“Blue flower, red thorns! Blue flower, red thorns! Blue flower, red thorns! Oh, this would be so much easier if I wasn’t color-blind!”
Donkey, Shrek
Last week, in the first of a series of post about the use of color in design, we looked at passionate red. This week we’re moving from the warm side of the color wheel to the cool side to take a look at the color blue. Blue is a natural color associated with the sky and the sea. It has a calming effect and is said to be a good color for bedrooms as it can help you sleep.
While red can convey feelings of strong emotion and passion, blue is of course also associated with feelings of sadness and depression. In the west, brides borrow something blue and in some cultures blue is thought to keep bad spirits away. So just like red, blue can mean many things to many people and it’s something you need to be aware of when using it in your design. Who is your target audience and how will they react to blue on a web site, a logo or a poster?
Using Blue In Design
The term blue really covers a multitude of colors from navy blue through to light blue. Deep blues are often considered to be regal, scholarly, serious and analytical while the lighter blues convey cleanliness, calmness and freshness. Combining light blue and dark blue, sometimes referred to as bankers colors, has connotations of stability, trust, power and strength which is why it is used so frequently in corporate designs. And don’t forget, Pantone have declared 2010 the year of Turquoise.
Blue can cool down warm color schemes using hot red or orange and creates good eye-catching contrast when combined with yellow. Blue and white is crisp, fresh and quite often corporate in appearance. Here’s a couple of well known blue and white logos including the famous “Big Blue” IBM logo designed by Paul Rand.
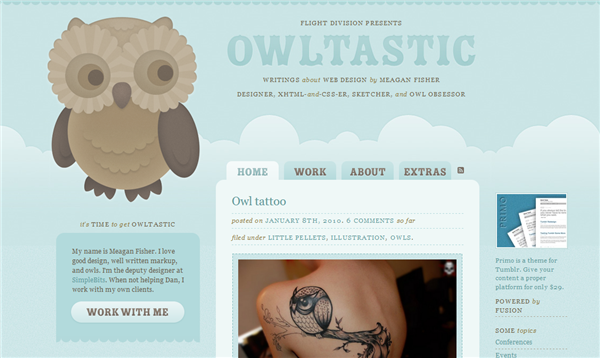
Here’s some examples of websites using blue as a major part of the design.
Squared Eye

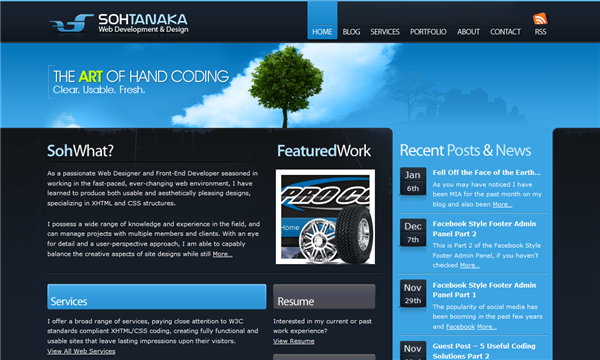
Sohtanaka

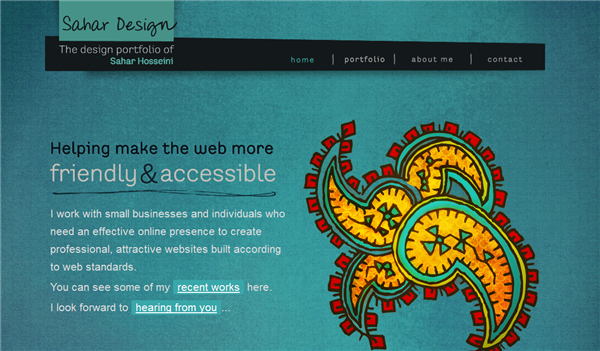
Sahar Design

Festival Boreal

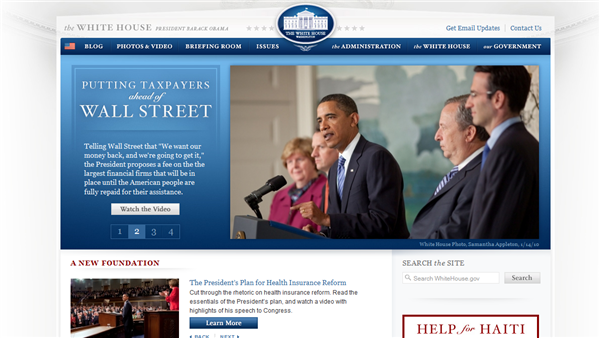
White House

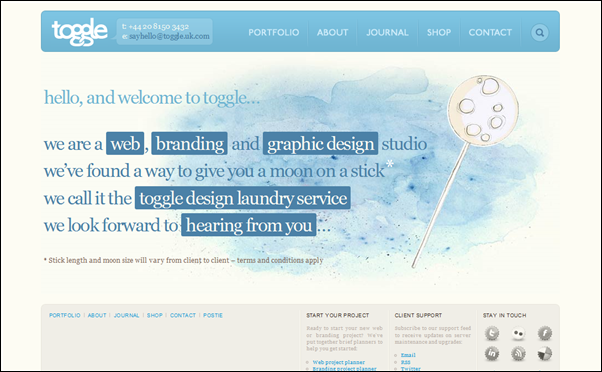
Toggle

Owltastic

How do you feel about blue? Cool and calm, or cold and corporate?
Jennifer Farley is a designer, illustrator and design instructor based in Ireland. She writes about design and illustration on her blog at Laughing Lion Design.







