As a WordPress user and developer, I can definitely say that I am into frameworks. I like trying out different frameworks and plugins, because it fascinates me as to what I can pull off with WordPress. When you dive deep into it, you can pull off some pretty amazing stuff.
One aspect of WordPress that I’ve felt has always been a little weak is their selection of page builders. WordPress drag and drop page builders range in quality, but most of the time they cause trouble. You try to integrate them, and they either break the theme, or their styles are overridden by the theme itself. There have always seemed to be limitations to WordPress theme page builders.
A theme I have always liked is Divi (I’ve covered Divi previously on SitePoint), which has its own page builder. I always thought Elegant Themes should create a separate plugin from their page builder. Apparently, they must have read my mind, because they just released their page builder as a plugin.
Advantages
I have a library of specific themes I go to when I need to turn around a project quickly. The problem is that preset themes don’t offer that much flexibility. I can go in and customize a WordPress theme all day long. Just because I can do something doesn’t mean I want to. It can be more cost effective, especially for lower budget or more time sensitive projects, to implement a customizable system for your project.
It Works with Any Theme
You can drop the new page builder plugin into any theme. This means that if you find just the right theme, you can easily customize it. This is especially great for specialty themes that do something specific. You won’t fall victim to trying to hack a theme to make it look how you want it to.

You Avoid Shortcode Themes
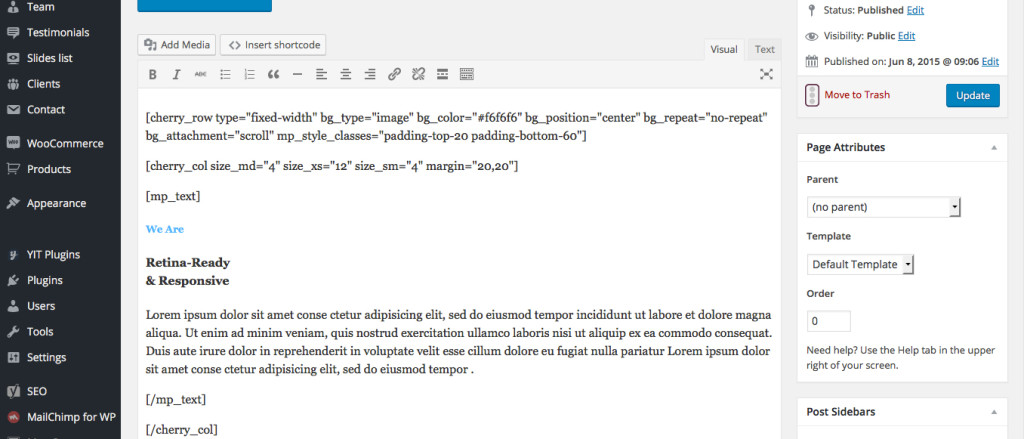
Having the ability to use the modular page builder makes it a great work around for themes that rely too heavily on shortcodes. It may be more of a personal preference, but I dislike themes that rely on shortcodes for their content structure. If I wanted to wrap each paragraph in code, I’d build the site in HTML. With the builder, you can add modules and place your content in them to build each page. Each module also offers options for customization, too.
It’s Update Friendly
Instead of modifying an existing theme and worrying about your customizations being future-proof, you can use the page builder to create the page layouts for your site. This is an excellent choice, because even if you update the theme, your page builder content will remain the same, because it is separate from the theme.
This can be a double-edged sword, because when you add to a theme, you usually use a child theme. When you update the base theme, the child theme saves you from losing your customizations. On the other hand, This is a plugin, and there’s not a way to create a “child plugin”. If you make customizations to the plugin itself, such as to the base code, it may be overwritten when you update the Divi Builder Plugin.
The Way Divi Builder Gets Around This
You can avoid problems with updates by applying code and CSS to the designated areas within the plugin itself. Each module has a section where you can add classes and CSS to it individually. Each module can be customized, giving you maximum flexibility. The other added advantage to this is that when you update, the CSS that you applied to each module will be carried over in the update, just like a theme or plugin’s options would be if you updated it.

