Key Takeaways
- The Cicada Principle, derived from the life cycle of cicadas that emerge in intervals of prime numbers (7, 13, or 17 years), can be applied to web design to create non-repeating patterns and a more dynamic, visually appealing layout.
- By using design elements that repeat at different prime number intervals, designers can break the monotony of repeating patterns, making websites more engaging and memorable.
- The Cicada Principle can be implemented in web design projects by using prime numbers for the repetition of design elements, such as background images, borders, and text patterns, creating a non-repeating pattern that adds visual interest.
- While the Cicada Principle can add visual interest to a design, it may be more complex to implement than a simple repeating pattern and may not be suitable for all types of design, such as minimalist designs where a non-repeating pattern might be too busy or distracting.
But why does that matter?
Research has shown that the populations of creatures that prey on cicadas — typically birds, spiders, wasps, fish, and snakes — generally reproduce in their own shorter 2-6 year cycles of boom and bust. So, if our cicadas were to emerge, say, every 12 years, any predator that operates in either 2, 3, 4, 6, or 12-year cycles would be able to gradually synchronize their own boom years with this predictable cicada feast. In fact, they’d probably make it a public holiday called ‘National Cicada Day’ with BBQs and everyone dressing up. Obviously, that’s not quite so festive if you’re a cicada. On the other hand, if a brood of 17-year cicadas was unlucky enough to emerge during a bumper 3-year wasp season, it will be another 51 years (i.e. 3 x 17) before that event occurs again. In the intervening years, our cicadas can happily emerge in their tens of thousands, completely overwhelm the local predator population, and be mostly left in peace. What resourceful little guys, eh!?!That’s great. But what has all this got to do with web design?
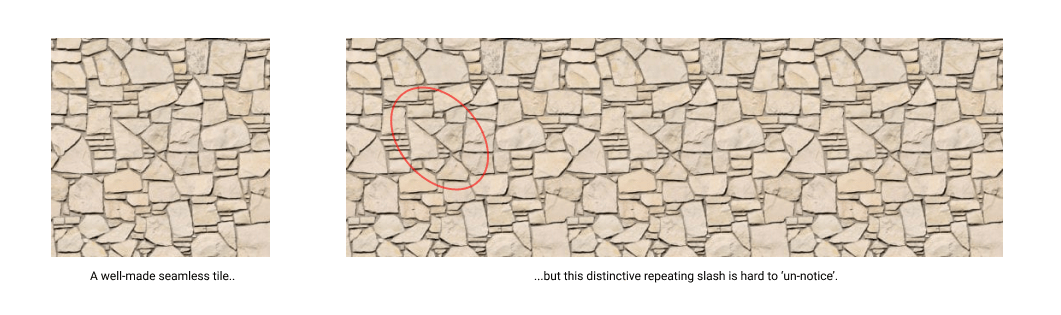
Not long ago we looked at the process of making seamless tiles. As super-useful as seamless tiles are, it can be tough to get the balance just right. On one hand, you want to keep the image file dimensions as small as possible to take the best advantage of that tiling effect. However, when you notice a distinctive feature — for instance, a knot in some woodgrain — repeating at regular intervals, it really breaks the illusion of organic randomness.
Maybe we borrow some ideas from those cicadas to make our tile feel less repetitive?
On one hand, you want to keep the image file dimensions as small as possible to take the best advantage of that tiling effect. However, when you notice a distinctive feature — for instance, a knot in some woodgrain — repeating at regular intervals, it really breaks the illusion of organic randomness.
Maybe we borrow some ideas from those cicadas to make our tile feel less repetitive?
Generating Organic Randomness with CSS
Example 1: The Magic Tile
Enough talk. Here’s a quick proof-of-concept. This is not supposed to be visually splendid, but it does a good job of showing what’s going on. Keeping the ‘cicada principle’ in mind, I’ve made three square, semi-transparent PNGs of 29px, 37px, and 53px respectively (all prime numbers), and set them up as multiple backgrounds on the wide DIV element of a test page.| 29-a.png (2.0kb) | |
| 37-a.png (1.7kb) | |
 |
53-a.png (2.5kb) |
div {
background-image: url(29-a.png),url(37-a.png), url(53-a.png);
padding:0; margin:0; height: 100%;
}See the Pen Basic Cicada principle example by SitePoint (@SitePoint) on CodePen.
