In this post, we are going to share you our collection of 10 jQuery User Interface things that provides really nice interaction and animation, advanced effects and high-level, built on top of the jQuery JavaScript library. Take your users experience into the next level, have fun!
1. jQuery UI + CSS3 Slide Bar Tutorial
Here is new tutorial to add a nice advanced sliding effect bar to your website with JQuery UI and CSS3.

Source + Demo
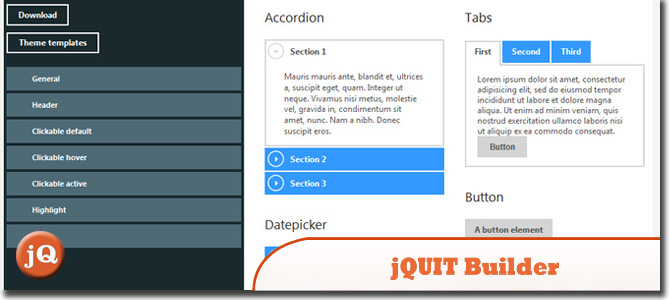
2. jQUIT Builder
jQuit Builder is a tool which allows you to create custom jQuery UI themes much like with the jQuery UI ThemeRoller.

Source + Demo
3. jQuery Iviewer
Is a jquery ui widget representing image viewer component used to load and view image with ability to zoom image and to drag it with mouse in container.

SourceDemo
4. Hallo.js : In-Place Rich editor for jQuery UI
A very simple in-place rich text editor for web pages. It uses jQuery UI and the HTML5 contentEditable functionality to edit web content.

SourceDemo
5. jQRangeSlider
A jquery UI range selection slider that supports dates.

SourceDemo
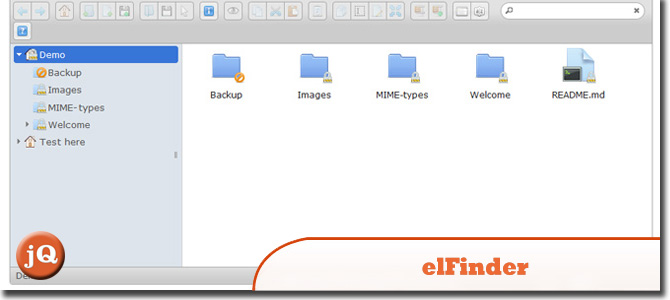
6. elFinder
An open-source file manager for web, written in JavaScript using jQuery UI.

SourceDemo
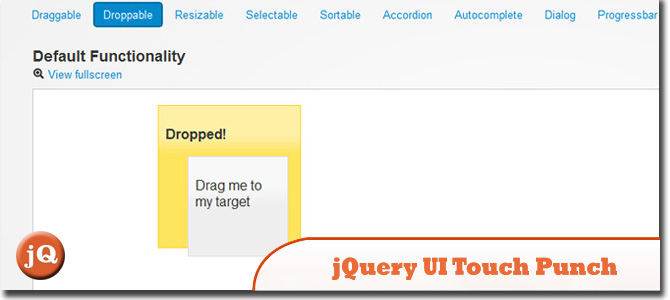
7. jQuery UI Touch Punch : Touch events for jQuery UI with Demo
A duck punch for adding touch events to jQuery UI.This little library was written to punch in touch events to jQuery UI by providing touch proxies that simulate mouse events.

SourceDemo
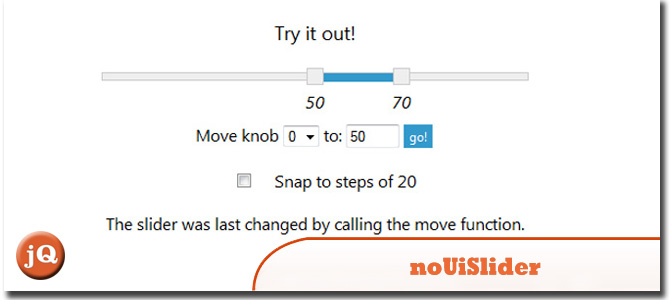
8. noUiSlider
Is a little jQuery plugin that turns a html object into a nice (range) slider. It can have two handles to select a range, a fixed minimum or maximum to select a limit, or just two handles to pick some points.

Source + Demo
9. rcarousel
Is a jQuery UI continuous carousel with many cool features. It is highly customizable and supports even older browsers (No IE6, please). rcarousel is very simple to use. Just add some elements into a container and run the widget on it!

Source + Demo
10. Sausage
Is a jQuery UI widget for contextual pagination. It complements long or infinite-scrolling pages by keeping the user informed of her location within the document.

SourceDemo
Frequently Asked Questions (FAQs) about jQuery UI
What is jQuery UI and how does it differ from jQuery?
jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. While jQuery is a fast, small, and feature-rich JavaScript library that makes HTML document traversal and manipulation, event handling, and animation much simpler with an easy-to-use API, jQuery UI takes it a step further by providing a robust framework for building rich and engaging web interfaces.
How can I get started with jQuery UI?
To get started with jQuery UI, you first need to include the jQuery UI library in your project. You can do this by downloading the library from the official jQuery UI website or by using a Content Delivery Network (CDN). Once you’ve included the library, you can start using its various features like widgets, interactions, and effects in your web pages.
What are the key features of jQuery UI?
jQuery UI provides a wide range of features that can enhance your web application’s user interface. These include a variety of widgets like accordions, date pickers, dialogs, sliders, and tabs, among others. It also offers a rich set of interactions such as draggable, droppable, resizable, selectable, and sortable. Additionally, jQuery UI provides a variety of effects like animations and transitions that can add a dynamic feel to your web application.
How can I customize the look and feel of jQuery UI widgets?
jQuery UI provides a powerful tool called ThemeRoller that allows you to customize the look and feel of your widgets. With ThemeRoller, you can easily create custom themes by tweaking the color, font, and other design elements of your widgets. You can then download and include these custom themes in your project.
Can I use jQuery UI with other JavaScript libraries?
Yes, jQuery UI is designed to work seamlessly with other JavaScript libraries. It uses jQuery’s built-in .noConflict() method to relinquish control of the $ variable, allowing other libraries to use it. However, you should always be careful when mixing different libraries to avoid potential conflicts and issues.
Is jQuery UI compatible with all browsers?
jQuery UI aims to be compatible with all modern web browsers. This includes the latest versions of Google Chrome, Mozilla Firefox, Apple Safari, and Microsoft Edge. However, it’s always a good idea to test your application in all target browsers to ensure compatibility.
How can I contribute to jQuery UI?
jQuery UI is an open-source project, and contributions from the community are always welcome. You can contribute in various ways, such as reporting bugs, suggesting new features, improving documentation, or even submitting code patches. To get started, you can check out the contributing guide on the official jQuery UI website.
What is the future of jQuery UI?
jQuery UI continues to be a popular choice for building rich and interactive web interfaces. The team behind jQuery UI is actively working on adding new features and improving existing ones. They are also committed to ensuring compatibility with future versions of jQuery and modern web browsers.
Can I use jQuery UI for commercial projects?
Yes, jQuery UI is free to use in both personal and commercial projects. It is released under the MIT License, which permits use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the software.
Where can I find more resources to learn jQuery UI?
There are many resources available online to learn jQuery UI. The official jQuery UI website is a great place to start as it provides comprehensive documentation, demos, and tutorials. Other resources include online courses, video tutorials, and books dedicated to jQuery UI.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.

