The mobile Internet is ramping faster than desktop Internet did, and we believe more users may connect to the Internet via mobile devices than desktop PCs within five years. Morgan Stanley – December 2009

I remember the predictions like this back in the late 2000’s. They sounded a little outlandish at the time, but it’s 2015 and the predictions were right, kids!
In fact, Comscore had us passing the ‘tipping point’ early last year. While it no doubt varies from site to site, for general purposes we can think of desktop users as a minority – in some sense a ‘fringe group’.
So, it follows that if mobile is now the majority viewing device, ‘designing for mobile’ is now just plain ‘designing’ now.
With that in mind, today we are running down five big trends that you can expect to see through mobile design in 2015. If you’re looking to redesign your apps or create a new one I suggest you check out the list.
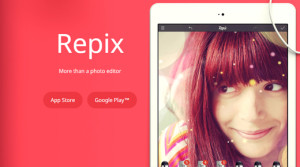
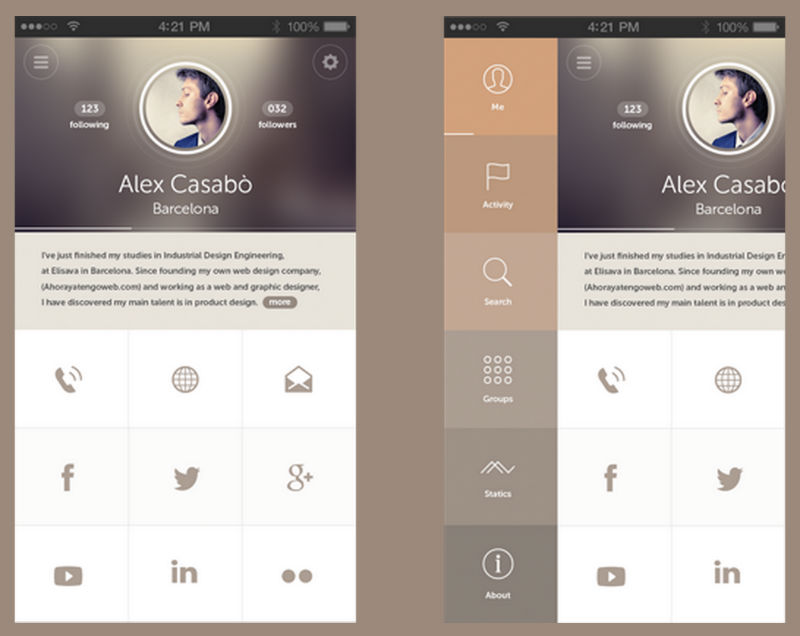
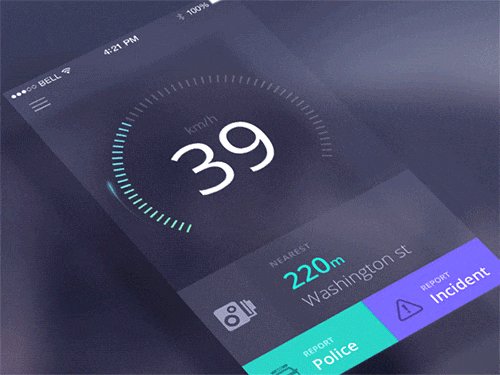
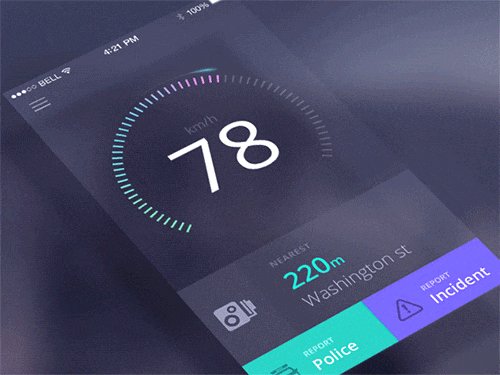
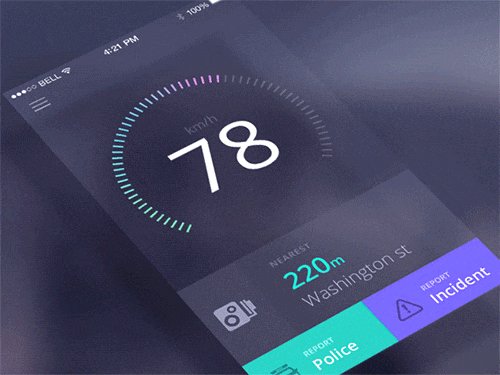
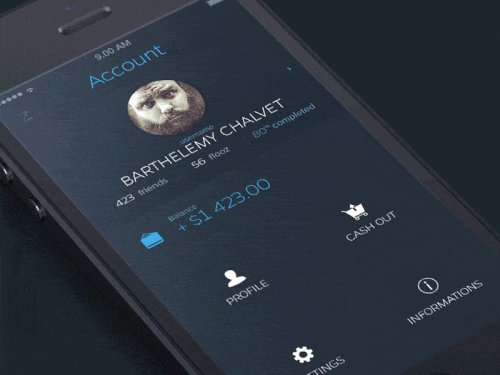
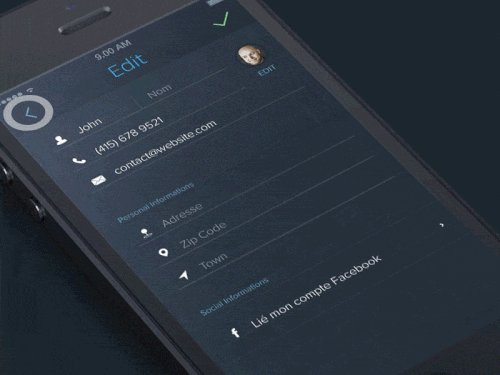
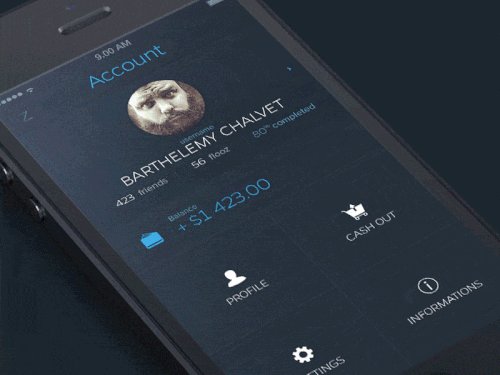
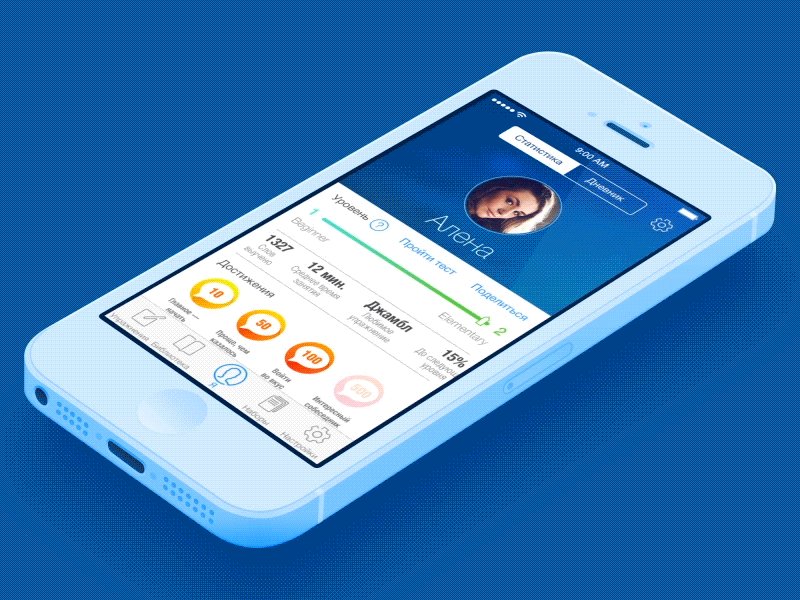
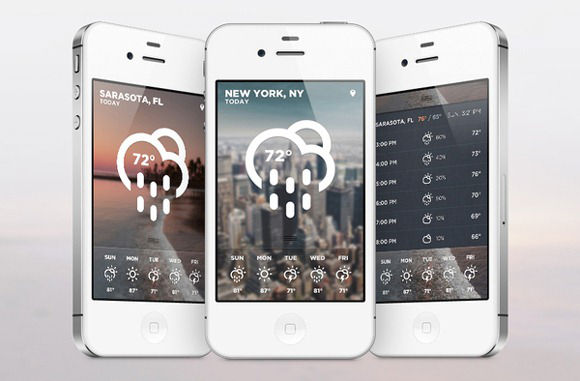
Subtle Color Palettes