Layouts
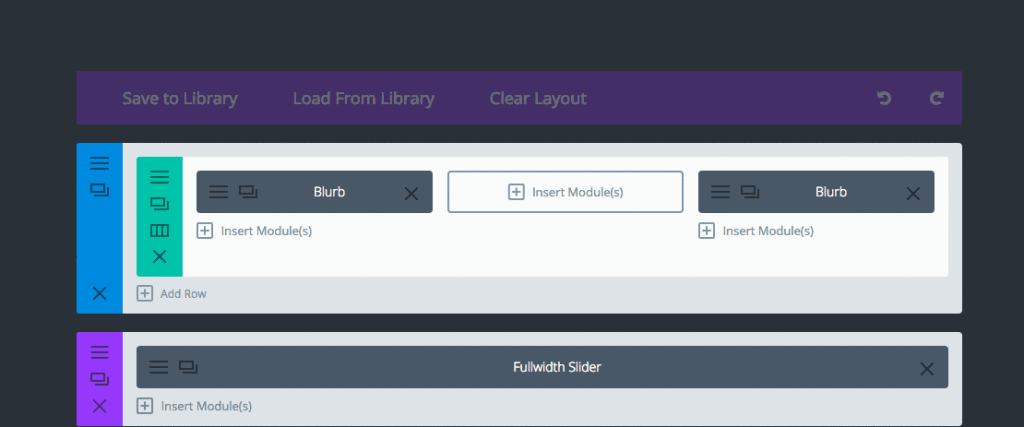
Build any kind of layout you can imagine. The concept is simple. Everything starts with rows, which can be stacked on top of each other. Each row can be built with different combinations of columns and width variations. Using the rows that stack on top of each other, you can build an unlimited number of layout combinations.
Features
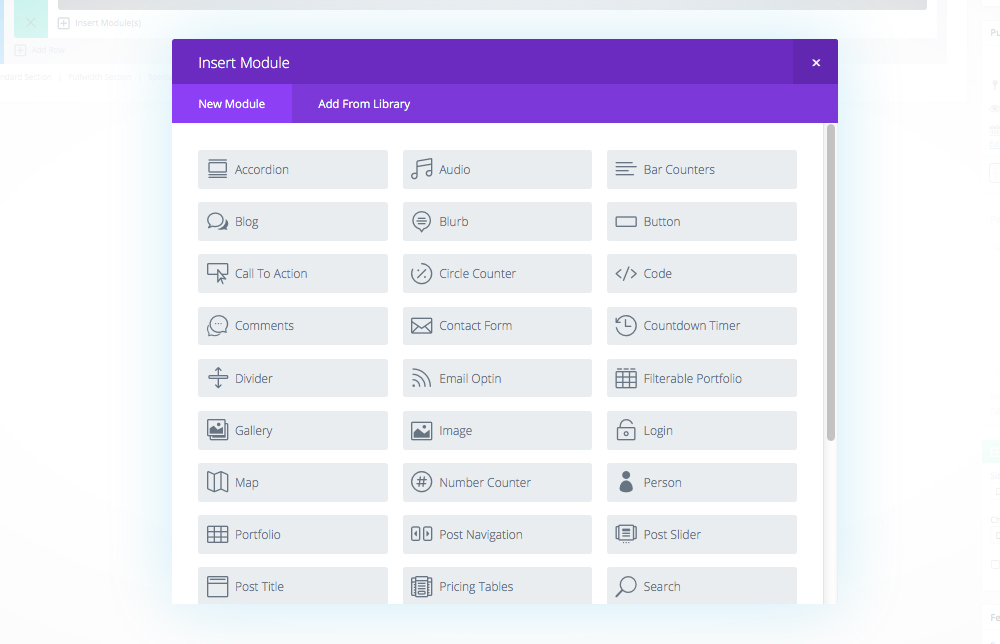
The Divi builder plugin is packed with 46 modules that will allow you to build a powerful, feature-rich site. Everything can be found within modules, which you can drop into the layout modules.
