
Alex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.
Alex's articles

Lottie.JS is a fantastic animation platform, but what animation tool should you choose? Alex has the ideal Lottie primer.

Editor X is an online website builder. It's easy and convenient, but can it offer the power and flexibility that tech-savvy users need?

Looking for UI design inspiration? Rather than adding a new color or changing a font, have you thought about your textures?

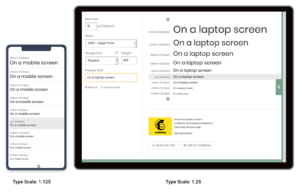
Setting up a new typography system is always a complicated task with literally hundreds of tweakable variables: a design system can help!

Though SVG Patterns aren't super widely understood, they offer a lot of really interesting design options – once you get your head around them.

Animation is a part of a UI designer's job. Here are 9 free animation libraries we think deliver the most power for the smallest file size.

How can the lifecycle of the humble cicada help you to make better seamless tile backgrounds? It will all make sense soon...

Find out if Webflow is a viable option for tech-savvy users who want to build custom websites.

After our first SitePoint NFT release sold out in 4 days, our second drop landed on OpenSea on Monday. What have we learned so far?

Our CSSBattle Code Challenge requires some 'outside the square' CSS thinking. Here are four tips to get you started on the right track.

SitePoint's Code Challenge #2 is a battle of CSS wits. We're partnering with CSSBattles.dev and asking you to recreate the SitePoint Logo in HTML and CSS - oh and in the fewest possible characters too.

We've got CSS, SVG, canvas and JavaScript solutions to Code Challenge #1. Now it's time to pick a winner for the $200 Amazon Voucher.

The user interfaces we see in popular culture are often more fun than ones we build at work. Here's a code challenge to show us how you'd build your own.

Product mockups are used to showcase web/app designs in a device frame, but can we accomplish this without Photoshop? Yes, and today, Alex shows us how!

Read SVG Tip: Create a Bold Vector Halftone Graphic in Under 2 Minutes and learn Design & UX with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.

Getting paid for your design talents in equity is romantic – but rarely actually pays off. But what if you happened to design the Facebook logo?

SVG might be a vector format, but it has some amazingly powerful pixel-based tricks up its sleeve. Follow Alex's journey – if you dare.

GIFs are the jokers of the web image formats – usually funny and playful. But can they be turned into a dangerous weapon in the right situation?

Good design comes down to 3 or 4 fairly simple decisions at the beginning of a project – and then just carrying them through.

Often the key to understanding complex things is to understand their simpler parts first. SnappySnippet is a tool that can help you with that.

Cinemagraphs are like the snow globes of the web – simple yet strangely mesmerizing. Here's how to use them in your web design.

Research shows that looking at faces changes the way we think. Can you use this knowledge to trigger empathy in your users?

'Push button' image filters have developed a bad reputation with design professionals. But perhaps a new image filter called Prisma can change their minds.

Pantone 448C – a dark olive-brown – is used on Australian cigarette packaging because it is visually unappealing. But context changes how we see color.

Think you know Flickr? Did you know they store a vast reservoir of copyright free photos imagery from the world's great libraries, museums, & archives?

Read Conversational UIs, R2-D2 and Avoiding the Uncanny Valley and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.

SVG is powerful, but finding a place to put your image is harder than it should be. Here's a scalable, reliable, free SVG image hosting method.

It doesn't matter how crisp your SVG text is if it's too small to be read. Responsive SVG lets you prioritize the important parts of you graphic.

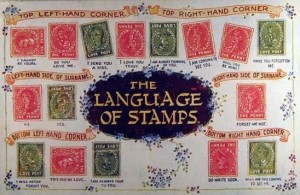
While today we LOL, smile :) and wink ;), a hundred years ago people were encoding their thoughts and feelings into the position of their postage stamps.

SVG patterns are a great low-bandwidth tool for designers but setting them up can be hard. Alex shows how Boxy SVG makes things much easier.