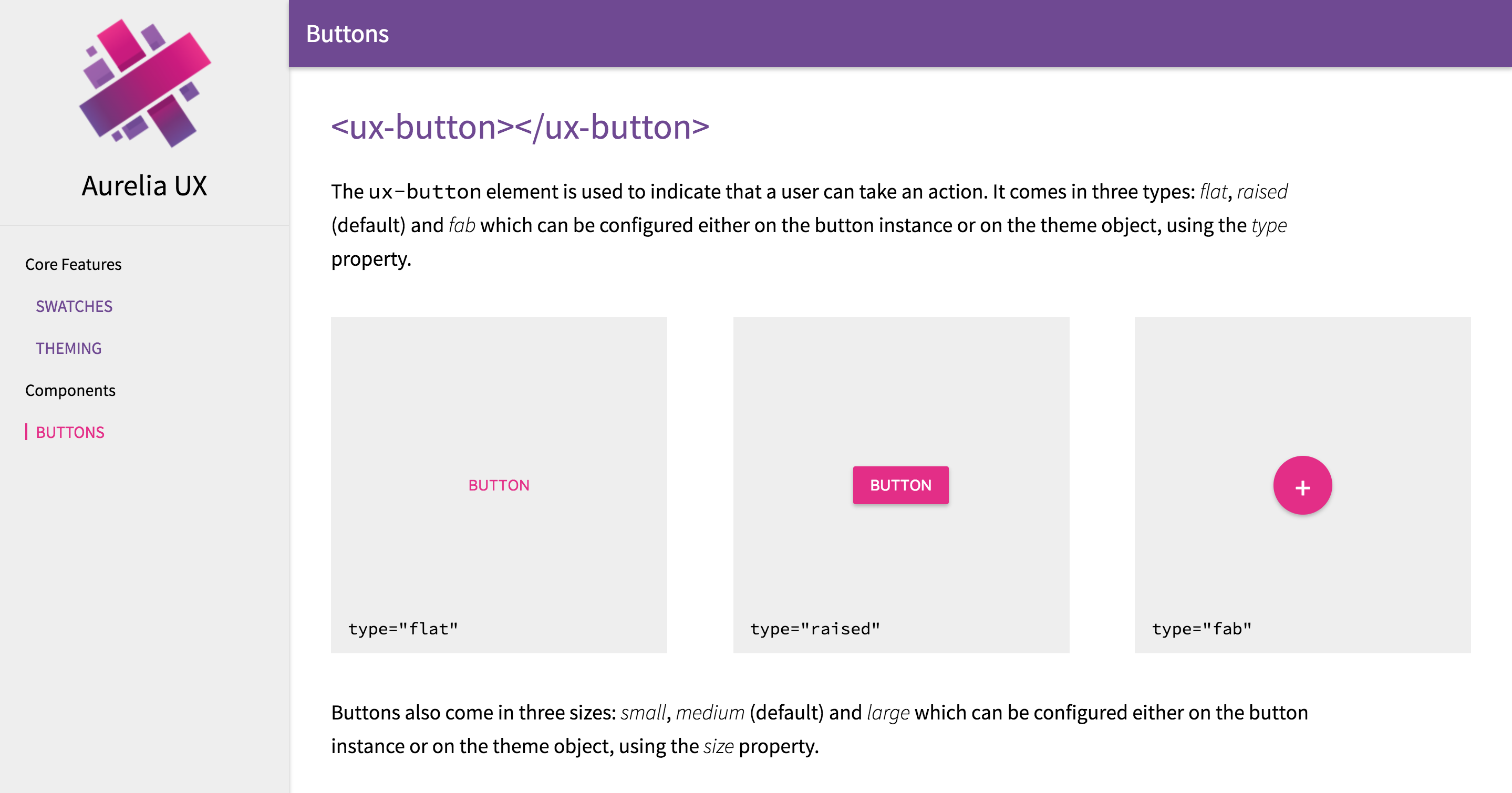
Components and Data Visualization
Aurelia UX will come with a core set of components for the UI scenarios that are most commonly required in modern apps. This means things like buttons, input controls, sliders, lists, cards, etc. We’ll expand this library over time and ultimately hope to include data visualization as well as complex controls such as a data grid.

Interaction, Movement and Flow
Building an engaging user experience means you have to not only concern yourself with styles and components, but also with user interaction metaphors, information flow and movement within the app. All these things come together to create a great experience. To complete the picture, Aurelia UX will build on top of its components and add these higher-level features.
In Closing
It’s been an amazing journey building Aurelia with our community. As you can see, this is only the beginning. We’re working harder than ever building some cool new technology. The future is bright and we can’t wait to see what you are going to do with it.
We’d love to hear your feedback. Would you join us on this road?
Rob Eisenberg is a JavaScript expert, .NET architect and Developer Experience Engineer. Rob got his start with computer programming at the age of nine, when he thoroughly fell in love with his family's new Commodore 64. His fascination with programming started with the Commodore Basic language, then moved to Q Basic and QuickBasic and quickly continued on to C, C++, C# and JavaScript. Rob publishes technical articles regularly at http://eisenbergeffect.bluespire.com and has spoken at regional events and to companies concerning Web and .NET technologies, Agile software practices and UI engineering. Currently, Rob is working as a Sr. Program Manager for Microsoft, helping to lead the effort in building docs.microsoft.com.






