This is how you could go about making the Flowplayer video size dynamic. This could be handy if you have the video playing in a window which can be resized, or if you wish to play different variable bitrates for the video which operate at different resolutions usually at a scale ratio of 16:9 (width:height).
Related Posts:
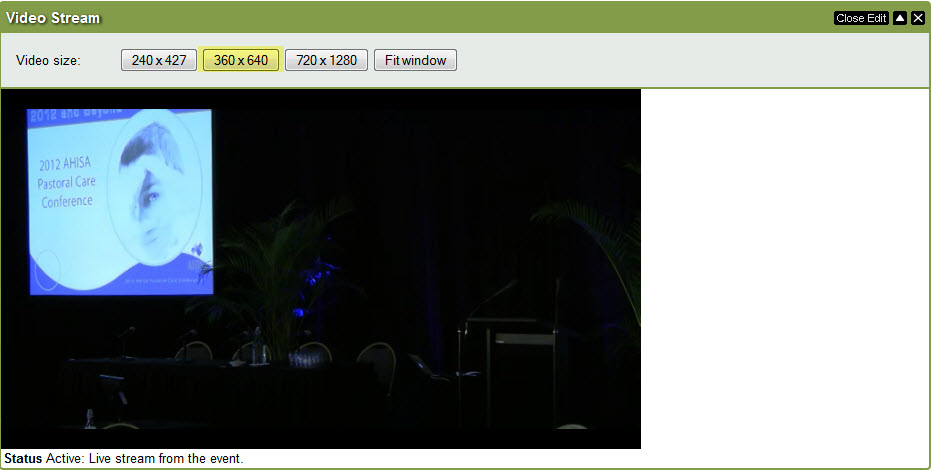
Fixed Size

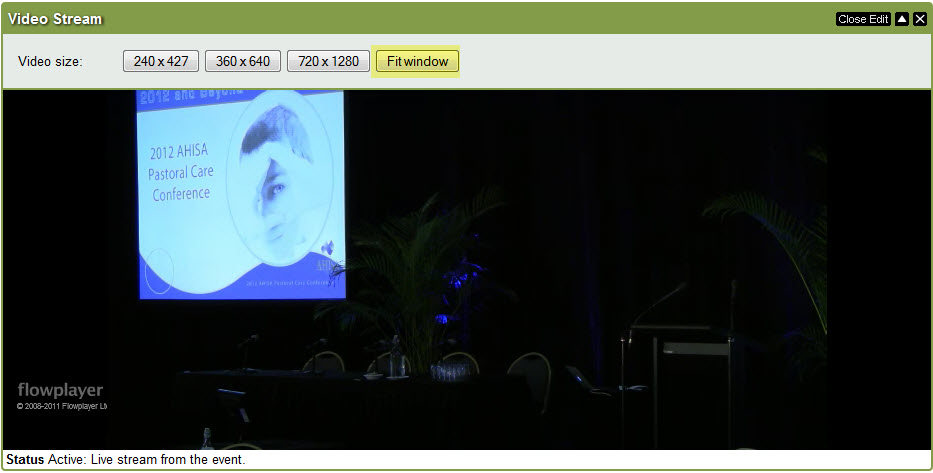
Fit Window Res

jQuery Code
//change size
$('.change-size-btn').live('click', function(e)
{
e.preventDefault();
//find the video id
var videoId = $(this).parents().find('.fms').attr('id');
//vidDisplayType = fixed, fit, fullscreen
var btnElem = $(this),
vidElem = $('#'+videoId).find('object'),
widgetContainer = $('#'+videoId).parents('.video-container'),
vidDsplayType = btnElem.attr('vidDisplayType'),
width, height;
//FIXED
if (vidDsplayType == 'fixed')
{
//get new fixed dimensions
height = btnElem.attr('vidHeight'),
width = btnElem.attr('vidWidth');
}
//FLUID
else if (vidDsplayType == 'fit')
{
//get widget dimensions
height = widgetContainer.height(),
width = widgetContainer.width();
}
//RESIZE VIDEO
console.log('changing video size to ' + width + ' by ' + height + '...');
// vidElem.height(height).width(width);
vidElem.height(height).width(width).fadeIn("slow", function()
{
console.log('done.');
$f().getScreen().animate({ "width" : width, "height" : height}, 500);
});
}HTML
Video size:
240 x 427
360 x 640
720 x 1280
Fit window
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.
jQuery
Share this article

