Basically, the viewport is the part of the webpage that the user can currently see, the scrollbars move the viewport to show other parts of the page. If your developing for devices including the viewport meta tag is a must! Today we are sharing you what we think 5 best jQuery Viewport plugins that you will definitely find very useful for your layout needs.
1. Viewport Selectors for jQuery
With these selectors you can check whether element is inside or outside of viewport.
 SourceDemo
SourceDemo
2. jQuery Bullseye – Viewport detection plug-in for jQuery!
A versatile & lightweight plug-in for jQuery that adds enterviewport and leaveviewport events to elements.
 Source + Demo
Source + Demo
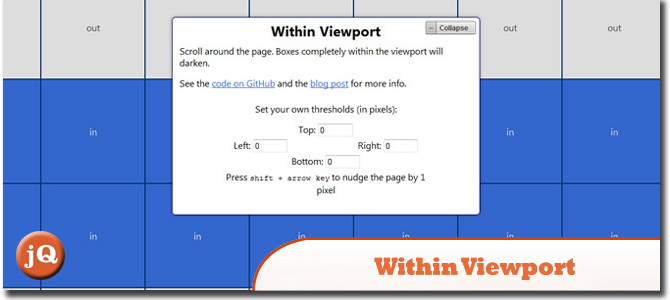
3. Within Viewport
Indicates whether an element is entirely within the viewport. It also allows you to specify your site’s effective viewport (eg, to account for fixed header and navigation bars) and provides a few handy shortcut notations).
 SourceDemo
SourceDemo
4. jQuery viewportOffset
Like the built-in jQuery .offset() method, but calculates left and top from the element’s position relative to the viewport, not the document.
 SourceDemo
SourceDemo
5. jQuery.Viewport
Very helpful and lightweight jQuery plugin that makes an element as a handy viewport for displaying elements with absolute position.
 Source + Demo
Source + Demo
Frequently Asked Questions (FAQs) about jQuery Viewport Plugins
What is a jQuery viewport plugin and why is it important?
A jQuery viewport plugin is a tool that allows developers to determine whether an HTML element is within the viewport or not. This is crucial in web development as it helps in creating dynamic and interactive websites. For instance, it can be used to trigger animations or load content when an element comes into view, enhancing user experience.
How do I check if an element is visible in the viewport using jQuery?
To check if an element is visible in the viewport, you can use the jQuery function $(element).isOnScreen(). This function returns a boolean value indicating whether the element is in the viewport or not. Here’s a simple example:if ($('#myElement').isOnScreen()) {
// The element is visible, do something} else {
// The element is not visible, do something else}
How can I detect if an element enters or leaves the viewport?
You can use the scroll event in combination with the isOnScreen() function to detect when an element enters or leaves the viewport. Here’s an example:$(window).scroll(function() {
if ($('#myElement').isOnScreen()) {
// The element has entered the viewport
} else {
// The element has left the viewport
}});
What are some popular jQuery viewport plugins?
There are several popular jQuery viewport plugins available. Some of them include isInViewport, jQuery.appear, and jQuery.inview. These plugins offer various features such as custom offsets, callback functions, and more.
How do I use the isInViewport plugin?
To use the isInViewport plugin, you first need to include the plugin script in your HTML file. Then, you can use the isInViewport() function to check if an element is in the viewport. Here’s an example:if ($('#myElement').isInViewport()) {
// The element is in the viewport} else {
// The element is not in the viewport}
Can I use jQuery viewport plugins with dynamic content?
Yes, jQuery viewport plugins can be used with dynamic content. You just need to call the relevant function after the dynamic content has been loaded.
How can I trigger an animation when an element comes into view?
You can use the scroll event in combination with a viewport plugin to trigger an animation when an element comes into view. Here’s an example using the jQuery.animate function:$(window).scroll(function() {
if ($('#myElement').isOnScreen()) {
$('#myElement').animate({
opacity: 1
}, 500);
}});
Are jQuery viewport plugins compatible with all browsers?
Most jQuery viewport plugins are compatible with all modern browsers. However, it’s always a good idea to check the plugin documentation for any potential compatibility issues.
Can I use multiple viewport plugins at the same time?
Yes, you can use multiple viewport plugins at the same time. However, keep in mind that each plugin may have its own set of functions and options, so you’ll need to configure them separately.
How can I improve performance when using jQuery viewport plugins?
To improve performance, you can use techniques such as debouncing the scroll event, using a lightweight plugin, and minimizing the number of elements you check for visibility.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.

