Over the course of 2015 Sketch App has continued to gain mindshare in the design community thanks to its easy-to-use features and straightforward interface. But even though it’s a powerful tool straight out of the box, after a while you might find yourself wanting to tweak things to your liking a little. Thankfully a excellent range of plugins now exist that allow you to customize and extend the way Sketch works. In this article, I’ve selected the top ten productivity plugins for Sketch.
If you’re not feeling all that confident with Sketch App yet, roll back a step and start with the basics. Our video, A Guide to Sketch’s Inspector Tool (below), outlines how to style layers, and is a terrific way to start learning about Sketch. It actually makes up one video of our 4.5/5 star (not bragging or anything) Design a User Interface with Sketch course.
The Sketch Toolbox
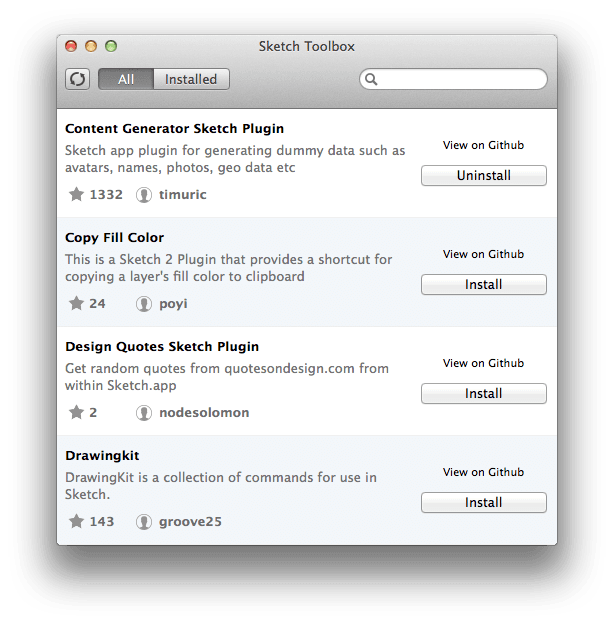
Before we dig any deeper into Sketch, I suggest you download and install Sketch Toolbox. This is a simple plugin manager not unlike the ones we are used to seeing in code editors such as Sublime Text or Atom.
Toolbox allows you to easily browse the most popular plugins available for Sketch and with a single click it will automatically download and install new plugins while also keeping up to date the previously downloaded ones. It is super time efficient and reliable even if it is technically still in beta. You can download Sketch Toolbox here.

Link: http://sketchtoolbox.com/
1. Day Player – Add placeholder images
Adding placeholder images manually into your designs can become a real hassle. Finding stock photos, cropping them and what not is time consuming, particularly when you are on a tight schedule and approaching a deadline.
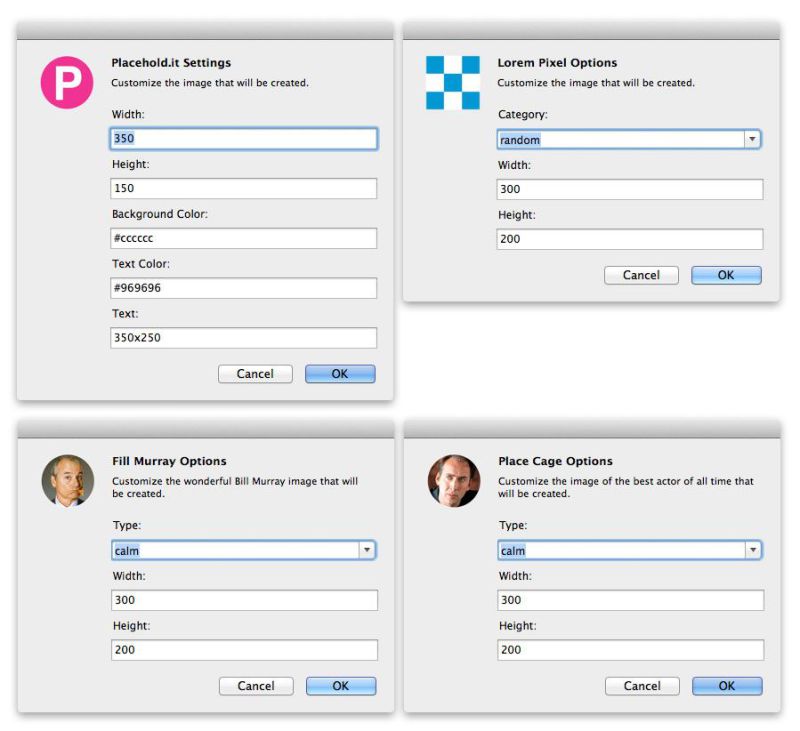
Day Player gives a way to shortcut this struggle by enabling you to choose from a stack of different placeholder image service providers (like the ones web developer usually use) and adding them to your designs. Available options include placehold.it, lorempixel.com, and fillmurray.com amongst others.
