6 Useful HTML5 Tools
Key Takeaways
- Adobe Edge Animate is a useful tool for creating interactive web content, including animations and interactive interfaces. Adobe Edge Animate supports HTML (HTML5), JavaScript, CSS JSON, and graphic formats JPG, SVG, PNG, and GIF. It is priced at $10/month for the standalone product.
- HTML KickStart is a set of CSS, HTML5, and jQuery building blocks that can be used to develop websites. It includes pre-configured and pre-stylized functions for fast implementation of certain functionalities. HTML KickStart is free to use.
- Modernizr is a JavaScript library that detects the availability of HTML5 native implementations, allowing developers to target specific browsers and optimize their websites accordingly. Modernizr is also free to use.
- Video.js is a HTML5 video player based on JavaScript. It is used by web designers and web masters to add videos into their websites while ensuring they integrate seamlessly into the website design. Video.js is free to use.
Below you will find a list of six online tools that are great at helping people to understand HTML5 and at helping people learn how to create HTML5 websites.
The tools mentioned in this article can all be accessed via a desktop browser, and may be used on a desktop browser. Any specific browser version requirments are mentioned within each tool’s description. The list goes in no particular order. There are some tools that you may never need to use, but if you were to use all of these tools then you would probably be a happy developer.
There’s no way to be completely objective about this, so I’ve picked tools for their demonstrated usefulness rather than popularity. Every designer and developer will have their own favorites, which may not be in this article. Such omissions notwithstanding, I’m confident this list will assist a novice, intermediate or experienced web developer.
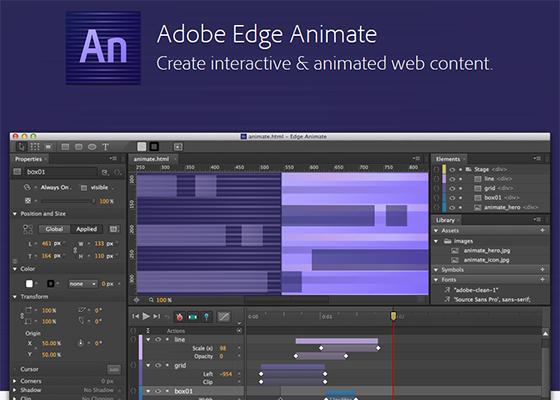
Adobe Edge Animate

This is a great tool for creating interactive web content. You are able to create animations and interactive interface that will prove compelling to your website visitors. You are able to create a precise control function and create a densely packed website full of interesting elements.
At the center of this suite: Adobe Edge – which was in beta since summer 2011. Renamed Adobe Edge Animate Tool, it now has a final version which displays a graphical interface similar to Flash Pro. AdobeEdge Animate supports HTML (HTML5), JavaScript, and CSS JSON and graphic formats JPG, SVG, PNG and GIF. Applications are generated JSON (JavaScript Object Notation) from a home library (Edge.js). Rendering is optimized for Webkit, and compatible with all major browsers. Tags HTML5 canvas and audio are not yet supported.
It is firstly an editor, generating dynamic web links in the source code. This is complemented by Adobe Edge Code, a code editor that is based on the Open Source project Brackets (hosted on GitHub) – launched by Adobe engineers. Its added value? Developed in HTML, CSS and JavaScript, you can navigate in the source code dynamically.
Brackets for example gives the possibility to access the corresponding CSS code to an HTML tag, modify, and view the real-time rendering without having to reload the browser. Because of its open source nature and its base Web Brackets people can develop plugins. Adobe already boasts more than a hundred, covering aid to completion, code formatting and testing in particular.
In addition to Brackets and ecosystem Open Source plugins, Adobe Edge Code comes with two additional extensions. One for PhoneGap Build, a build tool (based on the development environment PhoneGap cross-platform) that allows applications to package native HTML containers for major mobile OS (iOS, Android and Windows Phone). The second gives access to the service Edge Fonts. From the acquisition of Typekit, it can (like Google Web Fonts) give online access to a library of Open Source Web Fonts (about 500), and you may insert its web pages – using CSS @font-face and by copying and pasting a line in JavaScript source code.
Price – $10/month for the standalone product. Creative Cloud suite is $50/month.
HTML KickStart