This means that you can build a site just how you want it, with the features you want, where you want them. Imagine having the ability to create landing pages, services pages, beautiful case study and product showcase pages, and more. Here’s a list of the modules available in the Divi Builder Plugin:

- Accordion – The accordion module creates an expandable accordion section, which enables you to place a lot of information in a compact place.
- Audio Player – If you have an audio file, such as an MP3, you can upload it here and have it embedded on the page.
- Bar Counter – The bar counter is an animated set of bar graphs that will represent the values you place in the settings. This is great for showing a number of percentages, such as statistical data.
- Blog – The blog module is fantastic, because you can place a blog section anywhere within a page. If you set up different categories for different types of content, you can highly customize what posts show on specific pages.
- Blurb – The blurb module enables you to create a section with an image or preset icons in the plugin. This is a common feature found within a lot of sites, giving it a graphic appeal.
- Button – You can create amazing call-to-action buttons or just simple links to downloads and other pages. You can fine tune ever last detail, from the color, to the hover state, strokes, and even icons.
- Call To Action – Call to action takes the button module a little further and enables you to create a colored background and a powerful message on your site to convince visitors to take action.
- Circle Counter – The circle counter is like the bar counter mentioned earlier, but it uses circular elements to represent the data.
- Code – Need to embed custom code in a section of your page? Use this module to embed it in the page wherever you want, without worrying about conflicts with your other content.
- Comments – Want to have a specific section for comments? Use this module to customize the look and the feel, for a fine-tuned commenting experience.

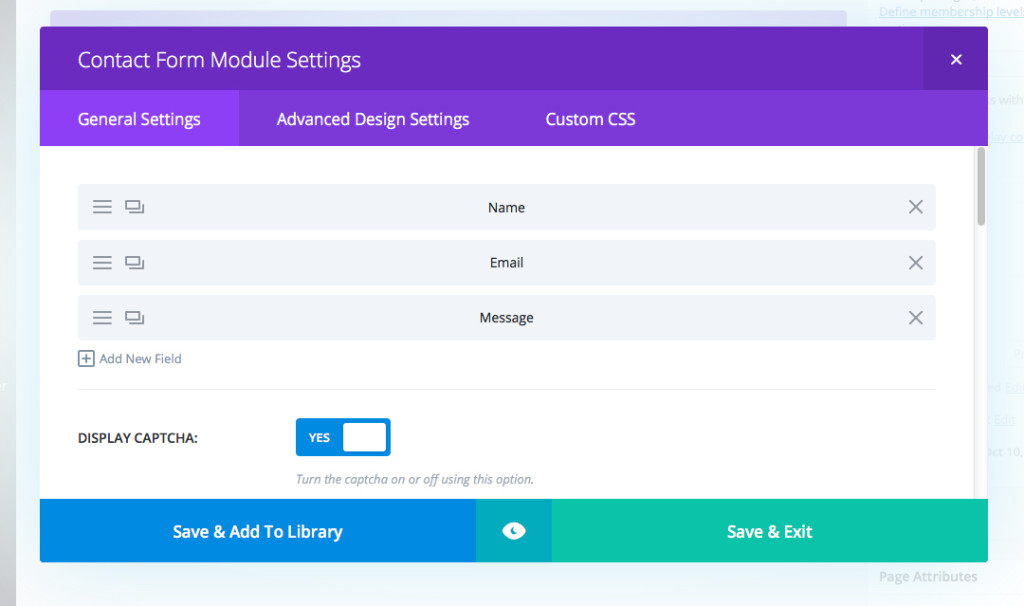
- Contact Form – With this module, you can place a customized contact form anywhere on the page. Collect any data you can imagine with the ability to create your own fields.
- Countdown Timer – Need a countdown timer on your site? Use this module. You can specify the number of days, which makes it handy for counting down to a big event. You could build a great registration page for a webinar or a conference.
- Divider – Place a dividing line between any element with a specified amount of space around it.
- Email Optin – Connect an email marketing service like Mailchimp or Aweber with this module. Collect email addresses and build your list.