As you can see, the tiles overlap and interact to generate new patterns and colors. And as we’re using magical prime numbers, this pattern will not repeat for a long, long time. Exactly how long? 29px × 37px × 53px… or 56,869px! Now, this was something of a revelation to me. It felt crazy. I actually had to triple-check my calculations, but the math is rock solid. Remember these are tiny graphics — less than 7kb in total — yet they are generating an area of original texture of almost 57,000 pixels wide. You can imagine what happens if you were to add in a fourth layer of tiling — let’s say a 43px tile. Or maybe you can’t imagine it, as the numbers start getting a little brutal and are liable to slap you about the ears if you stare at them too long. Suffice to say, you’ll get a number more relevant to planet terraformation than web design. Ok. So, abstract, geometric stripes are nice and all, but how else can you apply this idea?Example 2: The Red Curtain
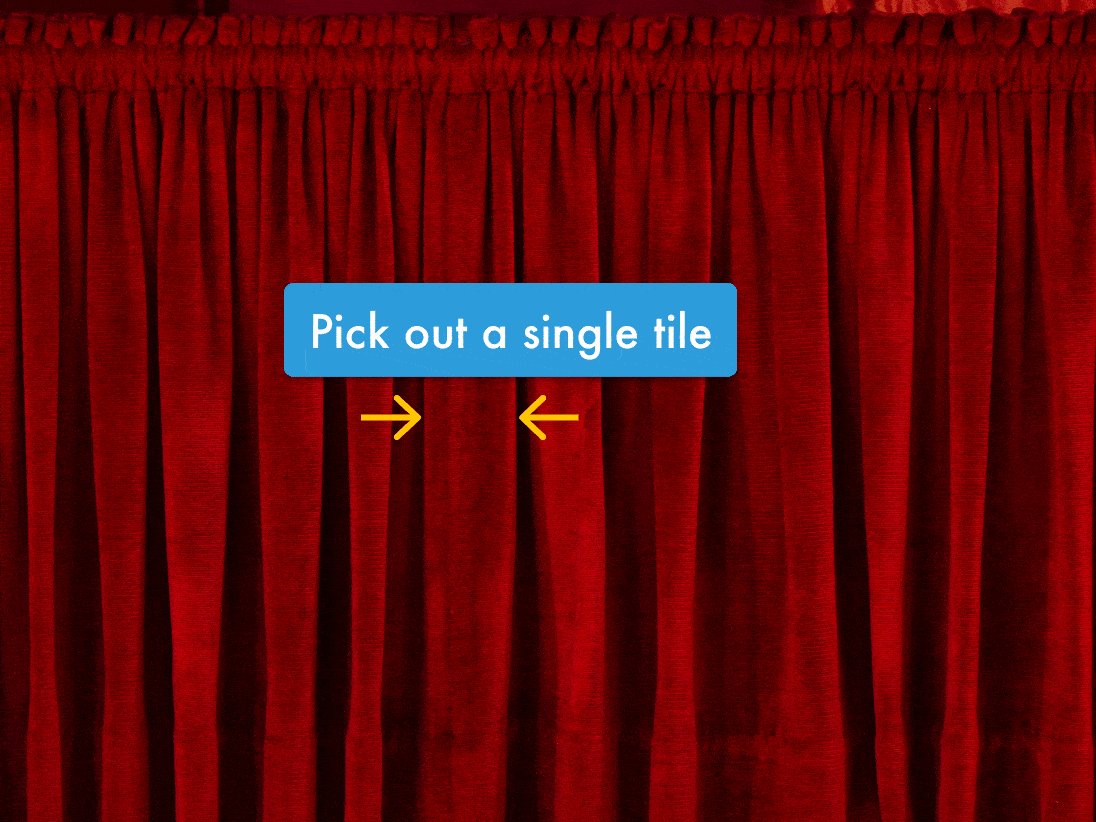
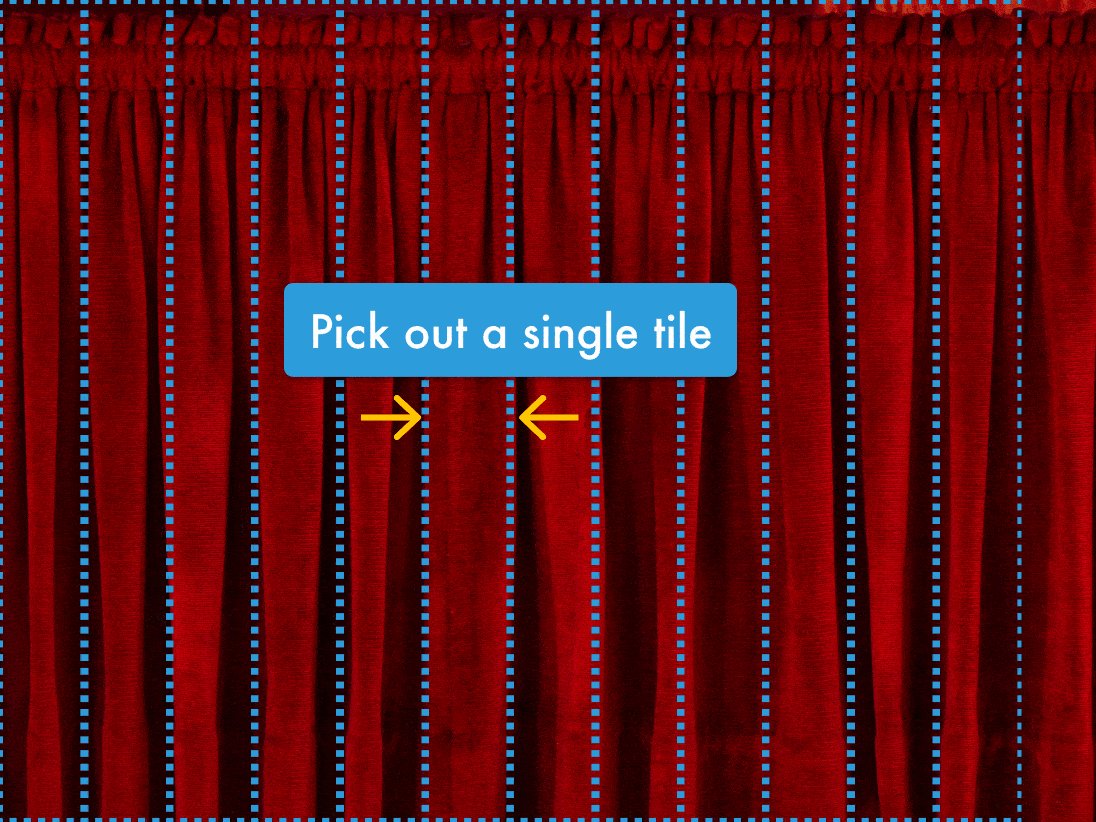
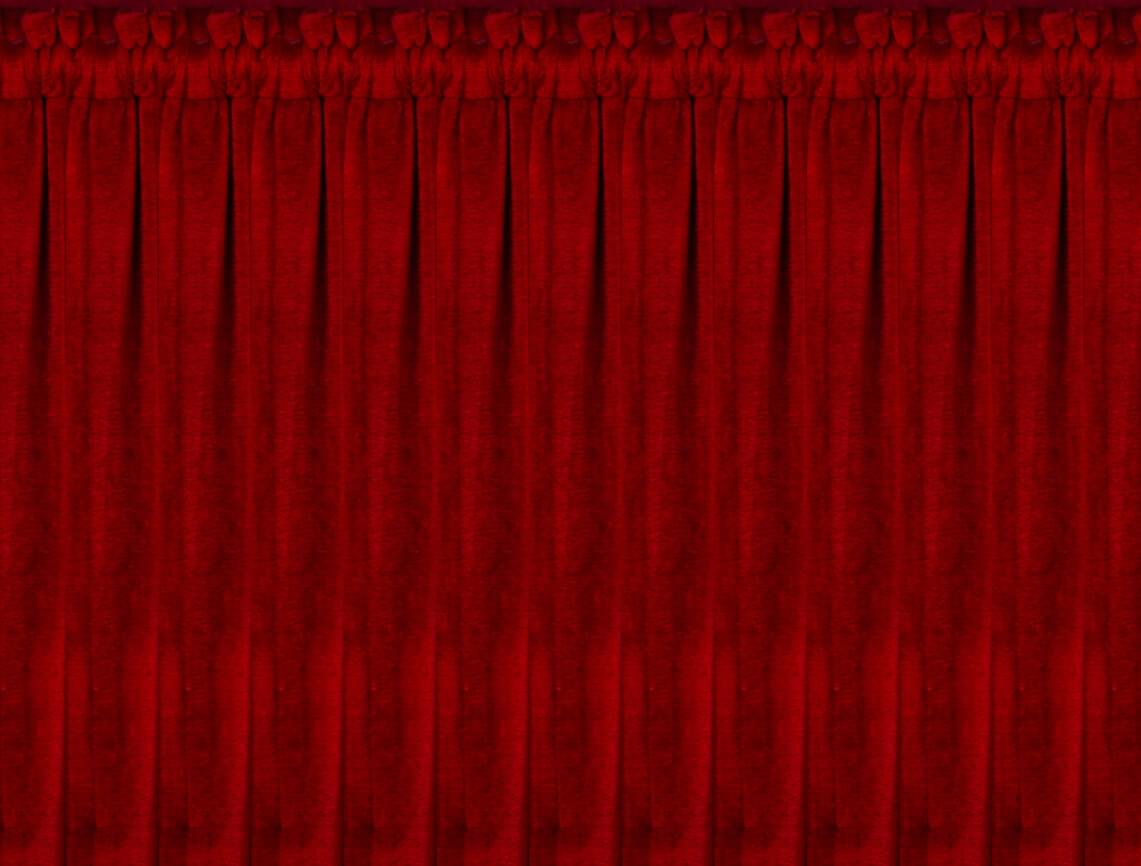
Let’s take a more photo-realistic example that we’ve probably all seen at some point: the red velvet theatre curtain. I found a nice curtain graphic here courtesy of Unsplash to use as a starting point. Looking at our curtain you can see it breaks into roughly equal vertical units. For this example, I’m going to refer to this distance as one ‘ruffle unit’, and (unlike the first example) this unit is going to be more important than the strict pixel dimensions of the images we’re working with.
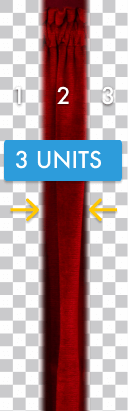
Firstly, I’m going to pick out one of these ruffles and convert it into a seamless tile. It’s a PNG and it weighs in at a very tidy 7kb.
For this example, I’m going to refer to this distance as one ‘ruffle unit’, and (unlike the first example) this unit is going to be more important than the strict pixel dimensions of the images we’re working with.
Firstly, I’m going to pick out one of these ruffles and convert it into a seamless tile. It’s a PNG and it weighs in at a very tidy 7kb.
 Rendered as a single tile, this graphic is everything we don’t like about tiling backgrounds. The joins are obvious and it’s very mechanical and unconvincing as a real curtain.
Rendered as a single tile, this graphic is everything we don’t like about tiling backgrounds. The joins are obvious and it’s very mechanical and unconvincing as a real curtain.

See the Pen Red curtain – two layers by Alex (@alexmwalker) on CodePen.

