Do you have more than two years’ development experience? Are your advanced CSS skills aided with Sass and Autoprefixer? Is your JavaScript knowledge reasonable and you’re happy using Gulp, npm, and jQuery? If so, you’re a typical developer, according to Ashley Nolan’s Front-End Tooling Survey.
Lies, Damn Lies, Statistics and Surveys
Surveys such as this are useful to discover new tools and highlight obvious gaps in your knowledge. At the time of writing, the survey has received 5,254 responses which is a significantly better sample than most opinion polls. However, be wary about taking them as the gospel truth…
Worldwide results
The survey was offered worldwide, but will be heavily biased toward English-speaking countries. A popular tool developed or used elsewhere may be omitted.
Developer knowledge
The survey appealed to knowledgeable developers who understood the questions, were aware of its existence, and had the time and inclination to complete it.
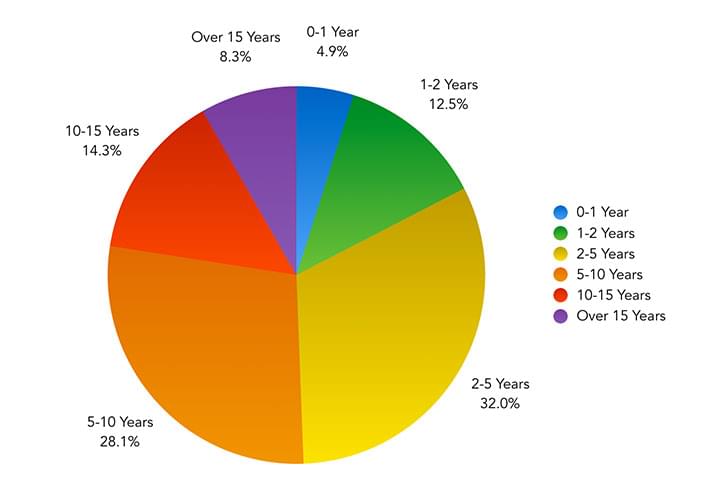
83% of respondents had two or more years’ front-end technology experience, with just 5% admitting to less than one year:
Developers with minimal front-end skills were less likely to complete the survey, so the results may be skewed accordingly.
Opinions and biases
Respondents were asked to judge their own experiences. Some may be modest and suffer imposter syndrome. Others may over-estimate their technical abilities because they’re the sole front-end developer on a large team of novice programmers. Self-opinionated biases may average out, but there’s no way to prove it.
Past activities don’t indicate future trends
The results highlight what developers have been using. It does not follow that the tools were useful, saved time or will be used in future projects.
CSS
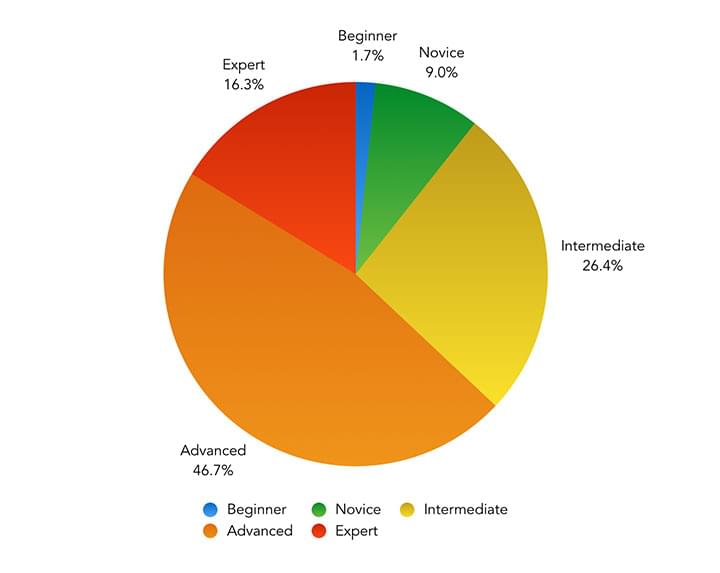
63% of developers rated their CSS knowledge as advanced or expert:
Despite being a collection of seemingly simple property and value pairs, CSS is notoriously difficult to master. CSS3 introduced a slew of new effects, and it’s increasingly difficult to have experience in all. For example, I have minimal knowledge of the new CSS Grid module, and often use the Force (or random trial and error) when developing Flexbox layouts!