The best part is that, based on the service of your choice, you can adjust parameters such as width, height, image category text, or other settings you might want to see on your placeholder.

Link: https://github.com/tylergaw/day-player
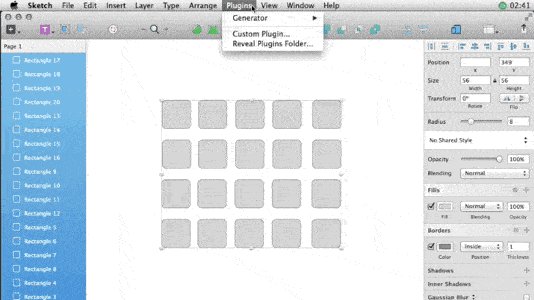
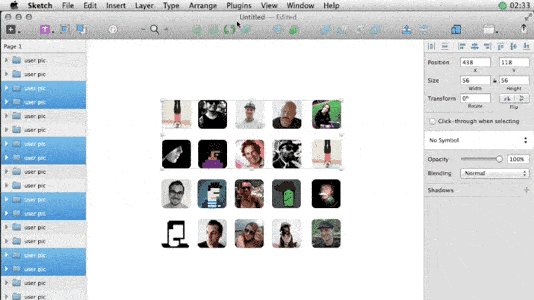
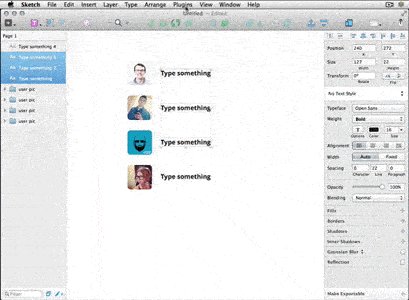
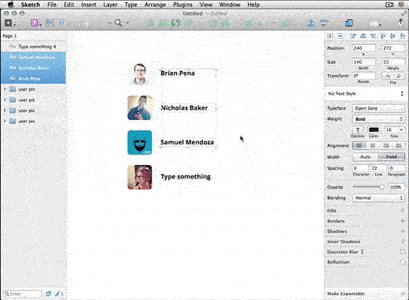
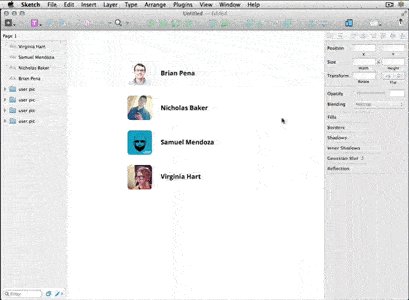
2. Content Generator
Content Generator for Sketch is by far the most useful plugin I’ve found when it comes to prototyping and dummy data generation. It saves you an enormous amount of time and it’s super easy to use.
It can generate almost any type of dummy data you may need from avatars, names and plain text content. Just select the layer you want filled with dummy data, select the type of data you want from the plugin dropdown menu and “Voilà”! There you have it.


Link: https://github.com/timuric/Content-generator-sketch-plugin
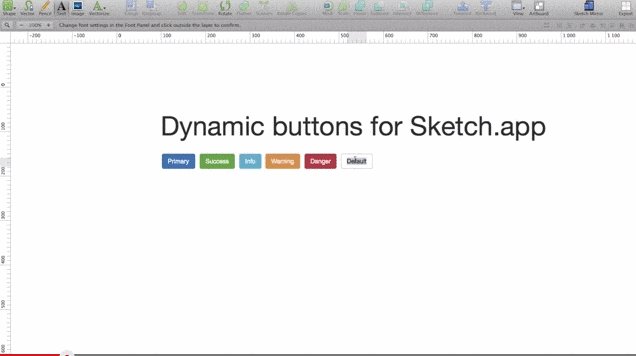
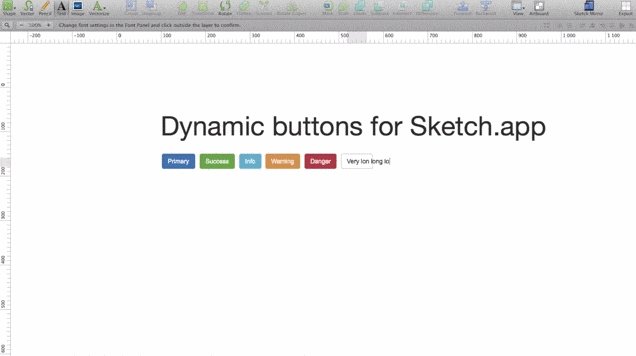
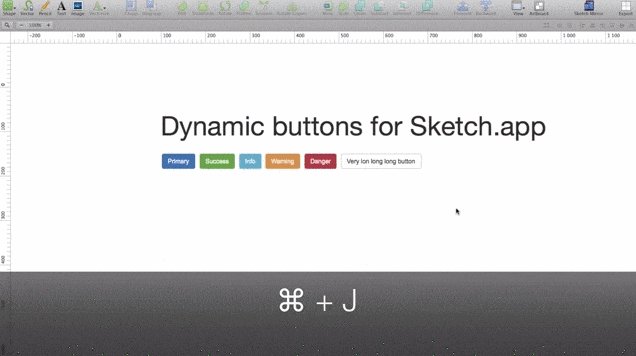
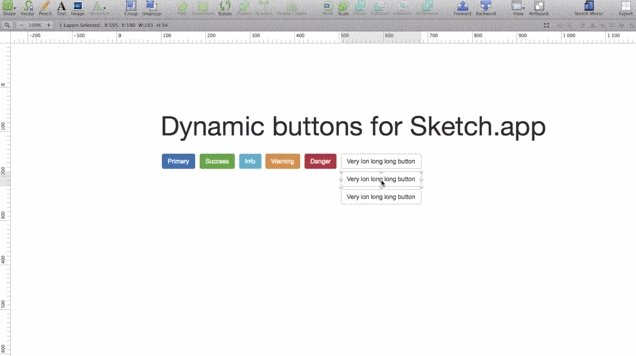
3. Dynamic Buttons
One big downside of current design applications is that they are not natively responsive — they don’t adapt.
Lets take CSS for example. When you develop a button in CSS, the shape of the labeling text automatically adapts so it keeps the padding you defined in the properties without any extra effort.
The ‘Dynamic Buttons’ plugin does exactly same thing. It allows buttons to automatically expand based on the text they contain with a preset padding. Dynamic Buttons is your dear friend when you are building big, complex UI designs, as it saves lots of time and spares you frustration.

