
“The purpose of visualization is insight, not pictures”
Ben Shneiderman (1999)
Information graphics are designed to show complex information in a clear and quick manner. Maps, diagrams and signs are something we’re all used to seeing as we go about our daily business. Newspapers, magazines and websites also use infographics or data visualization to show us numbers and facts in an easier to digest fashion.
There are a growing number of web sites dedicated to the art of infographics and I’ve picked out ten varied examples from some of those sites. Despite the opening quote, I am drawn to more image oriented infographics and that’s reflected in the choices below.
Stamp of Approval shows President Obama’s approval ratings around the world, with different countries represented by a stamp.

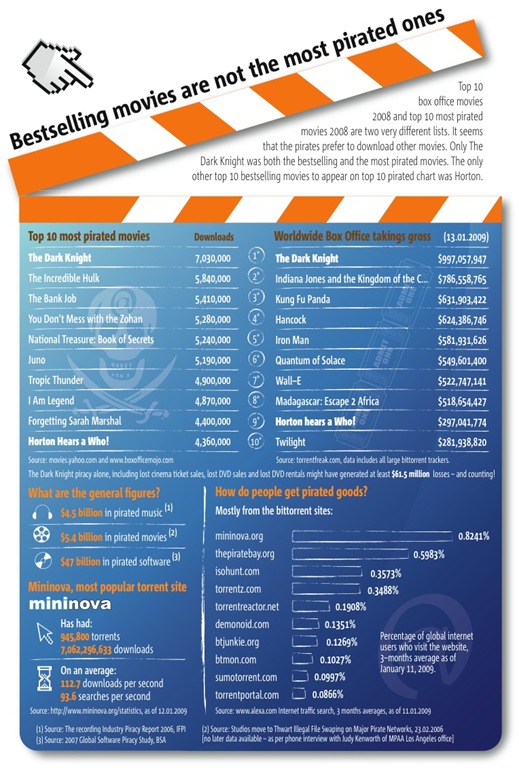
Pirate Movies info graphic shows that the most popular illegal movie downloads are not necessarily the box office hits.

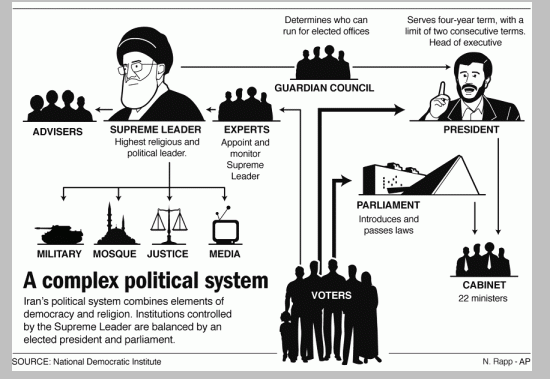
Information designer Nicholas Rapp is art director at the associated press and has tons of great stuff on his site. This graphic outlines Iran’s complicated political system.

Christoph Niemann is a designer and illustrator and has produced some fantastic work for the New York Times. This fits very loosely under the infographics umbrella. Here’s one from his Good Night and Tough Luck set. Check out the whole set, they’re brilliant.

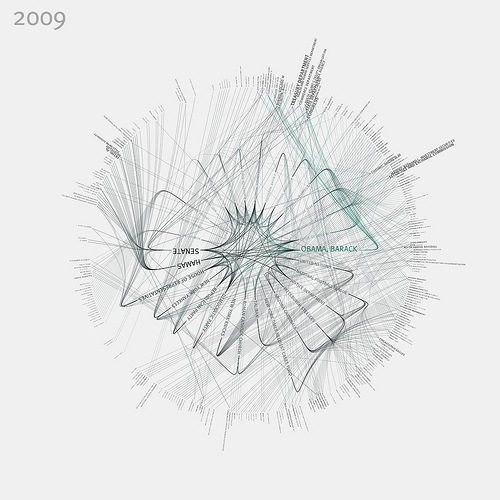
This beautiful visualization was created using the NY Times API to construct maps of the top organizations & people mentioned in articles for a given news year. Connections between the entities are drawn, so that relationships can be found and followed.

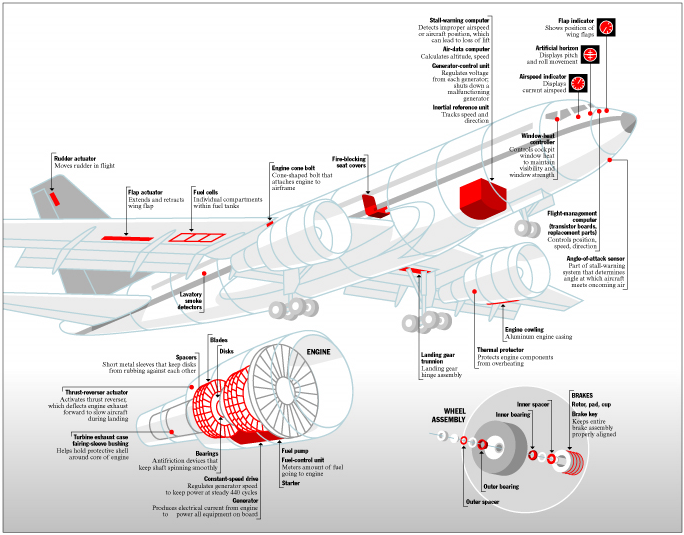
John Grimwade produces diagrams, maps and icons.

Taken from Edward Tufte’s website, this news graphic is by Megan Jaegerman.

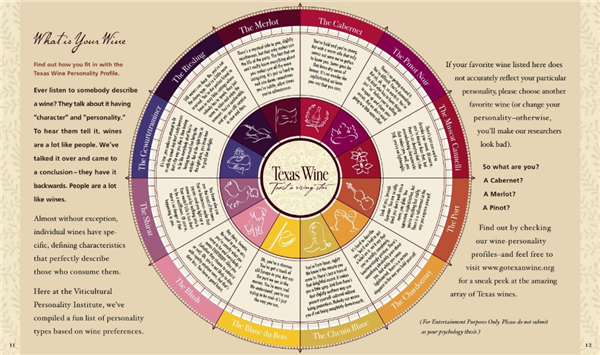
This wine chart is available to download as a part of PDF Guide To Texan Wine.

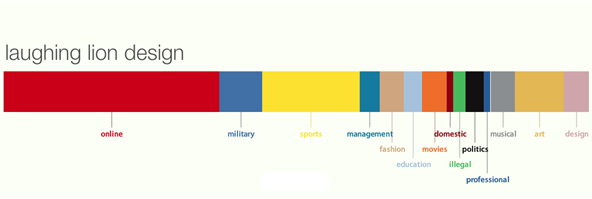
This one’s a little bit different. It uses data about YOU.
Type in your name at Personas and the app goes off and scours the web. It brings back references to your name and builds up blocks of color-based on what it finds. To be honest, I’m not 100% sure what it’s actually doing, but it looks cool.

And finally, The Crisis of Credit is a short animated data visualization by Jonathan Jarvis.
The Crisis of Credit Visualized from Jonathan Jarvis on Vimeo.
As well as the links above, some excellent blogs and websites on the subject are:
Please feel free to add links to other info graphics or data visualization that you like.
Jennifer Farley is a designer, illustrator and design instructor based in Ireland. She writes about design and illustration on her blog at Laughing Lion Design.



