Using the XML Data Source Object
The XML Data Source Object (DSO) is a Microsoft ActiveX control that’s built into Microsoft Internet Explorer 4+. Using this object, it is possible to extract content from an external XML file, or XML data embedded in an HTML file, into an HTML page.
In this article, I’ll explain how to include the XML DSO, extract content from an external XML file, extract XML data that’s embedded in a Web page and manipulate that data using JavaScript.
To work through these examples, you’ll need this zip, which contains the sample code.
Key Takeaways
- The XML Data Source Object (DSO) is a Microsoft ActiveX control integrated into Internet Explorer 4+ that facilitates the extraction and manipulation of XML data within HTML pages.
- XML DSO enables the embedding of XML directly within HTML documents using XML Data Islands, allowing for seamless data binding and manipulation without additional parameters.
- Utilizing XML DSO involves initializing the object with specific CLASSID in an HTML page and can extract data from both embedded XML and external XML files, with JavaScript enhancing dynamic interactions.
- The technology primarily supports Internet Explorer and may not be compatible with other browsers, suggesting the exploration of alternative methods like AJAX or jQuery for broader applicability.
Implementation
We can initialize an XML-DSO object using the <OBJECT> tag. The CLASSID for the XML-DSO is:
CLSID:550dda30-0541-11d2-9ca9-0060b0ec3d39The above ID uniquely identifies the XML-DSO. And we initialize this control in a Web page as follows:
<OBJECT ID="SomeID" CLASSID="CLSID:550dda30-0541-
11d2-9ca9-0060b0ec3d39"></OBJECT>Most OBJECTs have a number of parameters associated with them, but the XML-DSO does not require any such parameters.
Now, we can either extract the data from an external XML file, or, we can use XML Data Islands, where we embed XML code in the HTML page itself. Let’s take a look at both these solutions.
Examples
First, we’ll take a look at how to extract data from XML data islands (XML data that’s included in the HTML page itself). Take a look at the following code:
<!-- example1.htm -->
<html>
<head>
<title>XML DSO-example1.htm</title>
</head>
<body bgcolor="#FFFFFF">
<xml id="xmldb">
<db>
<member>
<name>Premshree Pillai<name>
<sex>male</sex>
</member>
<member>
<name>Vinod</name>
<sex>male</sex>
</member>
</db>
</xml>
<span datasrc="#xmldb" datafld="name"<</span>
<br>
<span datasrc="#xmldb" datafld="sex"></span>
</body>
</html>The output of the above is:
Premshree Pillai
maleNote that, in the code for example1.htm, we have not initialised an XML-DSO object. Thus, when you use a XML data island, the object is implicitly created.
In the above code, we’ve included an XML data island using the <XML> tag. We have assigned it an ID, xmldb, for use later. Now, we can extract data from the XML data island using HTML tags like <A>, <SPAN>, <DIV> etc. As you can see, we have extracted data here using the <SPAN> tag. Note the attributes datasrc and datafld in the <SPAN> tag. datasrc is used to specify the ID of the data island you want to extract data from. datafld is used to specify the XML tag you want to extract the data from (here, name in first <SPAN> and sex in second <SPAN>).
Note that we have two <name> and <sex> tags in our XML data island, but that, using the above method, we can extract only the first instances of these tags. To extract all instances, we have to use the <TABLE> tag. Take a look at the following example:
<!-- example2.htm -->
<html>
<head>
<title>XML DSO-example2.htm</title>
</head>
<body bgcolor="#FFFFFF">
<xml id="xmldb">
<db>
<member>
<name>Premshree Pillai<name>
<sex>male</sex>
</member>
<member>
<name>Vinod</name>
<sex>male</sex>
</member>
</db>
</xml>
<table datasrc="#xmldb" border="1">
<thead>
<th>Name</th>
<th>Sex</th>
</thead>
<tr>
<td><div datafld="name"></div></td>
<td><div datafld="sex"></div></td>
</tr>
</table>
</body>
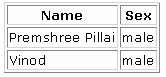
</html>The output of the above is:

Here, we’ve used the <TABLE> tag and extracted the contents using the HTML tag, <DIV>, within the HTML column tag, <TD>. The table will automatically iterate through each instance of <member> (the parent of <name> and <sex>), thus, we can display all the names and ages in a formatted way.