While it is quite likely that you will be seeing bigger and bolder colors used in web design, the exact opposite will be occurring as far as mobile apps are concerned. Since mobile design seems to be taking a step in the direction of minimal design it isn’t a surprise that designers will be dialing back on the color.
Simple, subtle color schemes will now take the place of bold and flashy palettes. From a psychological standpoint this is a smart move in design for while bright hues can grab attention they can also be a distraction. Subtle colors can help draw in users and allow for focused concentration.

Don’t let the talk of subtle color palettes fool you, there will be plenty of contrast to be had. The only difference is instead of the typical fire hydrant reds and neon greens colors will be more “warm” in nature instead of “hot”. This will make flat design more optimized and elements more interactive thanks to subtle colors being implemented in mobile interfaces.
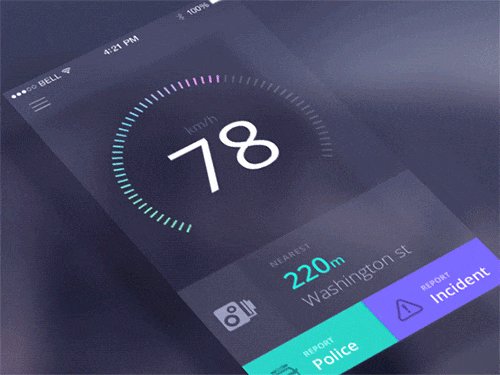
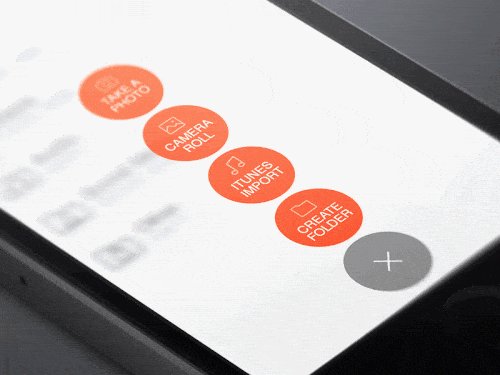
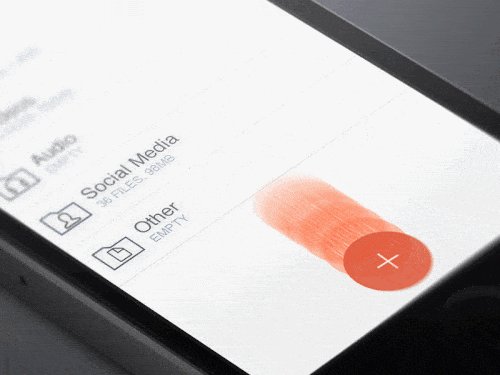
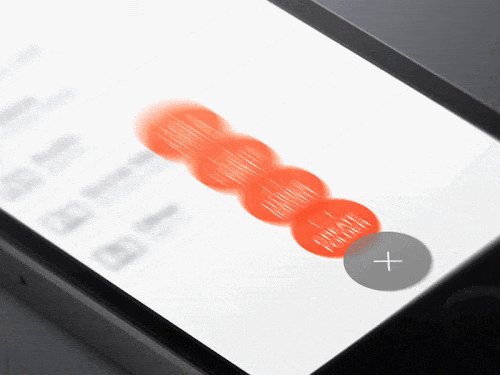
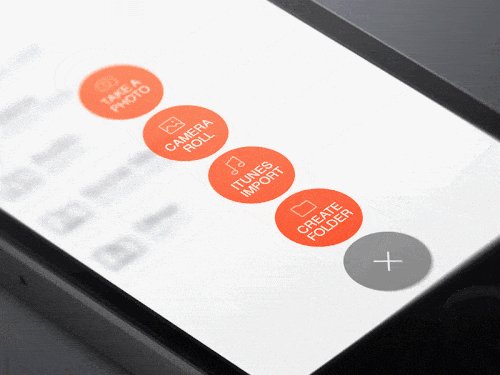
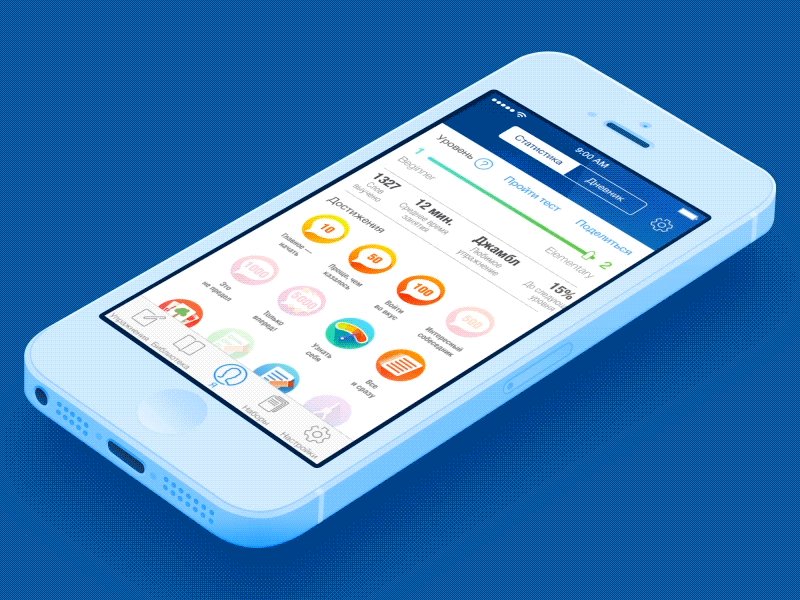
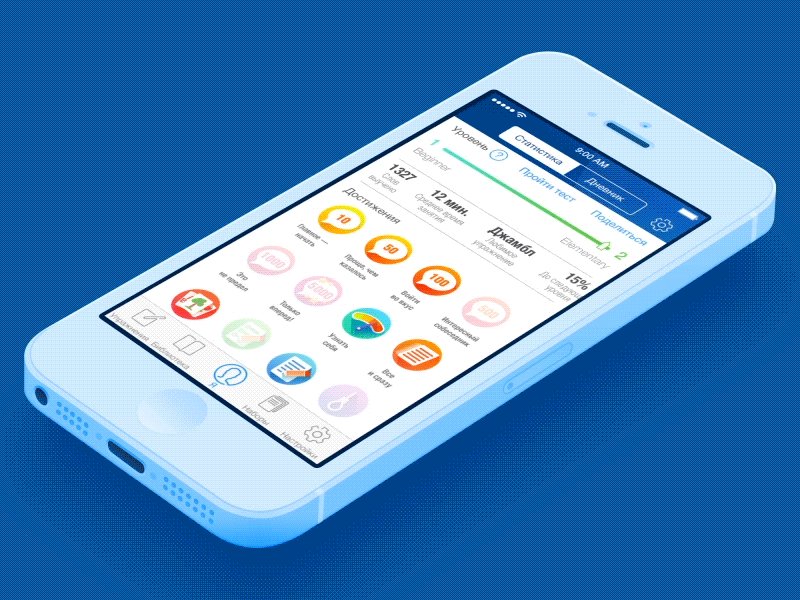
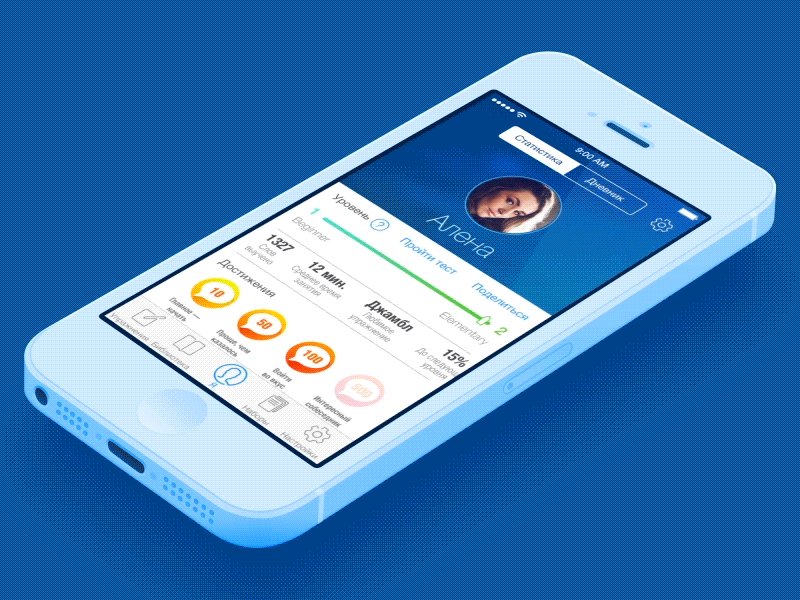
Animated Elements

