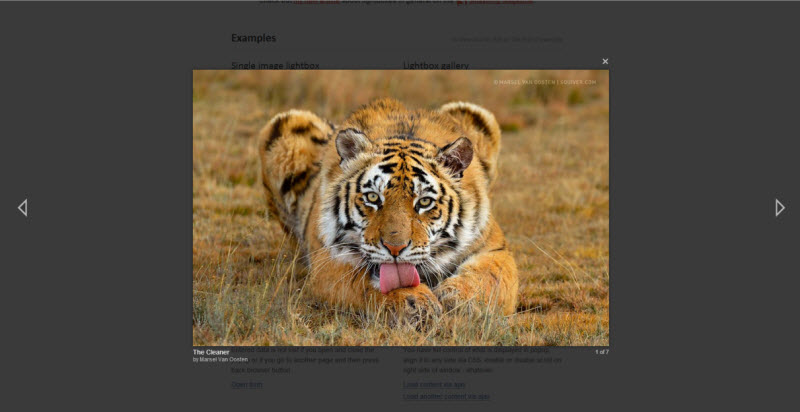
- 1. piroBox
- 2. ReMooz – Lightbox based on Moo tools
- 3. Redbox – A rails compatible lightbox
- 4. Interstitial Content Box
- 5. YUI Based Lightbox Final
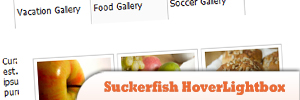
- 6. Suckerfish HoverLightbox
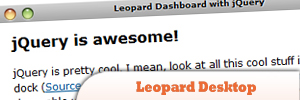
- 7. Leopard Desktop with jQuery using jqDock
- 8. GreyBox jQuery Lightbox
- 9. Slimbox 2
- 10. Visual jQuery LightBox
- Frequently Asked Questions (FAQs) about jQuery Lightbox Plugins

1. piroBox
This is an advanced version of pirobox, I implemented a few things more than the previous version. One of the most important things is the ability to open any kind of files, from inLine content to the swf files, from simple images to PDF files. Other things are: automatic image resizing and drag and drop.
2. ReMooz – Lightbox based on Moo tools
It enables how your visitors browse through content, such as thumbnail images and HTML. Source
Source
3. Redbox – A rails compatible lightbox
This new release breaks backward compatibility for one of the helper methods, and most of the JavaScript (although you probably weren’t accessing the JS directly). Source
Source
4. Interstitial Content Box
This is an Interstitial Box script that uses Ajax to fetch and display the contents of external pages on your server as an interstitial. Source
Source
5. YUI Based Lightbox Final
This is a new release YUI based lightbox. In addition to the navigation, numerous new features have been added and bugs have been fixed. Source
Source
6. Suckerfish HoverLightbox
Being that Suckerfish, Hoverbox, and Lighbox were all written in an organized and straightforward fashion, combining them was fairly simple. I left the JavaScript files controlling the Suckerfish and Lightbox separate for organizational sake, and also used a separate stylesheet to control the Suckerfish and Lightbox style. Source
Source
7. Leopard Desktop with jQuery using jqDock
In this tutorial I’ll teach you how to use jQuery to create a completely coded Dashboard, just like Leopard. This can be handy in hiding a whole lot of gadgets or widgets you don’t have space for. Source
Source
8. GreyBox jQuery Lightbox
Can be used to display websites, images and other content in a beautiful way. Source
Source
9. Slimbox 2
A 4 KB visual clone of the popular Lightbox 2 script by Lokesh Dhakar, written using the jQuery JavaScript library. It was designed to be very small, efficient, standards-friendly, fully customizable, more convenient and 100% compatible with the original Lightbox 2. Source
Source
10. Visual jQuery LightBox
> Flickr & Photobucket support > jQuery plugin or Prototype extension > Floating and smooth cross-fade transition > Slideshow with autostart option > Windows & MAC version > XHTML compliant > Zoom effect with overlay shadow > Rounded corners of overlay window > Large images fit to browser window > A lot of nice gallery themes > Image rotating and hi-quality image scaling with anti-aliasing > Automatic thumbnail creation > Adding caption > Built-in FTP
Frequently Asked Questions (FAQs) about jQuery Lightbox Plugins
What is a jQuery Lightbox Plugin?
A jQuery Lightbox Plugin is a JavaScript library that allows you to display images, videos, and other multimedia content in a “lightbox” that overlays over the current page. This creates a more immersive and interactive user experience. The lightbox effect is often used in photo galleries, image slideshows, and pop-up windows on websites.
How do I install a jQuery Lightbox Plugin?
Installing a jQuery Lightbox Plugin involves a few steps. First, you need to download the plugin files and include them in your project. Then, you need to add the necessary HTML markup to your page. Finally, you need to initialize the plugin using jQuery. The exact steps may vary depending on the specific plugin you are using.
Can I customize the appearance of the lightbox?
Yes, most jQuery Lightbox Plugins allow you to customize the appearance of the lightbox. This can be done through CSS or through options provided by the plugin. You can change things like the size, color, and animation of the lightbox.
How do I add multiple images to the lightbox?
To add multiple images to the lightbox, you need to group them together using the ‘rel’ or ‘data-lightbox’ attribute in your HTML markup. When a user clicks on one of the images, they will be able to navigate through all the images in the group using the lightbox.
Can I use a jQuery Lightbox Plugin with a responsive design?
Yes, most jQuery Lightbox Plugins are designed to work with responsive designs. They will automatically adjust the size and position of the lightbox based on the size of the user’s screen.
How do I add captions to the images in the lightbox?
To add captions to the images in the lightbox, you can use the ‘title’ or ‘data-title’ attribute in your HTML markup. The caption will be displayed at the bottom of the lightbox when the image is viewed.
Can I use a jQuery Lightbox Plugin with videos?
Yes, many jQuery Lightbox Plugins support videos as well as images. You can embed videos from platforms like YouTube and Vimeo, or you can use your own hosted videos.
How do I close the lightbox?
The lightbox can be closed by clicking on the ‘close’ button, clicking outside the lightbox, or pressing the ‘Esc’ key. The exact method may vary depending on the specific plugin you are using.
Can I use a jQuery Lightbox Plugin with other jQuery plugins?
Yes, you can use a jQuery Lightbox Plugin with other jQuery plugins. However, you need to be careful to avoid conflicts between the plugins. If you encounter any issues, you may need to adjust the order in which the plugins are loaded.
Are there any accessibility considerations when using a jQuery Lightbox Plugin?
Yes, when using a jQuery Lightbox Plugin, you should consider accessibility. This includes providing alternative text for images, ensuring the lightbox can be navigated using the keyboard, and making sure the lightbox is properly announced to screen readers.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.