Link: https://github.com/ddwht/sketch-dynamic-button
4. AEIconizer
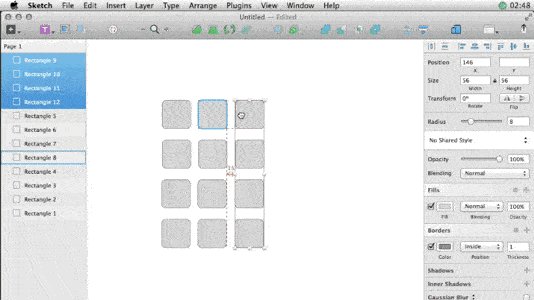
AEIconzier plugin is my personal favorite. It removes the inconvenience of designing or resizing different versions of a single iOS app icon. After you have created your icon in any square sized artboard, run this plugin to generate all of the needed sizes for your iOS icons.
AEIconizer regenerates and replaces all artboards that were generated before, every time it is executed, but it will never delete the original artboard you worked with in the beginning. It is great for testing and exporting your iOS app icons without needing another exporting plugin.
![]()
Link: https://github.com/tadija/aeiconizer
5. Sketch Measure
The measure plugin for Sketch is by far the best measurement and design specs tool there is. You can easily measure and get the sizes, margins or paddings, and coordinates of any given layer alone, and two or more layers at a time, relative to the type of measurement you are working with.
This plugin is really straight forward and easy to use. You can interact with it via the interface or through keyboard shortcuts. It really comes in handy when you are collaborating with other designers working on big design, UX projects.
Link: https://github.com/utom/sketch-measure
6. Sketch Page Switch
This may seem like a really silly idea for a plugin but don’t be too quick to judge. There’s every chance it will amaze you with the time it will save you simply by enabling you to switch pages quickly through keyboard shortcuts. It’s weird that Sketch does not support this feature out of the box, but oh well… that is what plugins are for, right.
