Whatever your motivation — the client told you to do it, you’re tired of white or light backgrounds, or your deep-seated anger over your own father cutting your hand off (just don’t be a hater!) — designing dark websites can be a serious challenge. Careful use of the Creative Force is in order as dark designs have special considerations. A few design tips will keep you from fully giving in to the Dark Side, although this might just be your destiny…
Here are some useful nuggets for when you need to leak some darkness into a web design.
Don’t Hurt ’em!
No joke, jumping from a bright page like Google to a very dark website (and back) can literally be painful. Try it. Notice how you have to squint a bit at first? Jerk! Don’t do that to people! It friggin’ hurts!
One of the ways you can ease your users into the dark side is to give them some muted elements along the header. Take these two contrasting examples:
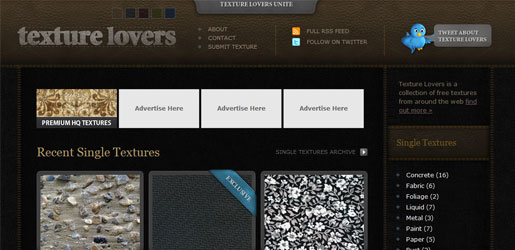
[Good Example] — Texture Lovers has a very dark, even low contrast design, but there are plenty of bright elements to keep the eye interested:

Go to the live Texture Lovers website here
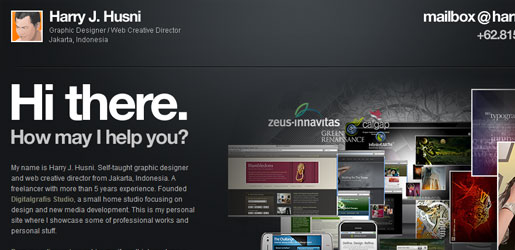
[Bad Example] — Now check out Harry Husni’s site. Kablam! Your eyes feeling the burn, too? The design is impeccable (I love you, Harry!), but when switching from a bright site to Harry’s dark site, it’s tough on the eyes.

See Harry J. Husni’s awesome site live
Paco Underhill, in his groundbreaking book “Why We Buy: The Science of Shopping” (2000), describes how we have to carefully transition customers from the parking lot of a brick-n-mortar store into the physical building. Basically, we have to give them time to adjust from the hot asphault and bright sun to our dimly lit, air-conditioned atmosphere. Nowadays, most large chains have a long walkway from their entrances to the first set of merchandise displays to help with this transition.
Maybe you’re into pain, but your website viewers may not be. Give them a chance to adjust to your dark designs with muted header elements. It’s just not a good first impression when you have to squint to read.
Extra Space, Please
Dark designs require more space. We can’t really call it “white space” now, can we? But that’s really what it is: extra space between lines (use the “line-height” property in CSS) and even the kerning (space between letters which can be adjusted in CSS with the “letter-spacing” property). Small adjustments can make a huge difference in readability.
Frankly, researchers tend to be split on the issue: some say black backgrounds with white letters are just as readable as black letters on a white background. What can be agreed upon is that white letters on black backgrounds are found far less. So it never hurts to lean towards making your copy easier to read.
Adding white space is the easiest way to improve readabilty. Quick adjustments to CSS and a refresh of the page will give you an idea of whether or not you’re over correcting.
Typography Sensitivity
Along the lines of added white space is careful font selection. Sans serif fonts tend to perform better than serif fonts simply because sans serif fonts don’t have the flags and tags that connect the letters of serif fonts. Think about switching up the natural order of sans serif for headings and serif for body copy.
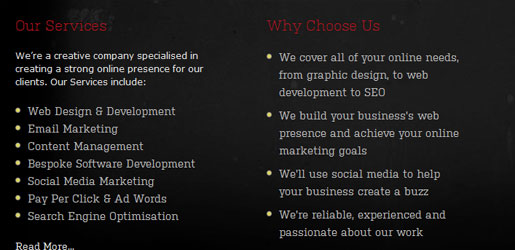
Let’s check out some examples. The following is an example of what NOT to do. To be fair, Creative Online Media is doing a lot very well with a dark design, but their copy is muddled with serif fonts that could be a little brighter to improve readability:

Check out the Creative Online Media site as it is today
Now check out what the Swedish group Rodeo Park is doing right. They’ve got a nice serif font in the header and sans serif for the body copy (although the copy, like with Creative Online Media, is a bit too muted).
See the actual Rodeo Park site here
Simple Color Elements
Lastly, be careful with your color selection. Simple is better. You can get away with intense color schemes with white or light backgrounds, but the dark backgrounds make our eyes more sensitive to light effects and color variations. Used effectively, you can take advantage of this effect and focus the visitor.
Here’s a site that does it right. You may not like the color much, but you have to admit it’s effective:

See the actual Afflecks site
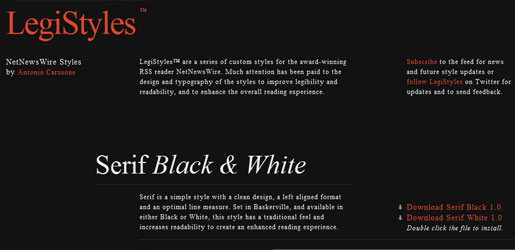
Another example of careful color selection is over at LegiStyles:

See what LegiStyles is up to today
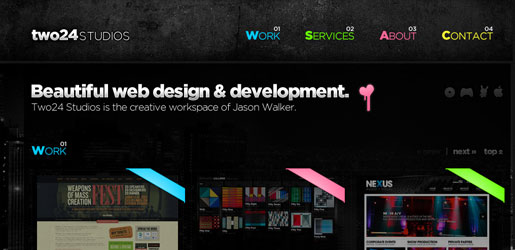
Now, let’s look at an example of too much color and how it confuses our eye. This principle applies to white background designs but is especially true when designing for the dark side:

Check out the live Two24Studios site
What likely throws our eyes for a loop is that the colors are so different in the navigation elements and coordinate (somewhat) with other elements on the page. Our eye doesn’t know where to go! As much as this site does well, it loses us with the confusing colors.
Winding It Up…
Designing on the dark side is a great way to set your site apart. Just use the darkness to your (and your visitors’) advantage by keeping header elements muted, plenty of space, correct typography, and an appropriate color scheme.
With all of these ideas in mind and your anger properly in check, you too can harness the power of the dark side and hopefully preserve your soul in the process.
 Tara Hornor
Tara HornorTara Hornor has a degree in English and has found her niche writing about marketing, advertising, branding, graphic design, and desktop publishing. She is a Senior Editor for Creative Content Experts, a company that specializes in guest blogging and building backlinks. In addition to her writing career, Tara also enjoys spending time with her husband and two children.