I was recently asked in the classroom, whether it is still necessary to think about and use “web-safe” colors in graphics which will be used online. The question came about because we were looking at the Swatches palette in Photoshop and one of the options available under the context sensitive menu is Web Safe Colors.
 If you’ve been working in web design for many years, you’re probably very familiar with this concept, but for anyone who’s new to designing online, here’s a brief explanation of what web-safe colors are and why they were necessary.
Computers monitors were not always the fine upstanding displays we know today. For a long time many monitors could only display 256 colors. When a color was used in an image that was not available on the monitor, a different replacement one had to be used. This was either the closest color or a dithered color which was slow to render but could look better. In a bid to make a standard palette of colors which were safe to use on monitors capable of showing 256 colors, a set of 216 colors were chosen and these were known as the web-safe colors.
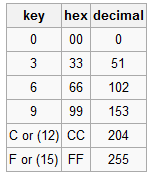
The “web-safe” colors do not all have standard names, but each can be specified by an RGB triplet: each component (red, green, and blue) takes one of the six values from the following table (out of the 256 possible values available for each component in full 24-bit color).
If you’ve been working in web design for many years, you’re probably very familiar with this concept, but for anyone who’s new to designing online, here’s a brief explanation of what web-safe colors are and why they were necessary.
Computers monitors were not always the fine upstanding displays we know today. For a long time many monitors could only display 256 colors. When a color was used in an image that was not available on the monitor, a different replacement one had to be used. This was either the closest color or a dithered color which was slow to render but could look better. In a bid to make a standard palette of colors which were safe to use on monitors capable of showing 256 colors, a set of 216 colors were chosen and these were known as the web-safe colors.
The “web-safe” colors do not all have standard names, but each can be specified by an RGB triplet: each component (red, green, and blue) takes one of the six values from the following table (out of the 256 possible values available for each component in full 24-bit color).
 Table from Wikipedia
These days, modern computers generally have at least 16-bit color and often 24-bit color, which allows millions of colors to be displayed. Even modern phones, iPods and tablets can display more colors than the monitors of the early 90s, so there really is no need to stick with the web-safe palette anymore (unless you’re working for a client with a REALLY old computer who insists everything looks good on it). Today it’s more important to look at the contrast in your images rather than how many colors are used.
Table from Wikipedia
These days, modern computers generally have at least 16-bit color and often 24-bit color, which allows millions of colors to be displayed. Even modern phones, iPods and tablets can display more colors than the monitors of the early 90s, so there really is no need to stick with the web-safe palette anymore (unless you’re working for a client with a REALLY old computer who insists everything looks good on it). Today it’s more important to look at the contrast in your images rather than how many colors are used.
Frequently Asked Questions about Web Safe Colors
What are the origins of web safe colors?
Web safe colors originated during the early days of the internet when computers and monitors could only display a limited range of colors. The web safe color palette was developed to ensure that the colors used in web design would appear consistently across different devices. This palette consists of 216 colors that were common to all systems, ensuring that the design’s appearance remained consistent regardless of the viewer’s device.
Are web safe colors still relevant today?
With the advancement in technology, most modern devices can display millions of colors. Therefore, the necessity for web safe colors has significantly reduced. However, they are still relevant in certain scenarios, such as when designing for older devices or systems with limited color display capabilities. They can also be useful for creating a retro or vintage aesthetic in web design.
How can I use web safe colors in my web design?
Web safe colors can be used in your web design by referencing their hexadecimal codes in your CSS. Each web safe color has a unique hexadecimal code, which can be used to specify the color in your web design. For example, the code for black is #000000, and the code for white is #FFFFFF.
What are the advantages of using web safe colors?
The main advantage of using web safe colors is that they ensure consistency across different devices. This means that your design will appear the same regardless of the device or system it is viewed on. This can be particularly useful when designing for a diverse audience with a range of devices.
Can I use colors outside the web safe palette in my web design?
Yes, you can use colors outside the web safe palette in your web design. Most modern devices can display a wide range of colors, so you are not limited to the web safe palette. However, it’s important to consider your audience and their devices when choosing your colors. If you know that a significant portion of your audience is using older devices, it might be best to stick to the web safe palette.
How can I find the hexadecimal code for a web safe color?
You can find the hexadecimal code for a web safe color using a color picker tool. These tools allow you to select a color and will provide you with the corresponding hexadecimal code. There are many free color picker tools available online.
What is the difference between RGB and hexadecimal color codes?
RGB and hexadecimal are two different ways of representing colors in digital media. RGB stands for Red, Green, and Blue, and colors are represented as a combination of these three primary colors. Hexadecimal codes, on the other hand, represent colors using six-digit codes, with each pair of digits representing the red, green, and blue components of the color.
Are there any tools to convert RGB to hexadecimal color codes?
Yes, there are many online tools available that can convert RGB values to hexadecimal color codes. These tools are easy to use; you simply input the RGB values, and the tool will provide the corresponding hexadecimal code.
Can I use web safe colors in print design?
Web safe colors are specifically designed for use in digital media, so they may not translate well to print. Printers use a different color model (CMYK) than digital displays (RGB), so the colors may not appear as expected. It’s best to use a CMYK color palette when designing for print.
How can I learn more about web safe colors?
There are many resources available online to learn more about web safe colors. Websites like SitePoint, HTML Color Codes, and RapidTables offer detailed guides and tutorials on web safe colors. You can also find many video tutorials on platforms like YouTube.
Jennifer Farley is a designer, illustrator and design instructor based in Ireland. She writes about design and illustration on her blog at Laughing Lion Design.