- 1. Load JSON data with jQuery, PHP and MySQL
- 2. jQuery JSON Ajax Requests and Caching
- 3. doubleSuggest
- 4. DDChart: JSON Driven Zoomable Drill Down Bar Chart
- 5. How to build a web widget using jQuery
- 6. jQuery Tokeninput
- 7. jQuery quickie
- 8. jQuery charToTable Plugin
- 9. FlexBox – jQuery Ajax based Textbox & Selectbox
- 10. jQuery Randomly Rotating Image Gallery – Mosaiqy
- Frequently Asked Questions (FAQs) about JSON Data and jQuery
Today’s post is a collection of 10 JSON Data with jQuery Plugins, Scripts & Tuts. Learn how to create a classy bar chart with flash like animation effects with DDChart (JSON Driven Zoomable Drill Down Bar Chart) and more… Enjoy!
Related Posts:
- Online JSON Tree Viewer Tool
- 10 Online JSON Tools
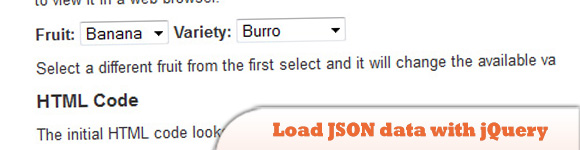
1. Load JSON data with jQuery, PHP and MySQL
This post shows how to populate a select box based on the value of another, by getting JSON data with jQuery from a PHP script that gets the data from a MySQL database.
 Source + Demo
Source + Demo
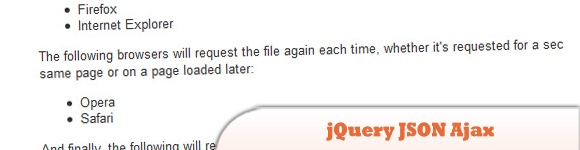
2. jQuery JSON Ajax Requests and Caching
This post looks at which browsers cache the requests, and how to make sure it is not cached.
 Source + Demo
Source + Demo
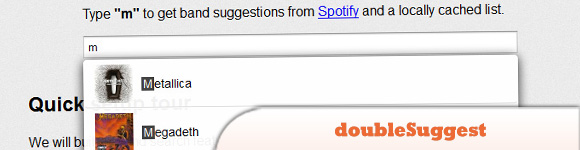
3. doubleSuggest
A jQuery plugin will set up a UI that suggest results as you type. It will display two types of suggestions, first (and faster) the local data and second (and slower) the results from an AJAX search query.
 Source
Demo
Source
Demo
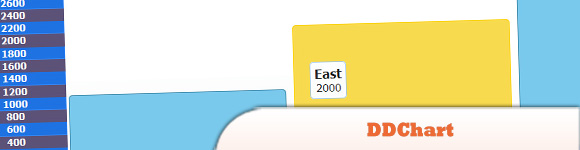
4. DDChart: JSON Driven Zoomable Drill Down Bar Chart
Is a JSON data driven bar chart plugin that creates a classy bar chart with flash like animation effects.
 Source + Demo
Source + Demo
5. How to build a web widget using jQuery
The interesting points will be: > Ensure the widget’s code doesn’t accidentally mess up with the rest of the page, > Dynamically load external CSS and JavaScript files, > Bypass browsers’ single-origin policy using JSONP.
 Source
Demo
Source
Demo
6. jQuery Tokeninput
jQuery plugin which allows your users to select multiple items from a predefined list, using auto completion as they type to find each item.
 Source + Demo
Source + Demo
7. jQuery quickie
Unlimited scroll using jQuery. I’ve using the Twitter API to make the example, so you’ll learn a little bit about JSON too…
 Source
Demo
Source
Demo
8. jQuery charToTable Plugin
It uses some PHP + GD to convert a character to an image, and then to a JSON object containing the glyph matrix.
 Source
Demo
Source
Demo
9. FlexBox – jQuery Ajax based Textbox & Selectbox
A jQuery plugin that is intended to be a very flexible replacement for html textboxes and dropdowns, using AJAX to retrieve and bind JSON data.
 Source
Demo
Source
Demo
10. jQuery Randomly Rotating Image Gallery – Mosaiqy
Mosaiqy is a jQuery plugin for presenting images in a Mosaic-like grid interface. It retrieves images from a JSON/JSONP data source which makes integrating with image hosting services pretty easy and there are already demos for Flickr, Instagram and Panoramio.