- Filterable Portfolio – Are you a designer? Create a portfolio section to show off your work. It’s complete with a sortable feature, which means that visitors can browse your work by categories.
- Gallery – Create an image gallery that transitions from image to image. You can also have images open in a lightbox when you click on them.
- Image – The image module enables you to place an image anywhere on the page, controlling the max width, adding transitions such as fades, and enabling you to link them to other pages.
- Login – Allow members to log into your site with this customized login module. Craft the look and feel for a customized experience.

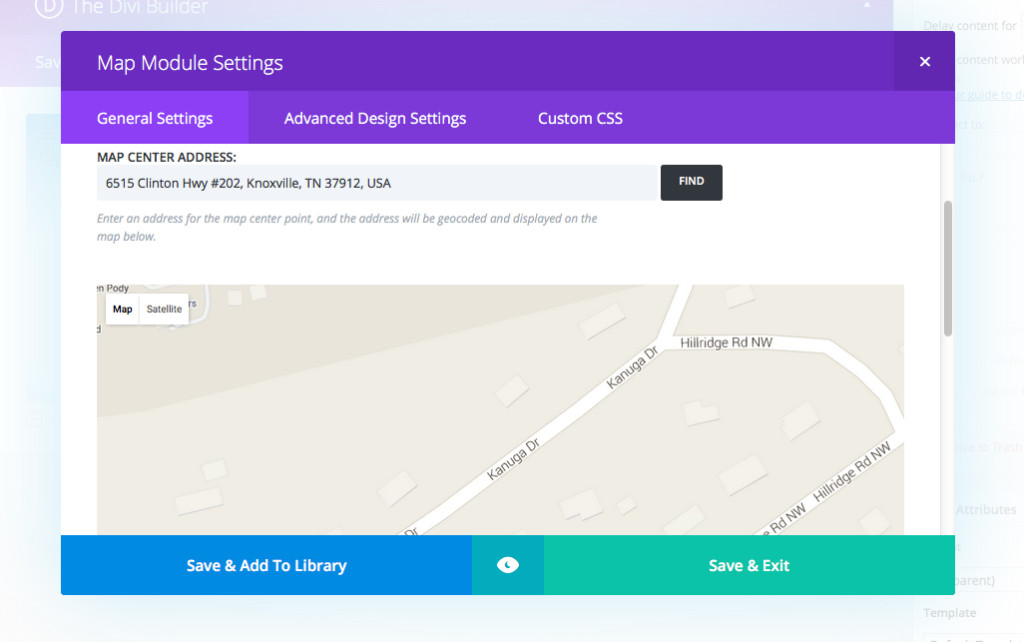
- Map – This is a live Google map where you can enter in addresses and plot points via a list inside of the module. This is great for businesses and events, because customers can see where you are in relation to other landmarks.
- Number Counter – Show statistical data that starts at zero and counts up to the values that you enter in the module. You can show big numbers or percent values.
- Person – This is great for agencies and teams of any kind. You can add a person’s photo, social links, biographic information and more.
- Portfolio – This is a regular portfolio section, where you can show projects by category. You can specify the number of products shown.
- Post Navigation – Place customized links to next and previous posts with this module. This will entice visitors to your site to check out your other content.
- Post Slider – If you’re creating a blog page, you can enable the post slider to cycle through features posts.
- Post Title – Create a customized post title for your page or blog post with this module.
- Pricing Table – Pricing tables can be a pain to create, but with this module you can enter in the information for each table and customize its look.
- Search – Enable visitors to search your entire site with the search module.
- Shop – If you’re using WooCommerce, you can embed part or all of your shop within a page.
- Sidebar – Place a sidebar anywhere on a page with this module. It will allow you to craft the look and feel to match the page.
- Slider – You can create a customized image and text slider. You can enable a background image with text and a transparent PNG over it.
- Social Media Follow – Grow your social media presence with this module, connecting visitors with Facebook, Pinterest, Google+, LinkedIn, etc.
- Tabs – If you have a related content that you’d like visitors to be able to click through easily, you can create a tabs section with this module.