See the Pen Red curtain – two layers by Alex (@alexmwalker) on CodePen.
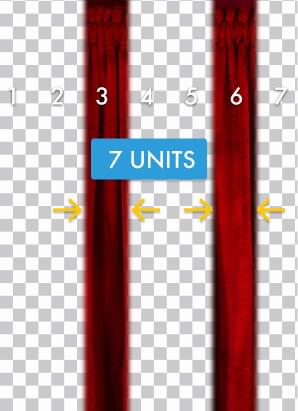
To look at it another way, if we treat each ruffle purely as a number, the number pattern it produces looks like this: 1, 2, 3, 1, 2, 6, 1, 2, 1, 3, 2, 1, 6, 2, 1, 1, 3, 1, 1, 6, 1, 1, 2, 3,.. There IS a pattern there but it’s very difficult to discern. In this example, a practically endless curtain background has cost us a grand total of just 53kb. And of course, it would be relatively trivial to add a fourth layer—perhaps using 11 units – if we wanted to. However, I’m not convinced that’s warranted here. Also bear this in mind: This example uses the one of the simplest possible sets of prime number—1, 3, and 7. If we were to use, let’s say, 11, 13, and 17, we could build in much more complex variation for a given distance. It really just comes down to the scale of the curtain we choose versus the screen width.Example 3: The Legion of Lego
My last example is less about pure practical applications, and more about having some fun with primes. I’m not going to break down the theory again, as the core concept is the same as the first two examples, but you’re more than welcome to deconstruct it in DevTools. 2,200 years ago Emperor Qin Shi Huang, constructed an 8,000 man terracotta army to guard his tomb. Each soldier, chariot and weapon is a one-off, hand-crafted creation. Using basic CSS, prime numbers and handful of images, we’re going to raise our own mighty army. What it might lack in stature, it makes up for in sheer weight of numbers. I give you… my Mighty Legion of Lego!See the Pen Legion of Lego by Alex (@alexmwalker) on CodePen.
The legion is built from just eight images that mingle and weave together to produce thousands of permutations. It uses:- 2 images for the background tiles
- 2 images for the legs
- 2 images for torsos
- 2 images for the heads
Summary
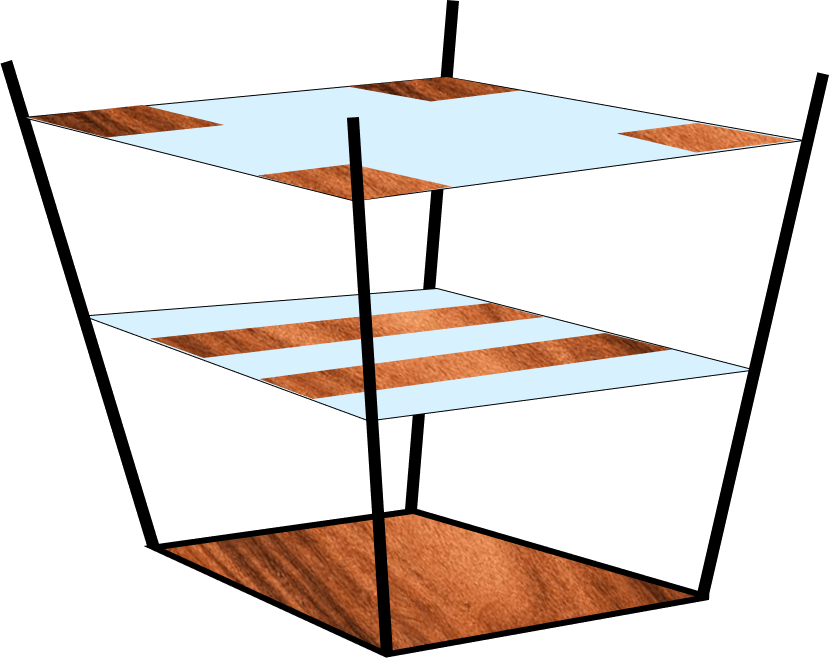
Playing around with this idea, I’ve come up with some basic principles that seem to work. Firstly, your stacking order tends to work best when it’s constructed like an upside-down pyramid.