Link: https://github.com/mauehara/sketch-page-switch
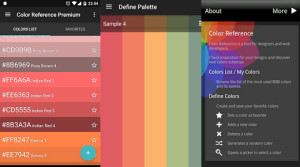
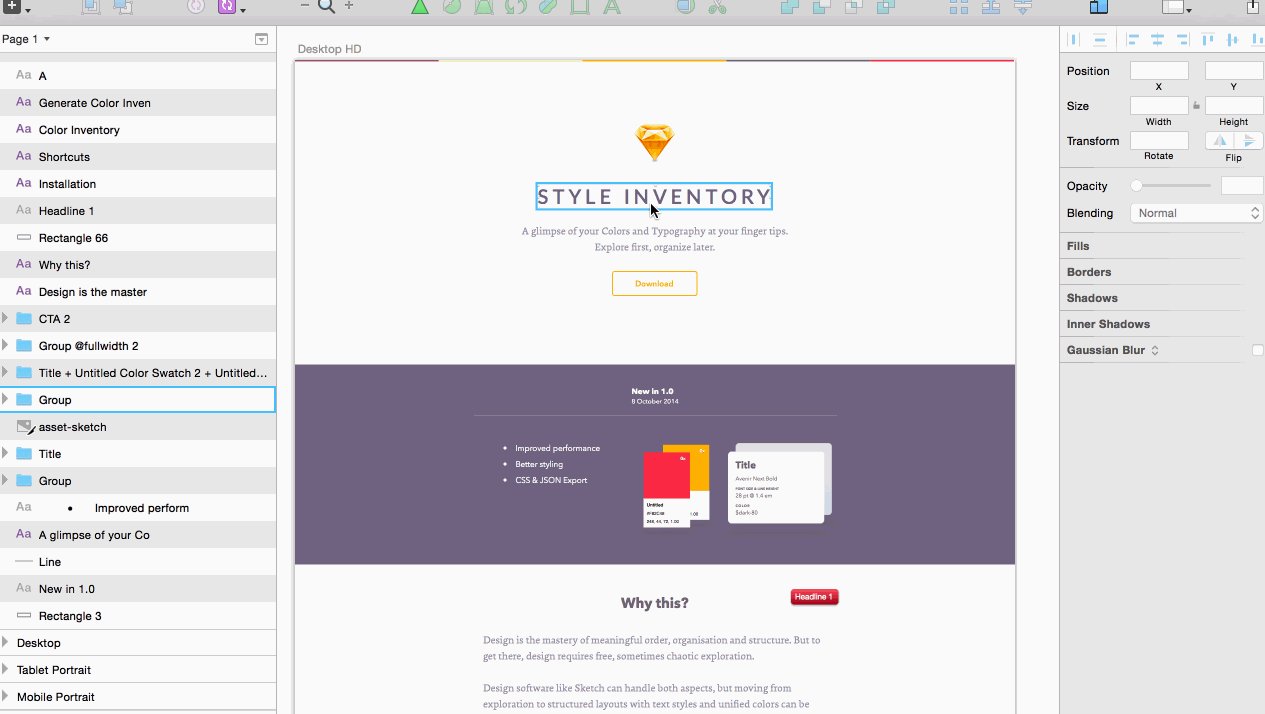
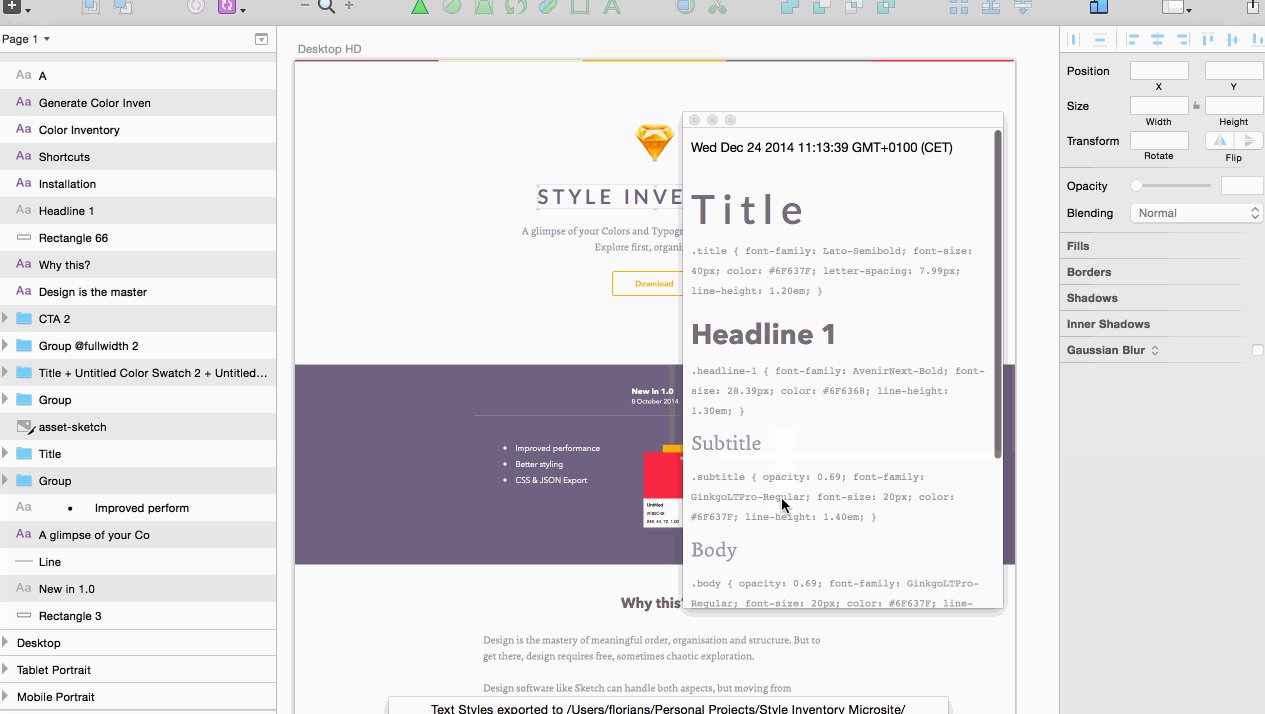
7. Style Inventory for Sketch
Style Inventory helps brings structure to the chaotic nature of design. It may well be the Sketch plugin with the most sub features.