Facilitating more interactions seems to be the new plan as mobile apps continue to expand. Nothing seems to draw more response than animation so don’t be surprised to see more of it being introduced as far as mobile is concerned.
Instead of just being used to make an app stand out from the competitors you should expect to see animation used in a more functional and motivational role opposed to purely visual. Animation will be used to steer users for a more pleasant and effective experience. Implemented properly users will also have an easier time deciphering what is interactive and what is purely for show.

With animation, mobile design will be able to take on more of a realistic approach to coincide with typical human behavior opposed to mechanical and “dry” experiences. Using animation will hopefully provide not only more entertainment but also more personality to the app itself which conversely will help apps stay relevant to its targeted users.
More Scrolling

Now we have already seen scrolling taken to another level with web design but in 2015 expect to see it used to the fullest in mobile design. Scrolling in mobile apps is already a thing so it only makes sense to take an everyday feature a step further. I’m talking about introducing one of web’s biggest trends, parallax scrolling.
Parallax scrolling will help take animation and more interactive storytelling in mobile design to the next level. With traditional design being more flat and one dimensional, parallax implementation will add depth to mobile design that we haven’t experienced before.

Other than parallax scrolling you should expect to see some mobile apps using modular and infinite scrolling as well. Of course a responsive design will be needed to make sure certain effects with let’s say modular scrolling can be fully appreciated. Despite this we will without a doubt see both vertical and horizontal scrolling used to create some amazing effects to delight the user experience. Scrolling will definitely become the new click.
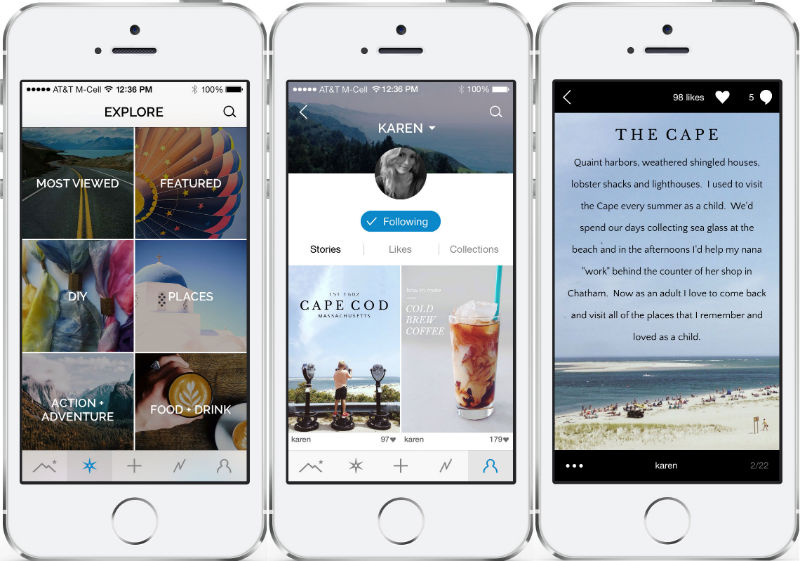
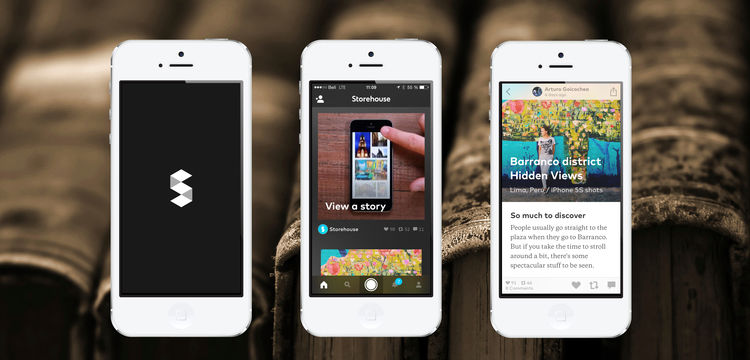
Storytelling