Browser Support
I’ve kept the markup simple by applying multiple backgrounds to the HTML element. This is supported by all the current main browsers (Firefox, Chrome, Edge, Opera, and Safari) but obviously not all older versions. However if backward compatibility is a prerequisite, tiling thehtml, body and perhaps a single container div element might be a viable option. While the container element might be non-semantic, it’s potentially giving you huge site-wide value for a small concession. That’s your call.
These three examples are the first ideas that came to my mind, but I’m sure there are some much cleverer takes on the idea. Perhaps:
- An endless cityscape
- Non-repeating woodgrain
- Star fields
- Densely layered jungle
- Cloudscapes
Frequently Asked Questions (FAQs) about the Cicada Principle in Web Design
What is the Cicada Principle and how does it apply to web design?
The Cicada Principle is a concept derived from nature, specifically from the life cycle of cicadas. Cicadas are insects that have prime number life cycles, which means they emerge in intervals of 7, 13, or 17 years. This principle, when applied to web design, refers to the use of prime numbers to create non-repeating patterns in design elements. By using elements that repeat at different intervals, designers can create a more dynamic and visually appealing layout that keeps the user engaged.
Why is the Cicada Principle important in web design?
The Cicada Principle is important in web design because it helps to break the monotony of repeating patterns. By using prime numbers for the repetition of design elements, designers can create a more organic and less predictable visual experience. This can help to keep the user’s attention and make the website more engaging and memorable.
How can I implement the Cicada Principle in my web design projects?
Implementing the Cicada Principle in your web design projects involves using prime numbers for the repetition of design elements. For example, you could use a background image that repeats every 7 pixels, a border that repeats every 13 pixels, and a text pattern that repeats every 17 pixels. By doing this, you can create a non-repeating pattern that adds visual interest to your design.
Can the Cicada Principle be used in other areas of design?
Yes, the Cicada Principle can be used in other areas of design as well. It’s not limited to web design. For instance, it can be used in graphic design, interior design, and even fashion design. Anywhere you have repeating elements, you can apply the Cicada Principle to create more dynamic and engaging patterns.
What are some examples of the Cicada Principle in action?
There are many examples of the Cicada Principle in action on the web. For instance, you might see it used in the background pattern of a website, where different elements repeat at different intervals to create a non-repeating overall pattern. It can also be seen in the layout of a webpage, where different sections repeat at different intervals to create a more dynamic and engaging user experience.
Does the Cicada Principle have any limitations in web design?
While the Cicada Principle can add a lot of visual interest to a design, it does have some limitations. For one, it can be more complex to implement than a simple repeating pattern. Additionally, it may not be suitable for all types of design. For instance, in a minimalist design, a non-repeating pattern might be too busy or distracting.
How does the Cicada Principle relate to responsive web design?
The Cicada Principle can be a useful tool in responsive web design. By using elements that repeat at different intervals, you can create a design that adapts well to different screen sizes. The non-repeating pattern can help to keep the design interesting and engaging, even when it’s scaled down for smaller screens.
Can the Cicada Principle improve the user experience?
Yes, the Cicada Principle can improve the user experience by creating a more engaging and visually appealing design. By breaking up the monotony of repeating patterns, it can help to keep the user’s attention and make the website more memorable.
What are some tools or resources for implementing the Cicada Principle in web design?
There are many online resources and tools that can help you implement the Cicada Principle in your web design projects. For instance, there are online tutorials that can guide you through the process, as well as design software that allows you to easily create non-repeating patterns.
How can I learn more about the Cicada Principle and its applications in web design?
There are many resources available online for learning more about the Cicada Principle and its applications in web design. You can find articles, tutorials, and case studies that provide in-depth information and practical examples. Additionally, you might consider taking a course or workshop on web design, where you can learn about the Cicada Principle and other important design concepts.
 Alex Walker
Alex WalkerAlex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.