There are many ways to compress CSS files or automatically generate browser-specific CSS3 prefixes, but usually extra tools are used which is very annoying. I’d like to show you how such tasks can be done using only PHP. In this article we’ll see how to:
- Generate CSS3 properties with browser-specific prefixes so that we don’t have them all by hand
- Concatenate all the CSS files and strip out comments and unnecessary white space to reduce the number of server requests and decrease the page’s load time
- Perform the process on-the-fly when the web page is requested
_border-radius: 10px;-o-border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;<link rel="stylesheet" href="css/css.php?f=css_file1|css_file2|css_file3">link element, three CSS files will be loaded as one. The css.php script will read in the files that are listed (css_file1.css, css_file2.css, and css_file3.css), combine them, and return them as a single file.
It looks pretty easy to use, right? So with out further ado, let’s start writing some code!
Writing the Code
Go ahead and create the filecss.php with the following code:
<?php
$files = explode("|", $_GET["f"]);
$contents = "";
foreach ($files as $file) {
$contents .= file_get_contents($file . ".css");
}
preg_match_all('/_[a-zA-Z-]+:s.+;|[a-zA-Z-]+:s_[a-zA-Z].+;/',
$contents, $matches, PREG_PATTERN_ORDER);
$prefixes = array("-o-", "-moz-", "-webkit-", "");
foreach ($matches[0] as $property) {
$result = "";
foreach ($prefixes as $prefix) {
$result .= str_replace("_", $prefix, $property);
}
$contents = str_replace($property, $result, $contents);
}
$contents = preg_replace('/(/*).*?(*/)/s', '', $contents);
$contents = preg_replace(array('/s+([^w'"]+)s+/', '/([^w'"])s+/'), '\1', $contents);
header("Content-Type: text/css");
header("Expires: " . gmdate('D, d M Y H:i:s GMT', time() + 3600));
echo $contents;$_GET["f"]). Each file is separated with a pipe-character. The explode() function splits the string on the pipes returning an array of filenames.
The function file_get_contents() gets the contents of each file which is appended, one by one, to the variable $contents.
After the contents of the CSS files has been retrieved, the next step is to find any CSS properties that start with an underscore and replace them with the browser-specific prefixed properties. The function preg_match_all() finds all the parts in the text that match the regular expression and places the matches into $matches[0] as an array.
I won’t explain why $matches has the array index 0 because you can read a clear explanation about the function in the PHP Manual. Rather I’d like to focus on explaining the flow of our program.
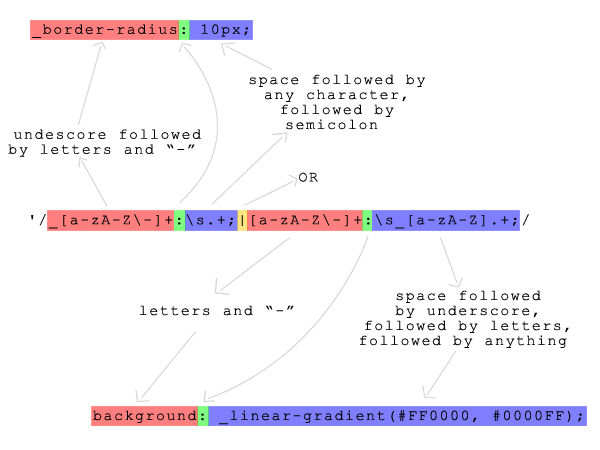
This image explains the pattern of the regular expression:

$prefixes contains an array of browser-specific prefixes; you can add more prefixes, or even remove some, depending on your needs. Each property definition in $matches[0] will be transformed into a set of CSS3 properties with browser-specific prefixes. The code iterates each property and creates a result buffer, replaces the underscore in the property with the browser-specific prefix and pushes the result in the the buffer, and then replaces the original property in in the text with the contents of the buffer.
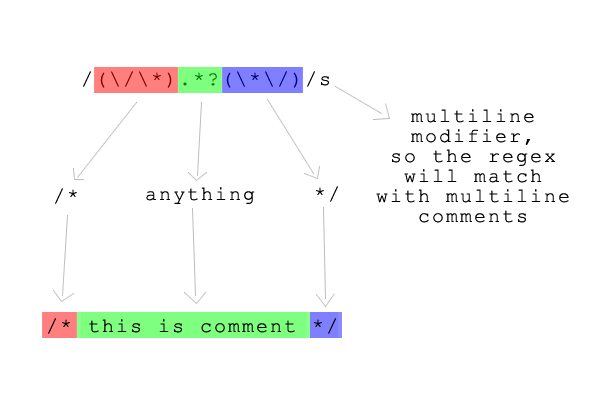
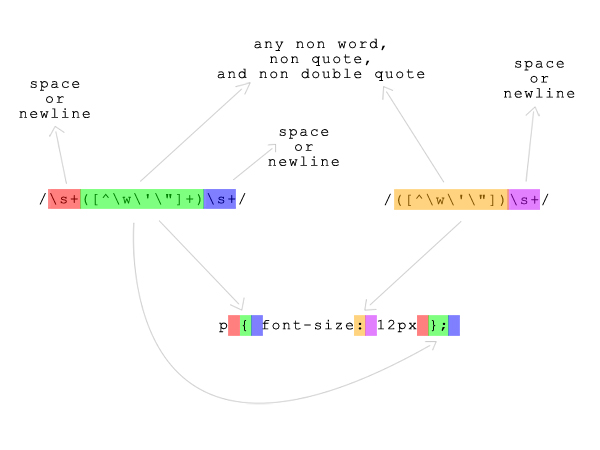
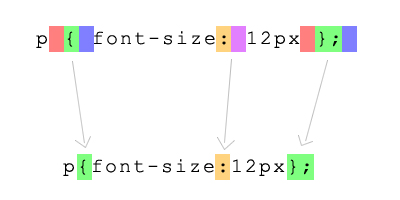
After expanding the browser-specific prefixes is done and they have been merged back into $contents, the script strips out any comments in the content to reduce its size. This image explains the relevant regular expression:



$contents is ready to be sent. The first header() call informs the browser that the output should be treated as a CSS file. The second header() call tells the browser that this file expires in one hour, so the browser will cache it for an hour and use the cached copy instead of requesting it again from the server.
