While the new site is buffering why not check out our collection of 5 nice jQuery plugins for your Web Development. Check out website for broken lnks, add floating share box to your website, track the clicks of a user and more… enjoy!
1. jBar : jQuery Plugin call to Action Bar
It allows you to create a simple call to action and bring it forward for the user to see at the top of your website.

SourceDemo
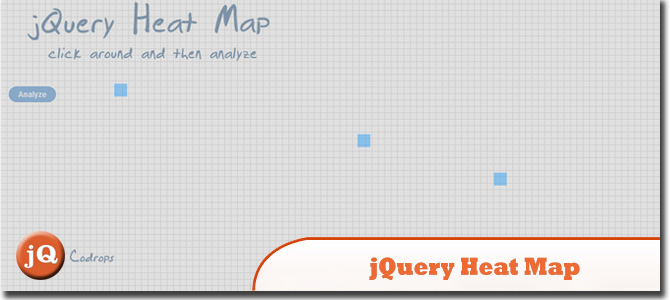
2. jQuery Heat Map
A very simple way ho to create a heat map with jQuery. The idea is to track the clicks of a user and then display the click pattern with semi-transparent dots on an overlay.

SourceDemo
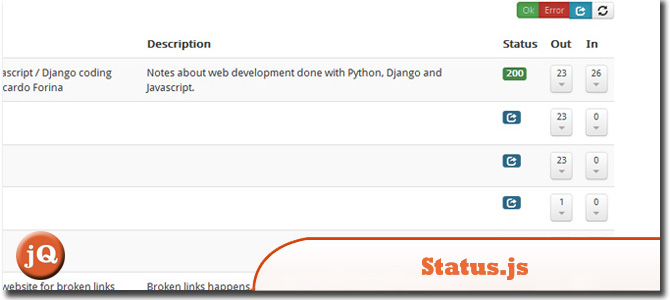
3. Status.js : Check your website for broken links with jQuery
A full client side tool, but still it makes a lot of requests to the server to crawl the entire website.

SourceDemo
4. How to add Floating share box to your website with jQuery
In this tutorial, I will use same jQuery code from Chris Coyier’s article and will add some bits and pieces to build a floating share box. Keep in mind this is not a plugin, but can be integrated with static as well as dynamic sites.

SourceDemo
5. jQuery Infinite Social Wall
An isotope powered social stream. An infinite social stream based on RSS feeds with a MySQL backend.

SourceDemo
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.