This is a bunch of CSS, HTML5 and jQuery building blocks that you can use to develop your website.
It has layouts, elements and files that are going to give you a good head start in creating your website. HTML KickStart is an extremely convenient way to save time generating a website. For integrators and developers mastering HTML and CSS, this starter kit allows blocks through numerous pre-configured and pre-stylized functions, a very fast implementation of certain functionality: slideshow, buttons, tab, etc.
Kickstart presents the main tools used in current web design: JavaScript, the Blueprint grid, HTML5 and CSS3 and it is compatible with all major browsers. There is nothing to configure, just move the package to the root of your site development.
Kickstart allows you to style images, buttons, forms, tabs, securities, galleries, light box, lists, menus, Icons, tables and grids. It is a source of HTML5 inspiration for some, just a time-saver for others: it deserves to be installed and tested.
Price – Free
HTML5 Reset

When you create websites, you start with basic HTML and then add to it over the years as the code evolves. Then along comes HTML5 and your best practices have come back to haunt you.
This online tool gives the developer a way of resetting the clock. It enables web designers to take their old website designs and re-write them as if the first code they every dealt with was HTML5.
The template may be downloaded and used for any of the major browsers for desktop computers. It is more a case of integrating it into your website than it is a case of using the tool on a browser.
Price – Free
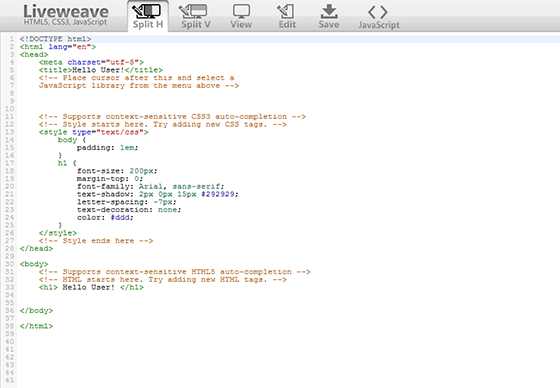
Liveweave

This is a HTML5, JavaScript and CSS3 playground for people to test their codes on.
It is a very good online tool that has no negative repercussions through its use and has the uncanny ability to save you a lot of time. It also has a context-sensitive auto complete for some of the code, so that developing and testing the code is easier.
The developers are clearly people who are sick of wasting hours every week waiting for screens to load. You can use the tool on any mainstream desktop browser. The area to paste your code comes straight up without the need to search the website for the tool.
Price – Free
Modernizr

This is a very handy little JavaScript library, which is able to detect the availability of HTML5 native implementations. You are then able to target a specific browser and make your website more suitable for that browser.
If you have a demand for HTML5 websites then this is a website tool you will use quite often. HTML5 is the latest version of the HTML standard originally proposed by Opera Software and still under development.
It is this ongoing development that makes HTML5 (and CSS3) revered by developers on the one hand as continually expanding possibilities, but also reviled as being not yet fully supported by all browsers. HTML5 actually provides several technologies that simplify and make the whole process of web design and development much more flexible and powerful. Features such as canvas local storage or allowing web developer to use the browser as if it were on a desktop suggest HTML5 may revolutionize the world by offering developers a set of APIs that allow future generations to accomplish things in a browser that we can’t even imagine.
Modernizr is a relatively recent JavaScript library. Its development began in late 2009 and allows you to test the browser by establishing which APIs are available natively. This allows the establishment of Fallback functions uploading within the browser additional scripts that offer the developer the same API provided as the HTML5 function tested. The libraries are usually called Fallback Polyfill and fortunately all HTML5 features are available.
Polyfills are, by definite, a stopgap measure. It is important when designing a web site or a web application to consider what features are truly necessary to achieve optimal functionality and design goals. It does not make sense to add HTML5 functionality that doesn’t add to your app or site, and requires Fallback Polyfill support.
Modernizr allows you to test the native support that new HTML5 API offers and the new graphic effects of CSS3. Its use is very simple and will help you discover native support for a feature from the latest generation. If you are interested in how to use Modernizr for automatic download of Polyfills, you should use the method Modernizr.load that accepts as an argument an object containing the tests to run, the path of the script to load if the test is successful and the path script to load in the event of failure of the test.
Modernizr supports Chrome, Firefox 3.5+, IE6+, Opera 9.6+, and Safari 2+. On mobiles they supportAndroid’s WebKit browser, Blackberry 6+, Firefox Mobile, iOS’s mobile Safari and Opera Mobile.
Price – Free
Video.js