- Testimonial – Add client testimonials to your site with this module. If you have more than one, this module with cycle through them, adding credibility to your business.
- Text – You can add your text and body copy in this module. You can also add images and media in this section, just like any other blog section.
- Toggle – The toggle module is like the accordion module, but with one toggle section.
- Video – Place a video anywhere on the page.
- Video Slider – If you have multiple videos to showcase, you can enter them here, and this module will rotate through them.

The sections below are all customized for full width use. They have added features that make sense for full-width sections of your site.
These sections are:
- Fullwidth Code
- Fullwidth Header
- Fullwidth Image
- Fullwidth Map
- Fullwidth Menu
- Fullwidth Portfolio
- Fullwidth Post Slider
- Fullwidth Post Title
- Fullwidth Slider.
Conclusion
If you want to create a highly customized site, but you don’t want to be tied to one particular theme, you can use the Divi Builder Plugin to customize any WordPress theme. With 46 different modules to choose from, you can add custom functionality and features to any post or page.
You can check out the Divi Builder Plugin here.
Frequently Asked Questions about Divi Builder Plugin
What makes Divi Builder Plugin different from other WordPress plugins?
Divi Builder Plugin stands out from other WordPress plugins due to its versatility and user-friendly interface. It allows you to create beautiful and professional websites without needing to know how to code. It offers a visual drag-and-drop builder, which makes it easy for anyone to design and customize their website. Additionally, it comes with over 40 unique content elements, each with its own set of design settings.
Can I use Divi Builder Plugin with other WordPress themes?
Yes, Divi Builder Plugin is compatible with any WordPress theme. This means you can use it to enhance the design and functionality of your website, regardless of the theme you are currently using. It’s a great way to add more customization options to your site without changing your theme.
Is Divi Builder Plugin mobile-friendly?
Absolutely! Divi Builder Plugin is fully responsive, meaning it automatically adjusts your website’s layout to fit any screen size, including mobile devices. This ensures that your website looks great and functions perfectly on all devices, providing a seamless user experience.
How customizable is Divi Builder Plugin?
Divi Builder Plugin offers a high level of customization. It provides a wide range of design settings and options, allowing you to tweak every element on your page to your liking. You can adjust colors, fonts, sizes, spacing, and much more. Plus, with the visual builder, you can see your changes in real-time.
Is Divi Builder Plugin SEO-friendly?
Yes, Divi Builder Plugin is designed with SEO in mind. It follows the best SEO practices to ensure your website ranks well on search engine results. However, for optimal results, it’s recommended to use it in conjunction with a dedicated SEO plugin.
Does Divi Builder Plugin support e-commerce?
Yes, Divi Builder Plugin supports e-commerce. It integrates seamlessly with WooCommerce, the most popular e-commerce plugin for WordPress. This allows you to design and customize your online store with ease, providing a unique shopping experience for your customers.
Is Divi Builder Plugin suitable for beginners?
Absolutely! Divi Builder Plugin is designed to be user-friendly, making it suitable for both beginners and experienced users. Its intuitive interface and visual builder make it easy to design and customize your website, even if you have no prior experience with web design.
Can I use Divi Builder Plugin for my multi-language website?
Yes, Divi Builder Plugin is compatible with WPML, the most popular multi-language plugin for WordPress. This means you can use it to create a multi-language website, reaching a wider audience.
Does Divi Builder Plugin offer customer support?
Yes, Divi Builder Plugin offers 24/7 customer support. Their team of experts is always ready to assist you with any issues or questions you may have, ensuring you get the most out of the plugin.
Is Divi Builder Plugin worth the investment?
Absolutely! Considering its versatility, user-friendly interface, and wide range of customization options, Divi Builder Plugin offers great value for its price. It’s a powerful tool that can help you create a professional and attractive website, regardless of your web design skills.
James George is a professional web developer and graphic designer. James is an expert in design, and a professional web developer, with a special interest in WordPress. Founder of Design Crawl, James has been a professional designer since 2005.