Using Style Inventory you may easily select layers by color, name and style. It also has the impressive feature of easily being able to create a style guide by generating artboards of all referenced text styles and colors in any given Sketch design.
More details about the extensive features of Style Inventory can be found here

Link: https://github.com/getflourish/Sketch-Style-Inventory
8. Better Paste Plugin
Sketch has some really great features but, to be honest, classic copy/paste is not one of them. Typically Ctrl+V will paste your clipboard contents at some unexpectedly random spot on your artboard
Better Paste will automatically determine which area of which artboard is currently centered in your viewport and pastes it right there — usually a much more useful result.
Link: https://github.com/kenmoore/sketch-better-paste
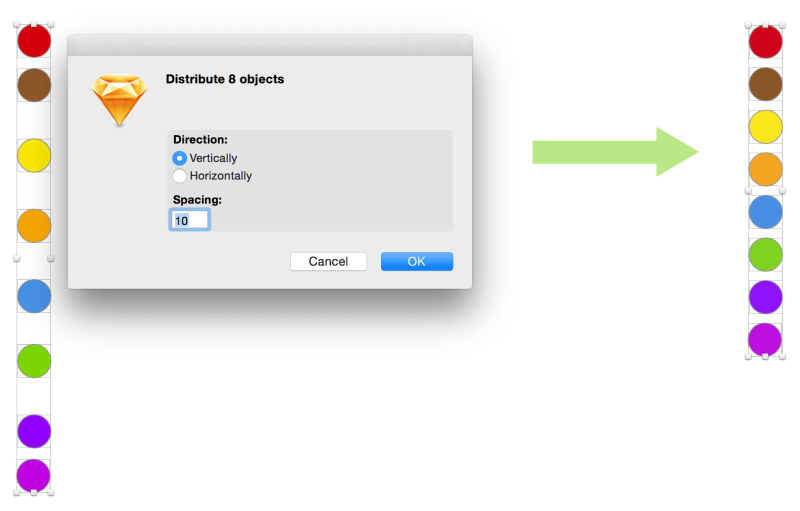
9. SketchDistributor
SketchDistributor is the ‘go-to’ plugin to help you perfectly align layers relative to one another. It is the ideal tool to use when you are creating horizontal or vertical navigation bars.

Link : https://github.com/pez/sketchdistributor
10. Sketch Export Assets
Sketch Export Assets is designed to export your graphics assets for iOS, Android and Windows Phone designed in Sketch. It resizes and adds metadata to images while making them ready for app use and distribution.
The plugin assumes that you design your layouts in ‘mdpi’, which means 1px = 1dp. It saves you a ton of time as it works flawlessly straight out of the box and it’s fast to work with via keyboard shortcuts.
Link: https://github.com/geertwille/sketch-export-assets
Conclusion
At the end of the day it all boils down to teasing out the creative genius inside each of us. I’ve found Sketch to be an enjoyable tool to use to get those creative juices flowing.
But sometimes our tools — Sketch included — don’t work quite the way we want them to out of the box and we need to fill in those gaps with plugins. I hope you’ll find some of the options above handy.
And of course, if you come across other plugins that should make the list, feel free to let us know in comments below.
 Mateo Prifti
Mateo PriftiMateo is a student constantly thinking about and building products that may have a positive impact in peoples lives. He gets involved with everything that would help him facilitate the reach of such goals such as programming, design, visual arts and business. Currently his main interests are youth entrepreneurship and tech startups.