Basically, you should see this kind of code inside a header tag of a website:
- Decreased Latency
- Increased Parallelism
- Better Caching
Decrease Latency
CDN short term for Content Delivery Network – this distributes your static content over servers in diverse, various physical locations. When a browser managed to resolve the URL of these files, their download will automatically come from closest available server in the network. In Google AJAX Libraries CDN, users not physically near your server would still be able to download jQuery faster than forcing them to download it from your server.Increased Parallelism
To help avoid unnecessary overloading servers, limiting the number of connections of browser can be made simultaneously. Depending on browser, the limit might be minimized into two connections per hostname. By the help of Google AJAX Libraries CDN it will eliminate one request to your site, allowing your local contents to be downloaded in parallel. However it doesn’t make a big difference for users with a six connection browser, but those still uses a browser that uses only two, the difference is obvious.Better Caching
Ideally, the greatest but least mentioned benefit of using the Google AJAX Libraries CDN for you jQuery is that your users are not required to download jQuery at all. It doesn’t matter how aggressive your caching is. But if you’re hosting jQuery locally, the users will need to download it at least once. Even if they have tons of identical copy of jQuery in their cache, those have no use when the user visits your website first time.How to do it
Now, you’ve been probably convinced by Google AJAX Libraries CDN. It’s time to show you on how to do this stuff. Out of two methods available, this method is the one that Google recommends: The google.load() approach offers the most functionality and performance. Example:
// You may specify partial version numbers, such as "1" or "1.3",
// with the same result. Doing so will automatically load the
// latest version matching that partial revision pattern
// (e.g. 1.3 would load 1.3.2 today and 1 would load 1.4.4).
google.load("jquery", "1.4.4");
google.setOnLoadCallback(function() {
// Place init code here instead of $(document).ready()
});
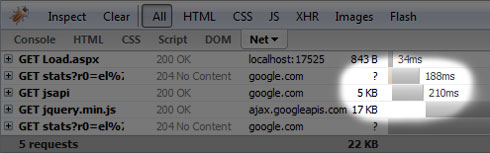
 The image above clearly shows that loading, parsing, and executing jsapi affects the actual jQuery request negatively. It’s not a big amount, but it’s a delay.
The worst part is that you can’t reliably use a $(document).ready() handler in conjunction with this kind of load method. It requires the setOnLoadCallback().
The image above clearly shows that loading, parsing, and executing jsapi affects the actual jQuery request negatively. It’s not a big amount, but it’s a delay.
The worst part is that you can’t reliably use a $(document).ready() handler in conjunction with this kind of load method. It requires the setOnLoadCallback().
Back to Essentials
Above all that drawbacks to the google.load() method, I’d recommend using this kind of old way This avoids the jsapi delay and eliminates three useless HTTP request. I would recommend and prefer this one.Conclusion
At the end of the day, the decision is in your hands. You may choose to host the jQuery locally on your server or use the Google AJAX Libraries CDN. But I hope the explanation above does completely shows the advantage of hosting jQuery via Google AJAX Libraries CDN over hosting it yourself. Ideally the Google AJAX Libraries CDN is clearly better.Frequently Asked Questions about Google Hosted jQuery
What are the benefits of using Google Hosted jQuery?
Google Hosted jQuery offers several benefits. Firstly, it increases the speed and efficiency of your website. Google's servers are likely faster than your own, so your site will load quicker. Secondly, it saves bandwidth. Google hosts these libraries, so they won't take up any space on your server. Lastly, it offers better caching. Most users already have these libraries cached from Google. If they've visited a site using the same library, it won't need to be downloaded again.
How do I link jQuery from Google CDN?
To link jQuery from Google CDN, you need to add a script tag in your HTML file. The src attribute of the script tag should point to the jQuery library on Google's CDN. Here's an example:<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
What is the latest version of jQuery on Google CDN?
The latest version of jQuery on Google CDN can be found on the Google Developers website. As of now, the latest stable version is jQuery 3.5.1. However, it's always a good idea to check the official website for the most recent version.
Why should I use Google's CDN instead of hosting jQuery myself?
Using Google's CDN for jQuery has several advantages over hosting it yourself. It reduces the load on your server, increases your website's load speed, and improves caching. Additionally, Google's CDN is likely to be more reliable and faster than your own server.
Can I use Google Hosted jQuery offline?
No, you cannot use Google Hosted jQuery offline. Since the files are hosted on Google's servers, you need an internet connection to access them. If you need to use jQuery offline, you should download the library and host it on your own server.
Is Google Hosted jQuery free to use?
Yes, Google Hosted jQuery is completely free to use. Google provides this service as part of its mission to make the web faster and more efficient.
How reliable is Google Hosted jQuery?
Google Hosted jQuery is extremely reliable. Google's servers are some of the most robust and reliable in the world, ensuring that the jQuery library will always be available when your website needs it.
Does Google Hosted jQuery support all browsers?
Yes, Google Hosted jQuery supports all modern browsers, including Chrome, Firefox, Safari, and Edge. However, for older browsers, you may need to use an older version of jQuery.
How often is Google Hosted jQuery updated?
Google Hosted jQuery is updated whenever a new stable version of jQuery is released. Google aims to keep its hosted libraries as up-to-date as possible.
Can I use Google Hosted jQuery with other JavaScript libraries?
Yes, you can use Google Hosted jQuery with other JavaScript libraries. jQuery is designed to play nicely with other libraries, and using Google's CDN doesn't change that.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.


