10 Cool jQuery Flyout Menu Plugins
There are numbers of ready-made scripts that can be implemented into your project very quickly, and navigation menus are just one of the elements of a website that can be enhanced by jQuery. And to help you shorten your developing process, we are sharing you our collection of 10 (premade) really cool jQuery Fly-out Menu Plugins – a dynamic menu that appears on the left or right-side of a main menu immediately next to the selected item.
Key Takeaways
- The article provides a list of 10 jQuery Flyout Menu Plugins that are premade and ready for implementation, which can enhance the navigation menus of a website and speed up the development process.
- Each plugin offers unique features, such as multiple slick tabs per page, the ability to set the exact location of slide out tabs, the option to have the tab open on page load, and the ability to create dynamic dropdown menu systems.
- The article also addresses frequently asked questions about jQuery Flyout Menu Plugins, including what they are, how to install and customize them, their accessibility, how to add submenus, their compatibility with responsive websites and different browsers, and how to troubleshoot issues.
1. jQuery & WordPress Slick Flyout Menu Plugins
Features:
>Multiple slick tabs per page
>Set the exact location of slide out tab using a combination of “location” and “offset”
>Set the text for the slick tabs
>Toggle the tab open/closed via external links
>Option to have the tab open on page load

SourceDemo
2. A Simple jQuery Fly-Out Menu
Learn how to create a really simple fly-out menu in this tutorial.

SourceDemo
3. AWESOME CUFONIZED FLY-OUT MENU WITH JQUERY AND CSS3
A full page cufonized menu that has two nice features: when hovering over the menu items we will move a hover-state item that adapts to the width of the current item, and we will slide out a description bar from the left side of the page, reaching towards the current menu item.

SourceDemo
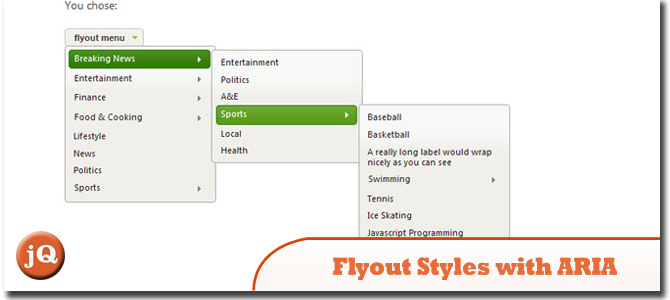
4. jQuery Menu: Dropdown, iPod Drilldown, and Flyout styles with ARIA Support and ThemeRoller Ready
By default, the menu script will transform an unordered list of links into a simple dropdown menu. When you configure a menu with the “flyout” option set to true, the script formats a hierarchical list as a flyout.

SourceDemo
5. MenuMatic
Takes a sematic ordered or unordered list of links and uses MooTools 1.2 to turn it into a dynamic drop down menu system, with enhanced usability and flair.

Source + Demo
6. jQuery Fly-Out Menu
In this post I’m going to show you how to create this effect with the animate() method.

SourceDemo
7. Awesome jQuery Fly Out Menu Tutorial
It’s a little different than what you would normally think of as a “fly-out” menu. This example is really a custom build for a website where you want something flashy and interactive, but that doesn’t have to be too flexible to accommodate dynamic content.

SourceDemo
8. Flex Level Drop Down Menu (v1.3)
This flexible menu script lets you add a multi-level drop down menu to any link on the page. A close relative of Flex Level Pop up Menu, each menu can either drop down or to the right of the anchor element (useful when the link is a side bar link)

Source + Demo
9. Vertical Flyout JavaScript Menu
This animated JavaScript flyout menu is clean and lightweight at only 1.6kb and has been tested in all major browsers and is available free of charge for both personal or commercial projects under the creative commons license.

SourceDemo
10. jQuery – Anywidth Flyout
A jQuery driven flyout menu that uses simple nested unordered lists that can be nested as deep as you like without having to change the styling or the script. Each sub menu will flyout from the left and will close if hover any other parent sub menu links or child links.

Source + Demo
Frequently Asked Questions (FAQs) about jQuery Flyout Menu Plugins
What is a jQuery Flyout Menu Plugin?
A jQuery Flyout Menu Plugin is a type of navigation system for websites. It uses the jQuery library, a popular JavaScript library, to create interactive, dynamic, and user-friendly menus. When a user hovers over or clicks on a menu item, submenus ‘fly out’ from the side, providing additional options. This type of menu is particularly useful for websites with a large number of pages or categories, as it allows for a clean, organized navigation system.
How do I install a jQuery Flyout Menu Plugin?
Installing a jQuery Flyout Menu Plugin involves a few steps. First, you need to download the plugin files and include them in your website’s HTML. This usually involves adding a script tag to your HTML head. Then, you need to initialize the plugin using JavaScript, typically in a script tag at the end of your HTML body. The exact code you need to use will depend on the specific plugin you’re using. Finally, you need to add the appropriate HTML and CSS to create your menu and style it to fit your website’s design.
Can I customize the look and feel of my jQuery Flyout Menu?
Yes, you can customize the look and feel of your jQuery Flyout Menu. Most plugins come with a range of options that allow you to change the appearance and behavior of your menu. This can include things like the color, size, and shape of the menu items, the animation used when the submenus fly out, and the layout of the submenus. You can usually make these changes using CSS and JavaScript.
Are jQuery Flyout Menus accessible?
Accessibility is a key consideration when designing a website, and jQuery Flyout Menus can be made accessible with some effort. This involves ensuring that the menu can be navigated using the keyboard, that it is compatible with screen readers, and that it provides sufficient contrast for users with visual impairments. Some plugins come with built-in accessibility features, but others may require additional coding.
How do I add submenus to my jQuery Flyout Menu?
Adding submenus to your jQuery Flyout Menu typically involves adding additional HTML to your menu structure. The exact code you need to use will depend on the specific plugin you’re using, but it usually involves creating a new list item for each submenu and nesting it within the parent menu item. You can then use CSS and JavaScript to control the appearance and behavior of the submenus.
Can I use a jQuery Flyout Menu on a responsive website?
Yes, you can use a jQuery Flyout Menu on a responsive website. Most plugins are designed to be responsive, meaning they will automatically adjust to fit different screen sizes. However, you may need to make some adjustments to your CSS and JavaScript to ensure the menu works well on all devices.
Do jQuery Flyout Menus work in all browsers?
Most jQuery Flyout Menu plugins are designed to work in all modern browsers, including Chrome, Firefox, Safari, and Edge. However, they may not work in older browsers or those that do not support JavaScript. It’s always a good idea to test your menu in multiple browsers to ensure it works as expected.
Can I use multiple jQuery Flyout Menus on the same page?
Yes, you can use multiple jQuery Flyout Menus on the same page. However, you will need to ensure that each menu has a unique ID or class so that the JavaScript can target each one individually. You will also need to ensure that the CSS for each menu does not conflict.
How do I troubleshoot issues with my jQuery Flyout Menu?
Troubleshooting issues with your jQuery Flyout Menu can involve several steps. First, check that you have included the plugin files correctly and that there are no errors in your JavaScript console. Next, check your HTML and CSS to ensure they are correctly structured and styled. If you’re still having issues, you may need to consult the plugin’s documentation or seek help from the plugin’s developer or community.
Can I add icons or images to my jQuery Flyout Menu?
Yes, you can add icons or images to your jQuery Flyout Menu. This typically involves adding an img or i tag to your HTML and using CSS to style and position the icon or image. The exact code you need to use will depend on the specific plugin you’re using and the type of icon or image you want to add.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.

