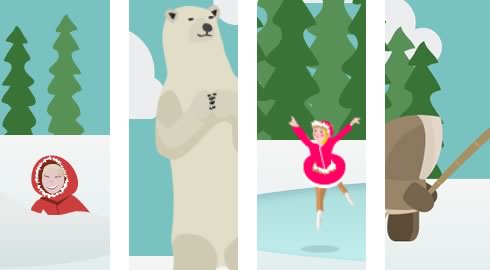
If you’ve been following our 2012 SitePoint Christmas Sale, you may have noticed the winterland story unfolding in the background (desktop version only). So far, we’ve had everything from ice skaters to dancing bear to leaping fish to a smoking locomotive — with plenty more to come.
Today we’re launched a new ‘story mode’ for anyone who just wants to see the story stream. Use the following URL to see the current day’s story minus the normal sales page for that day.
Link: https://xmas.sitepoint.com/story/css
You can also link directly to specific days by adding “#day/” and the day number. For instance, this link will take you straight to day 14: https://xmas.sitepoint.com/story/css#day/14
The lowdown on the 2012 Design
While past years have been mostly a two person build team (shout out to Dan), this year we have had a few more resources up our sleeves.
The awesome concept, layout and illustration are the brainchildren (is that a thing??) of Harley Alexander. Harley’s original design included a hemisphere switcher, that let you switch to a sunny, warm, southern hemisphere Christmas view. Ice skaters became rollerbladers and snowball battles became water fights.
Sadly, we had to let go of that idea early on. Shipping dates aren’t really negotiable with Christmas approaching and there are no clever coding tricks can get you around the issue of doing twice as much illustration — as much fun as that would have been.
As he explained in this post, Michael Sauter built our backend. Ian Coleman made it all the bits work together and Jude Aakjaer managed both the team and the project.
My personal contribution has been the animation. I love experimenting with this stuff and the Christmas sale has been the perfect place to workshop some new ideas. No, it won’t work on non-current browsers. Yes, it’s also true that some scenes may push your CPU a little. That’s ok.
My challenge was:
- to push what pure CSS3 animation could do without relying on JavaScript
- to find as many different CSS animation styles and technical approaches as I could
So far, there have only been minor exceptions to those rules. For instance:
1) The dogsled is positioned with CSS (position:fixed) and uses CSS transitions to move it into place. However we need to add and subtract a class to make the dogs trot.
2) You’ll also notice the smoke on the train animation on days 8, 9 and 10 detaches from the train as soon as it leaves the smokestack – just like real smoke! We need a smidge of JS to calculate where the chimney is relative to the track, and then place each new puff of smoke relative to that position on the track – rather than the train.
Essentially, we’ve used JavaScript as an animation toggle, rather than the animation engine.
Anyway, if you’re interested in the CSS nitty-gritty, come and say hi in our Christmas CSS Podling group. I’ll be hanging around there, answering questions and generally getting your feedback on what worked best.
I’ll also be writing up some longer animation how-to post in the new year, so keep an eye out for those.
In the meantime, check out each new day and let us know what you think.
 Alex Walker
Alex WalkerAlex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.