Video.js is a HTML5 video player which is based on JavaScript. It is used by web designers and web masters who want to add videos into their website whilst making sure that they look good and look part of the website.
To use this tool you simply need to download the source and follow the documentations instructions on how to integrate it into your website. The documentation on the website will also give you alternate setup instructions for dynamically loaded websites.
Price – Free
So, there are six of the most useful HTML5 tools I found in 2012. Each of them has helped me solve a problem, and each of them has inspired me in one way or another. What about you? Did you find any good new tools for working with HTML5?
If you enjoyed reading this post, you’ll love Learnable; the place to learn fresh skills and techniques from the masters. Members get instant access to all of SitePoint’s ebooks and interactive online courses, like HTML5 & CSS3 For the Real World.
Frequently Asked Questions (FAQs) about HTML5 Tools
What are the key features to look for in an HTML5 tool?
When choosing an HTML5 tool, consider its ease of use, compatibility, and functionality. The tool should have a user-friendly interface that makes it easy for both beginners and experienced developers to use. It should also be compatible with different browsers and devices. Additionally, the tool should offer a wide range of features such as text editing, code validation, and debugging capabilities. Some tools also offer additional features like CSS3 support and JavaScript integration.
How can HTML5 tools enhance web development?
HTML5 tools can significantly enhance web development by automating repetitive tasks, reducing errors, and improving efficiency. They can help in creating responsive designs that work well on different devices, improving website performance, and ensuring code validity. Some tools also offer features like live preview and auto-completion that can speed up the development process.
Are there any free HTML5 tools available?
Yes, there are several free HTML5 tools available that offer a wide range of features. Some of these include HTML5 Boilerplate, Modernizr, and Brackets. These tools can help in creating robust and efficient web applications without any cost.
How can HTML5 tools help in creating interactive elements?
HTML5 tools can help in creating interactive elements by providing features like drag and drop, form validation, and multimedia support. They can also help in creating animations and transitions, adding interactivity to web pages.
Can HTML5 tools help in SEO?
Yes, HTML5 tools can help in SEO by ensuring that the website code is clean and valid. They can also help in creating semantic markup that can improve the website’s visibility in search engine results.
What are some of the best HTML5 tools for beginners?
Some of the best HTML5 tools for beginners include Sublime Text, Atom, and Adobe Dreamweaver. These tools offer a user-friendly interface and a wide range of features that can help beginners in learning and mastering HTML5.
Can HTML5 tools help in mobile app development?
Yes, HTML5 tools can help in mobile app development by providing features like responsive design, offline storage, and multimedia support. They can also help in creating cross-platform apps that work well on different devices.
How can HTML5 tools help in improving website performance?
HTML5 tools can help in improving website performance by optimizing the code, reducing load times, and ensuring compatibility with different browsers and devices. They can also help in creating efficient and robust web applications.
Can HTML5 tools help in debugging and testing?
Yes, HTML5 tools can help in debugging and testing by providing features like code validation, error checking, and live preview. They can also help in identifying and fixing issues in the code, ensuring that the website works well without any errors.
What are some of the best HTML5 tools for experienced developers?
Some of the best HTML5 tools for experienced developers include Visual Studio Code, Atom, and Sublime Text. These tools offer advanced features like code folding, multi-cursor editing, and plugin support that can help experienced developers in creating complex web applications.
Sonia Jackson is a freelance writer at Bestessaytips.com. She also helps with editing and proofreading different kinds of academic papers and personal documents.



