Description
The frameset is used to group a collection of windows together, sometimes horizontally (using the rows attribute), sometimes vertically (using the cols attribute), or even a combination of horizontal and vertical arrangements. Each child window inside the frameset is defined by the frame element.
A frameset requires a special frameset-specific doctype, and does not allow for any content inside the body of the page (the frameset actually takes the place of the body element).
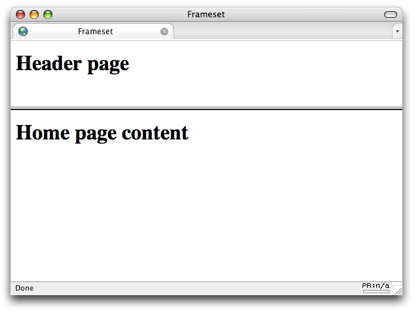
The simple HTML example shown above will create a frameset with two rows, as shown in Figure 1.

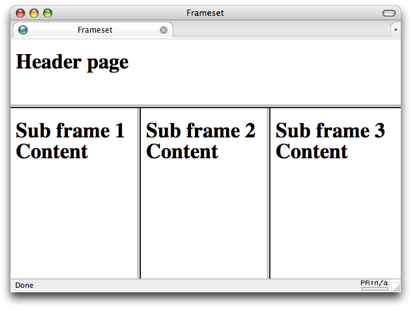
It is possible to nest a frameset inside a parent frameset. Using the previous example, if we were to replace the second frame with a new frameset, that child frameset can include a further collection of frames, as detailed in the following markup:
<frameset rows="100,*">
<frame src="header.html"/>
<frameset cols="33%,33%,*">Nested frameset
<frame src="subframe1.html"/>
<frame src="subframe2.html"/>
<frame src="subframe3.html"/>
</frameset>
</frameset>
The result of this markup is shown in Figure 2.

Using frames/framesets can present additional difficulties for users when bookmarking pages. If you use the menu option to do this, or a keyboard shortcut, which page is it going to store as a favourite – the framed content or frameset as a whole? To be absolutely sure, the user has to right click (or CTRL click for Mac users) on the frame that needs to be added as a favourite and choose from that menu. Printing pages is also not quite as straightforward (do you want to print the whole frameset or just one portion?). Finally, navigating around the pages using keyboard only can be cumbersome, for example tabbing through navigation on one frame, then tabbing to another frame to read content, then back to the navigation frame, and so on.
An additional note about search engines – if the content is intended to be viewed within a framed context and the page comes up in search results, when the user clicks to view that page they will not see it in the context that it was originally intended – they become somewhat ‘orphaned’. You may therefore need to incorporate a ‘View this page in frameset’ link for this eventuality, which will almost certainly require some JavaScript logic to know first of all that the page is not in a frameset and secondly how to bring it back into a frameset context without losing the page.
Example
Two horizontally laid-out frames
defined by the frameset element:
<frameset rows="100,*"> <frame src="header.html"/> <frame src="home.html"/> </frameset>
Use this for…
A typical situation where you might use a frameset is when you wish some part of the content to remain constantly loaded (e.g a navigation block) in one frame and have links in that window open content in another window. It is no longer necessary, however, to use frames (and by implication framesets) for the purposes of creating the visual effect of a header that remains at the top of the page while the rest of the content scrolls – this can be carried out using Cascading Style Sheets.
Frequently Asked Questions (FAQs) about HTML Frameset Element
What is the main purpose of using the Frameset element in HTML?
The Frameset element in HTML is primarily used to divide the browser window into multiple sections where each section can load a separate HTML document. These sections are known as frames, and each frame functions as an independent HTML document. This allows for simultaneous loading of multiple documents in the same browser window, which can be useful for displaying different types of content side by side.
How does the Frameset element differ from other HTML elements?
Unlike most HTML elements, the Frameset element does not define content but rather the structure of the web page. It replaces the body element in an HTML document and divides the browser window into frames, each of which can contain a separate HTML document. This allows for a more complex layout and navigation system than what is possible with other HTML elements.
Can I use the Frameset element in HTML5?
No, the Frameset element is not supported in HTML5. It has been deprecated due to its limitations in terms of accessibility and usability. Instead, HTML5 introduced new elements such as section, article, and nav that allow for more flexible and accessible web page layouts.
What are the attributes of the Frameset element?
The Frameset element has two main attributes: rows and cols. The rows attribute specifies the size and number of rows in the frameset, while the cols attribute specifies the size and number of columns. Both attributes take a list of values that represent the size of each row or column in pixels or as a percentage of the total window size.
How can I control the size of frames in a Frameset?
The size of frames in a Frameset can be controlled using the rows and cols attributes of the Frameset element. These attributes take a list of values that represent the size of each row or column in pixels or as a percentage of the total window size. For example, a Frameset with two rows of equal size would have the attribute rows=”50%,50%”.
Can I nest Framesets within each other?
Yes, Framesets can be nested within each other to create more complex layouts. A nested Frameset is defined within a frame element of a parent Frameset. This allows for a high degree of flexibility in designing the layout of a web page.
How can I link to a specific frame in a Frameset?
To link to a specific frame in a Frameset, you can use the target attribute of the a or form element. The value of the target attribute should be the name of the frame you want to link to. This allows for complex navigation systems where clicking a link in one frame can load content in another frame.
What are the limitations of using Framesets?
While Framesets can be useful for creating complex layouts, they have several limitations. They can make a website difficult to navigate, especially for users with disabilities. They can also cause problems with search engine optimization, as search engines may not be able to properly index content within frames. Furthermore, they are not supported in HTML5 and have been deprecated in favor of more flexible and accessible layout methods.
What are the alternatives to using Framesets?
With the deprecation of the Frameset element in HTML5, web developers have turned to other methods for creating complex layouts. These include using CSS to control the layout of elements on the page, using the div element to create sections of content, and using new HTML5 elements such as section, article, and nav. These methods are more flexible, accessible, and search engine friendly than using Framesets.
How can I transition from using Framesets to using HTML5 layout methods?
Transitioning from using Framesets to using HTML5 layout methods involves redesigning your web page layout using CSS and HTML5 elements. Instead of dividing your browser window into frames, you would use CSS to position and style elements on the page. You would also use HTML5 elements such as section, article, and nav to define sections of content. This can be a complex process, but it results in a more accessible and user-friendly web page.