Now, we’ll take a look at how to extract contents from an external XML file using XML-DSO. Consider the following XML file:
<!-- example3.xml -->
<?xml version="1.0" ?>
<ticker>
<item>
<message>JavaScript Ticker using XML DSO</message>
<URL>http://someURL.com</URL>
</item>
</ticker>Now, consider the following HTML page:
<!-- example3.htm -->
<html>
<head>
<title>XML DSO-example3.htm</title>
<script language="JavaScript">
function load() {
var xmlDso=myXML.XMLDocument;
xmlDso.load("example3.xml");
}
</script>
</head>
<body bgcolor="#FFFFFF" onLoad="load()">
<object id="myXML" CLASSID="clsid:550dda30-0541-11d2-9ca9-
0060b0ec3d39" width="0" height="0">
</object>
<table datasrc="#myXML" border="1">
<thead>
<th>Message</th>
<th>URL</th>
</thead>
<tr>
<td><div datafld="message"></div></td>
<td><div datafld="URL"></div></td>
</tr>
</table>
</body>
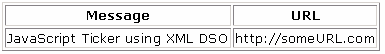
</html>The output of the above is:

Observe the code of example3.htm. First, we’ve created a XML-DSO object with id as myXML. Note that we have added the width and height attributes to the <OBJECT> tag and set their values to 0. This is because we want to create an XML-DSO object, but we don’t want it to occupy any space in the Web page
Next, we have created a table with datasrc as myXML, similar to example 2. We have extracted the content using <DIV> tags (within TD tags) with datafld as message for the first column and URL for the second column. The additional code here is the <SCRIPT> we’ve added. As you can see in the script, we’ve set the variable xmlDso to myXML.XMLDocument, which refers to the object we have created. Next, we load example3.xml using the XML-DSO’s load()method. Now the file example3.xml is bound to the object, myXML. Everything else is similar to the previous examples.
Thus, when we want to load an external XML file using XML-DSO, we have to explicitly include the object, as well as a small bit of JavaScript to load the external XML file. The above script is very specific and cannot be used to load just any XML file. A more generic script is as follows:
<script language="JavaScript">
var xmlDso;
function load(xmlFile, objName) {
eval('xmlDso='+objName+'.XMLDocument');
xmlDso.load(xmlFile);
}
</script>And, to load any XML file, use:
load("SomeXMLFile.xml","anyXmlDsoObject");
XML DSO and JavaScriptIt’s also possible to manipulate the XML DSO object using JavaScript. Consider the following XML file:
<!-- example4.xml -->
<?xml version="1.0" ?>
<myDB>
<member>
<name>Premshree Pillai</name>
<sex>male</sex>
</member>
<member>
<name>Vinod</name>
<sex>male</sex>
</member>
<member>
<name>Santhosh</name>
<sex>male</sex>
</member>
</myDB>Now, consider the following HTML file:
<!-- example4.htm -->
<html>
<head>
<title>XML DSO-example4.htm</title>
<script language="JavaScript">
function load() {
var xmlDso=myDB.XMLDocument;
xmlDso.load("example4.xml");
/* Get the complete record set */
var memberSet=myDB.recordset;
/* Go to next data */
memberSet.moveNext();
}
</script>
</head>
<body bgcolor="#FFFFFF" onLoad="load()">
<object id="myDB" CLASSID="clsid:550dda30-0541-11d2-9ca9-
0060b0ec3d39" width="0" height="0">
</object>
<span datasrc="#myDB" datafld="name"></span>
</body>
</html>Now, the output of the above will be:
VinodThe above script is fairly self explanatory. Initially, we store the entire data of the data file into a variable memberSet using the recordset method. The moveNext() method points to the next data item (next row). Some of other methods that can be used here are:
movePrevious(): Point to the previous data item.moveFirst(): Point to the first data item.moveLast(): Point to the last data item.EOF: This property is used to check whether we’ve reached the end of the data.
Note that, in the above methods, the data is pointed relative to parent of the nodes being displayed.
XML Ticker Using XML-DSO
So far we’ve considered simple examples. Now, we’ll look at a more dynamic example: “XML Ticker using XML-DSO”. In this example, the ticker reads its messages and URLs from an external example file, and ticks the messages with a specified delay.