With the addition of some new effects being used in mobile design it only makes sense that storytelling will take on a new form in itself. Mobile design will stop relying so much on actual words itself to get its story across. Instead stories will take on a more interactive role.
As noted before mobile design is looking to become more interactively charged and stimulating with a focus on both UX and UI. This means you should expect to see elements being used to make the user the “character” of these “stories. I’m talking about visually bold imagery, high quality and smartly crafted video as well as more personalized experiences based off of collected data.

Crafting interactive stories will not only be used to create stimulating experiences but it will act as a conversion tool more so than the standard call to actions. You will see animation being used hand-in-hand with storytelling elements to help bring these stories to life.
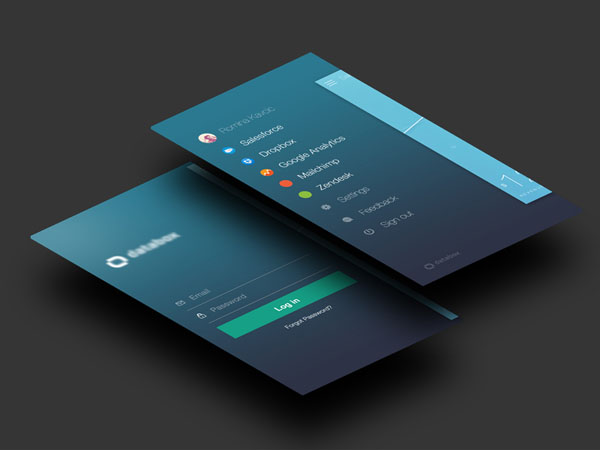
Blurred Backgrounds

Sure this trend has already been around in web design but it is being adopted increasingly in mobile app development. Blur effects will be used in mobile design not only to create visually pleasing design but to create focus on important elements. This aesthetic trick will be used mostly to keep copy readable. It will also make call to action buttons stand out.
Using blurred imagery in the interface will lend users the ability to know what is interactable and what isn’t. Expect that with blurred backgrounds that call to action buttons will now be given bolder designs to make them stand out more than ever before.

Note that blurred backgrounds won’t just be used to make sure you press those buttons to convert but they will also be used in conjunction with interactive storytelling. Other than blurred backgrounds we will also see more translucent elements being incorporated in mobile interface itself for a cleaner and minimalist feel.
Conclusion
These top mobile design trends are just a handful of changes we are going to see as far as mobile development is concerned. There are plenty of trends that didn’t make the list including a focus on mobile gestures, material design, simplified interfaces, wearable devices and a lot more. Either way it is clear that mobile design is really on the road to making mobile use a better interactive experiences for its users.
Out of all the trends which is your favorite and looks to have some staying power? What trends are you looking forward to seeing?
 Gabrielle Gosha
Gabrielle GoshaGabrielle is a creative type who specializes in graphic design, animation and photography.