10% of those admitting to less than one year’s development experience claimed to having advanced CSS knowledge! I suspect they’ll soon discover that the more they know, the more they realize they don’t know!
CSS preprocessors
More than 63% use Sass — the undisputed preprocessor champion. 8% also use PostCSS, although this is often used in conjunction with other preprocessors to provide useful functionality — such as AutoPrefixer (adopted by 65% of respondents).
Almost 14% use no preprocessor and prefer to work with raw CSS code. This seems a little low when you consider it’s the easiest (and best) way to start front-end development. The average website makes 7.2 CSS file requests which I would expect to be lower if 86% of developers used a preprocessor.
Almost 70% of respondents had tried Less and 19% had tried Stylus. 80% had never heard of Rework.
CSS naming schemes
46% of developers have used a naming scheme, but this rose to 57% for those who ranked their CSS knowledge as advanced or expert.
The most popular option is BEM with 40%, followed by CSS Modules (16%), OOCSS (15%), and SMACSS (13%).
Other CSS tools
39% use Modernizr on current projects. This seems surprising when its primary use is for older editions of IE that have largely been abandoned. (Microsoft ended support for IE10 and below in January 2016.)
14% use Stylelint to check CSS validity. This seems low, but most popular IDEs and editors have some type of CSS checking, so it may not be necessary.
23% of developers don’t use any CSS tools or naming methodologies.
JavaScript
If you consider CSS tooling to be complex, welcome to the bewildering world of JavaScript!
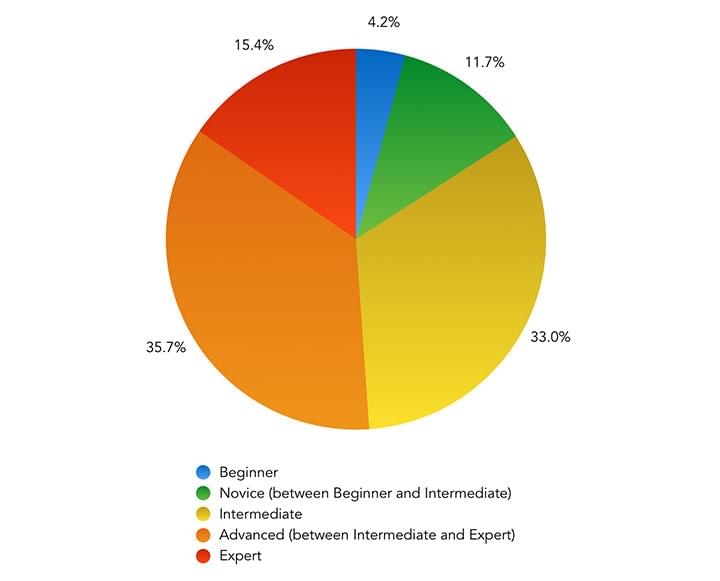
Responses were more modest, with 51% ranking their JavaScript knowledge as advanced or expert:
Libraries and frameworks
Despite having its relevancy questioned, more than 99% of developers have used jQuery at some point and 31% consider it essential for most projects. 70% continue to use it on current projects, which is similar to figures observed in the wild by W3Techs:
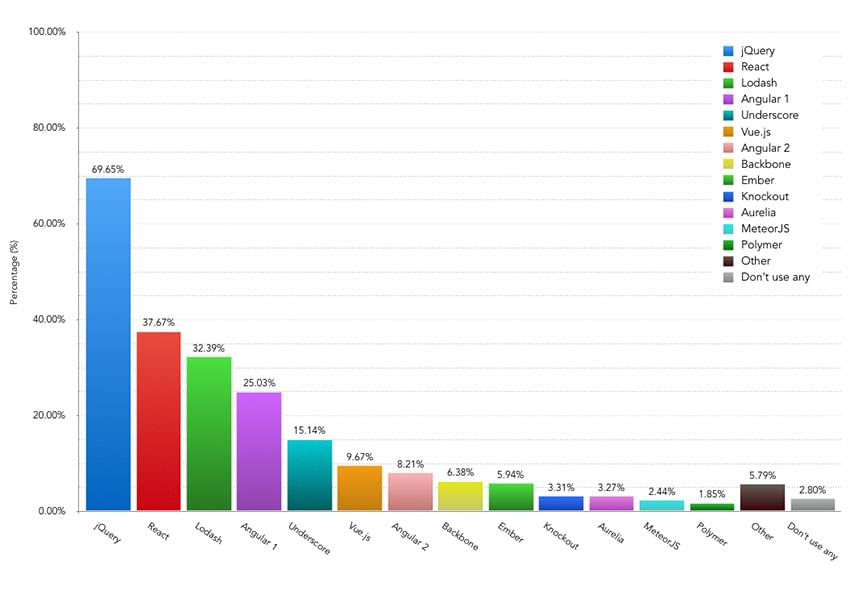
The framework situation is more confusing:
- React has been adopted for 38% of current projects. Yet, only 29% of developers feel comfortable using it and 18% consider it essential. Barely 0.1% of websites have been observed using React, but remember that the survey results are gathered from front-end developers — not all web developers.