<!-- ticker.xml -->
<?xml version="1.0" ?>
<ticker>
</item>
<item>
<message>JavaScripts by Premshree Pillai</message>
<URL>http://premshree.resource-locator.com/
javascripts.htm</URL>
</item>
<item>
<message>The Scripting Newsletter</message>
<URL>http://premshree.resource-locator.com/cgi-bin/
newsletter.pl</URL>
</item>
</ticker>
<!-- ticker.css -->
.tickerStyle {
font-family:verdana,arial,helvetica; font-size:10pt;
color:#666666;
border:#666666 solid 1px; width:400px; height:20px;
text-decoration:none; text-align:center;
background:#FFFFFF
}
.tickerStyle:hover {
font-family:verdana,arial,helvetica; font-size:10pt;
color:#FF6600;
border:#666666 solid 1px; width:400px; height:20px;
text-decoration:none; text-align:center;
background:#FFFFFF
}
<!-- ticker.htm -->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>XML Ticker using XML DSO</title>
<link rel="stylesheet" href="ticker.css">
<!-- begin script -->
<script language="JavaScript">
//////////////////////////////////////////////////
// XML Ticker using XML DSO //
//////////////////////////////////////////////////
var xmlDso, tickerSet;
function initTicker(xmlFile, objName, counter, maxMsgs, timeOut) {
/* Check for IE4+ */
if(document.all&&navigator.userAgent.indexOf("Opera")==-1) {
eval('xmlDso='+objName+'.XMLDocument');
xmlDso.load(xmlFile);
setTimeout("xmlDsoTicker('"+objName+"','"+counter+"',
'"+maxMsgs+"',
'"+timeOut+"')", timeOut);
}
else {
alert('This Ticker works with IE4+ only!');
return false;
}
}
function xmlDsoTicker(objName, counter, maxMsgs, timeOut) {
/* Get all the data as a record set */
eval('tickerSet=' + objName + '.recordset');
if(!tickerSet.EOF && counter<maxMsgs-1) {
tickerSet.MoveNext();
counter++;
}
else {
counter=0;
tickerSet.MoveFirst();
}
setTimeout("xmlDsoTicker('"+objName+"','"+counter+"',
'"+maxMsgs+"',
'"+timeOut+"')", timeOut);
}
</script>
<!-- end script -->
</head>
<body bgcolor="#FFFFFF">
<!-- begin ticker placement -->
<center>
<object id="ticker" CLASSID="clsid:550dda30-0541-11d2-9ca9-
0060b0ec3d39" width="0"
height="0"></object>
<a href="" datasrc="#ticker" datafld="URL"
class="tickerStyle">
<span datasrc="#ticker" datafld="message"></span>
</a>
<script language="JavaScript">
var tickerMaxMsgs=2; // Maximum Messages in the XML Data file
var tickerCount=tickerMaxMsgs;
new initTicker("ticker.xml","ticker",tickerCount,tickerMaxMsgs,2000);
</script>
</center>
<!-- end ticker placement -->
</body>
</html>Here’s how the output appears:
![]()
Before you go, don’t forget to download all the examples we covered in this article!
Frequently Asked Questions (FAQs) about XML Data Source Object
What is an XML Data Source Object (DSO)?
An XML Data Source Object (DSO) is a Microsoft technology that allows you to use XML data in your web pages. It is a component that provides a way to easily bind HTML elements to data from various sources, such as XML documents. This makes it easier to display and manipulate data in a web page.
How does XML DSO work?
XML DSO works by binding HTML elements to data from an XML document. This is done by specifying the XML file as the data source of the HTML element. Once the data is bound, you can manipulate it using JavaScript or VBScript. This allows you to create dynamic web pages that can update and display data without needing to reload the page.
What are the benefits of using XML DSO?
XML DSO provides several benefits. It simplifies the process of displaying and manipulating data in a web page. It allows you to create dynamic web pages that can update and display data without needing to reload the page. It also provides a way to easily bind HTML elements to data from various sources, such as XML documents.
How do I bind data to HTML elements using XML DSO?
To bind data to HTML elements using XML DSO, you need to specify the XML file as the data source of the HTML element. This is done using the DATAFLD and DATASRC attributes. The DATAFLD attribute specifies the field in the data source that the HTML element is bound to, while the DATASRC attribute specifies the ID of the data source object.
Can I use XML DSO with other programming languages?
Yes, you can use XML DSO with other programming languages such as JavaScript or VBScript. Once the data is bound to the HTML elements, you can manipulate it using these programming languages. This allows you to create dynamic web pages that can update and display data without needing to reload the page.
What are the limitations of XML DSO?
One of the main limitations of XML DSO is that it is a Microsoft technology and is therefore not supported by all browsers. It is also not as flexible as other methods of displaying and manipulating data in a web page, such as using AJAX or jQuery.
How can I overcome the limitations of XML DSO?
To overcome the limitations of XML DSO, you can use other methods of displaying and manipulating data in a web page, such as using AJAX or jQuery. These methods are more flexible and are supported by all browsers.
Can I use XML DSO to display data from a database?
Yes, you can use XML DSO to display data from a database. You would need to convert the data from the database into an XML format and then bind it to the HTML elements using XML DSO.
How do I update the data displayed in a web page using XML DSO?
To update the data displayed in a web page using XML DSO, you would need to update the XML file that is being used as the data source. Once the XML file is updated, the changes will be reflected in the web page.
Can I use XML DSO to create a form that submits data to a database?
Yes, you can use XML DSO to create a form that submits data to a database. You would need to bind the form fields to the data source using XML DSO and then use a script to submit the data to the database.
Premshree studies engineering in Information Technology at Mumbai University, India. He's written articles for a range of popular Indian IT magazines, and his site, QikSearch has featured in 'Digit' Magazine - India's No. 1 technology magazine.