 Source + Demo
Source + Demo
Frequently Asked Questions (FAQs) about JSON Data and jQuery
How can I use jQuery to parse JSON data?
jQuery provides a method called $.parseJSON() which is used to parse a JSON string. This method takes a well-formed JSON string and returns the resulting JavaScript object. The JSON string needs to be text that’s written in JSON format. Here’s an example:var json = '{"name":"John", "age":30, "city":"New York"}';var obj = $.parseJSON(json);
In this example, obj is a JavaScript object which you can access like this: obj.name, obj.age, obj.city.
What is a JSON viewer and why do I need it?
A JSON viewer is a tool that allows you to view and inspect JSON data in a structured, easy-to-read format. It’s especially useful when dealing with large amounts of data, as it can help you understand the structure and content of the data more easily. JSON viewers often provide features like syntax highlighting, collapsible trees, and search functionality, making it easier to navigate and analyze the data.
How can I use the jQuery JSON viewer plugin?
The jQuery JSON viewer plugin is a simple and easy-to-use tool that allows you to visualize JSON data in a human-readable format. To use it, you first need to include the jQuery library and the plugin’s JavaScript and CSS files in your HTML file. Then, you can use the jsonViewer() function to display your JSON data. Here’s an example:<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script><script src="jquery.json-viewer.js"></script><link href="jquery.json-viewer.css" rel="stylesheet" type="text/css"><script>
var json = {"name":"John", "age":30, "city":"New York"};
$('#json-container').jsonViewer(json);</script>
In this example, the JSON data is displayed in a div with the id json-container.
What are the alternatives to jQuery for viewing JSON data?
There are many alternatives to jQuery for viewing JSON data. Some popular ones include JSONView, a browser extension that allows you to view JSON data directly in your browser; Postman, a tool for API development that includes a built-in JSON viewer; and online tools like JSONLint and JSONFormatter.
How can I handle errors when parsing JSON data with jQuery?
When parsing JSON data with jQuery, errors can occur if the JSON string is not well-formed. You can handle these errors by using a try-catch block. Here’s an example:try {
var obj = $.parseJSON(json);} catch (e) {
console.error("Parsing error:", e);}
In this example, if an error occurs during parsing, it will be caught and logged to the console.
Can I use jQuery to make AJAX requests and handle JSON data?
Yes, jQuery provides several methods for making AJAX requests, including $.ajax(), $.get(), and $.post(). These methods can handle JSON data by setting the dataType option to "json". Here’s an example:$.ajax({
url: "https://api.example.com/data",
dataType: "json",
success: function(data) {
console.log(data);
}});
In this example, the $.ajax() method is used to make a request to a URL that returns JSON data. The success callback function is called when the request is successful, and it logs the returned data to the console.
How can I format JSON data to make it more readable?
JSON data can be formatted to make it more readable by using spacing and indentation. The JSON.stringify() method in JavaScript provides an option for this. Here’s an example:var json = {"name":"John", "age":30, "city":"New York"};var formattedJson = JSON.stringify(json, null, 2);console.log(formattedJson);
In this example, the JSON.stringify() method is used with the third argument set to 2, which means that it will use 2 spaces for indentation.
How can I filter JSON data with jQuery?
You can filter JSON data with jQuery by using the $.grep() function. This function takes an array and a function as arguments, and returns a new array that contains only the elements for which the function returns true. Here’s an example:var data = [
{"name":"John", "age":30, "city":"New York"},
{"name":"Jane", "age":25, "city":"Chicago"},
{"name":"Bob", "age":35, "city":"Los Angeles"}];var filteredData = $.grep(data, function(item) {
return item.age > 30;});
In this example, the $.grep() function is used to filter the data array and return only the items where the age is greater than 30.
Can I use jQuery to convert a JavaScript object to a JSON string?
Yes, you can use the JSON.stringify() method in JavaScript to convert a JavaScript object to a JSON string. Here’s an example:var obj = {"name":"John", "age":30, "city":"New York"};var json = JSON.stringify(obj);
In this example, the JSON.stringify() method is used to convert the obj object to a JSON string.
How can I validate JSON data?
JSON data can be validated using various tools and libraries. One popular online tool is JSONLint, which allows you to paste your JSON data and check it for errors. In JavaScript, you can use a try-catch block with the JSON.parse() method to check if a JSON string is well-formed. Here’s an example:try {
JSON.parse(json);
console.log("Valid JSON");} catch (e) {
console.log("Invalid JSON");}
In this example, if the JSON.parse() method throws an error, it means that the JSON string is not well-formed.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.