Using the Script
I’d like to give you a simple usage example for script that we’ve just made. Put thecss.php into your css directory, along with these three CSS files.
The first file is header.css:
#header {
width: 800px;
height: 100px;
padding: 20px;
_border-radius: 10px;
_box-shadow: 0px 0px 10px #000000;
background: _linear-gradient(#D30000, #3D0000);
}center.css:
#center {
width: 800px;
height: 400px;
padding: 20px;
margin: 20px 0px;
_border-radius: 10px;
_box-shadow: 0px 0px 10px #000000;
background: _linear-gradient(#8ED300, #213D00);
}footer.css:
#footer {
width: 800px;
height: 100px;
padding: 20px;
_border-radius: 10px;
_box-shadow: 0px 0px 10px #000000;
background: _linear-gradient(#006ED3, #00203D);
}index.html that will use the styles.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>example</title>
<link rel="stylesheet" href="css/css.php?f=header|center|footer">
</head>
<body>
<div id="header">header</div>
<div id="center">center</div>
<div id="footer">footer</div>
</body>
</html>href attribute in the link tag. Every CSS filename is separated by a pipe.
Conclusion
In this article I showed you how to automate some common manipulations of CSS using PHP. The script relies heavily on regular expressions, a very powerful language that allows us to manipulate string however we see fit. Overall, the script is very simple but it offers many benefits. Try using it in your next project. Image via 1xpert / ShutterstockFrequently Asked Questions about CSS3 Prefixer and Compressor
What is the purpose of a CSS3 prefixer and compressor?
A CSS3 prefixer and compressor is a tool that helps in optimizing CSS files for better performance and compatibility. It automatically adds vendor prefixes to CSS properties to ensure they work across different browsers. The compressor function reduces the size of the CSS files by eliminating unnecessary characters, thus improving the loading speed of your website.
How does a CSS3 prefixer and compressor work?
A CSS3 prefixer and compressor works by scanning your CSS files for properties that require vendor prefixes. It then adds these prefixes automatically, saving you the time and effort of doing it manually. The compressor function works by removing unnecessary characters like spaces, comments, and line breaks from your CSS files, thus reducing their size.
Why should I use a CSS3 prefixer and compressor?
Using a CSS3 prefixer and compressor can greatly improve the performance and compatibility of your website. It ensures that your CSS properties work across different browsers and reduces the size of your CSS files, thus improving the loading speed of your website. It also saves you the time and effort of manually adding vendor prefixes and compressing your CSS files.
Are there any downsides to using a CSS3 prefixer and compressor?
While a CSS3 prefixer and compressor offers many benefits, it’s important to note that it may not always be necessary. Some modern browsers no longer require vendor prefixes for certain CSS properties. Also, over-compressing your CSS files can make them difficult to read and maintain.
How do I use a CSS3 prefixer and compressor?
To use a CSS3 prefixer and compressor, you simply need to input your CSS files into the tool. It will then automatically add the necessary vendor prefixes and compress your files. Some tools also offer additional features like minification and optimization.
Can I use a CSS3 prefixer and compressor with other CSS preprocessors?
Yes, you can use a CSS3 prefixer and compressor with other CSS preprocessors like Sass or Less. The tool will simply add the necessary vendor prefixes and compress the outputted CSS files.
What are some good CSS3 prefixer and compressor tools?
There are many good CSS3 prefixer and compressor tools available, including Autoprefixer, PostCSS, and CSS Drive. These tools offer a range of features and can be used with various CSS preprocessors.
How do I choose the right CSS3 prefixer and compressor tool?
When choosing a CSS3 prefixer and compressor tool, consider factors like ease of use, compatibility with your CSS preprocessor, and the range of features offered. You should also consider the tool’s performance and reliability.
Can I use a CSS3 prefixer and compressor for large CSS files?
Yes, you can use a CSS3 prefixer and compressor for large CSS files. However, keep in mind that the processing time may be longer for larger files.
Is it necessary to use a CSS3 prefixer and compressor for every project?
Whether or not you should use a CSS3 prefixer and compressor for every project depends on the specific requirements of the project. If browser compatibility and performance are important considerations, then using a CSS3 prefixer and compressor can be beneficial.
My name is Fibi Wolulas and I am a freelance web developer from Indonesia. My site monztermedia.com is not finished yet, I'm still working on it :D You can follow me on Twitter and Facebook.