- Angular 1 is being used on 25% of projects, although only 8% thought it was essential. Angular 2 uptake has been relatively sedate, adding another 8%. Just 3% use it for most projects.
- Vue.js has been adopted for 10% of projects, yet fewer than 6% of developers are comfortable with the framework and 3% consider it essential.
Perhaps a useful question for next year’s survey would be: “Have you ever abandoned one framework or switched to another in the same project?”
Despite a high number of JavaScript experts, only 21% considered frameworks to be optional and were happy writing native code. Is that a worrying statistic? Do 30% of developers consider their framework-abstracted skill set to be all the knowledge they require?
Task runners and module bundlers
Gulp is the outright winner, used by almost 44% of developers. However, simpler npm scripts increased 23% over 2016 to reach 26%.
Grunt has fallen from favor, slipping down to 12%. Also slipping by 9% are the 11% of respondents choosing not to use a task runner.
Those using a module bundler increased 20% during 2016 to reach 68%. Webpack is the most popular at 31%, with Browserify at 11% and RequireJS at 8%.
I was surprised “other” module bundlers accounted for less than 4% when there are several task runner plug-ins for simpler dependency management, such as gulp-deporder. Perhaps it’s because everyone is using a JavaScript transpiler…
ES6 to ES5 transpilers
62% of developers are using a tool such as Babel to transpile terser ES6 code to old-browser-friendly ES5 code. 31% had heard of the possibilities but not used the tools, and 7% had never encountered the term.
This number seems remarkably high. Internet Explorer and older applications do not support the latest JavaScript syntax but, if you’re writing ES6 code, why bother to support them? If you do need to support IE11 and below, would it be simpler and less error prone to write ES5 code?
Other JavaScript tools
41% of developers use ESLint, while 19% use JSLint and 14% use JSHint to check the validity of their code — such as missing brackets, omitted semi-colons, poor indenting, etc.
23% of respondents do not use a code validation tool — although, again, it’s possible they rely on their text editor or IDE to spot the worst transgressions.
Those using a testing tool increased by 12% over the year to reach 52%. Historically, JavaScript testing has been a challenge. Techniques such as test-driven development (TDD) could catch logic problems but not issues encountered with asynchronous events such as when the UI did something unexpected in a specific browser. Fortunately, behavior-driven development (BDD) possibilities have emerged to check activity in a real browser and make front-end testing a more practical proposition. The most popular systems:
Finally, 94% of respondents have used npm — the Node.js package manager. An unexpected 32% have also had experience with TypeScript.
What Should You Use in 2017?!
With regard to CSS, knowledge of Sass, PostCSS and BEM seems obvious. That said, development diversity is broad. I suggest you research a number of preprocessors and naming schemes so you understand what each tool can achieve — even if you choose not to use them.
JavaScript is less clear. There are some obvious wins:
- Node.js and npm will become essential as you adopt more tools.
- It’s worth trying Gulp and/or Webpack.
- Learn about ES6 even if you continue to work on backward-compatible ES5 projects.
I don’t envy anyone trying to choose a library or framework for their next project. Going by survey results alone, jQuery is the clear favorite. Yet jQuery’s cross-browser assistance is less essential following IE’s demise, and many features have been duplicated in native browser APIs and CSS.
You could choose a framework such as React because it’s popular — but that doesn’t make it suitable for your application. Even React will eventually be superseded by something better, bigger and brighter.
My advice: learn the basics of HTML, CSS, JavaScript and browser development before picking one of the many frameworks launched on a daily basis. That knowledge will remain invaluable regardless of the opinions and tool sets adopted by the JavaScript community. Perhaps you’ll even write your own improved system and join in the framework fun!
Thanks to Ashley Nolan for his Front-End Tooling survey and results analysis.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.