Scrolling is most often viewed as a mundane design necessity, but a few innovative web designers have used scrolling not just as part of typical page navigation, but as something to incorporate into the design itself. Some designers are creating fairly simple sites that use your browser canvas size to create “slides” that you glide through to see all of the content. A few highly-creative designers are trying inventive, unorthodox scrolling techniques: using scrolling to trigger animation, telling a story-like narrative with scrolling, and even creating depth with the parallax scrolling effect — where background images move more slowly than the foreground images while scrolling.
Here’s a showcase of 20 highly-unusual scrolling techniques to help you foster some scrolling techniques of your own.
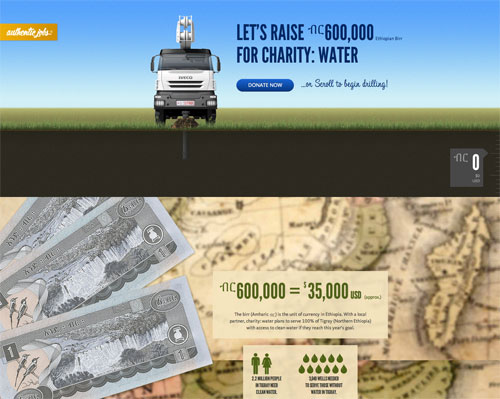
Authentic Jobs Charity: Water
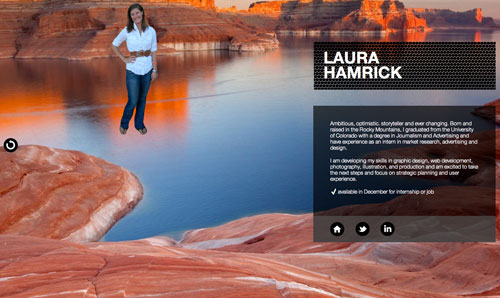
Boulder Digital Works
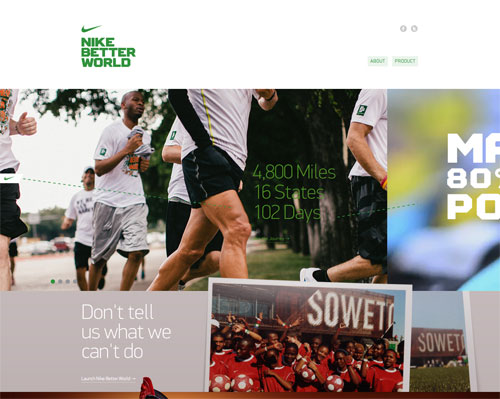
Nike Better World
Beercamp 2011
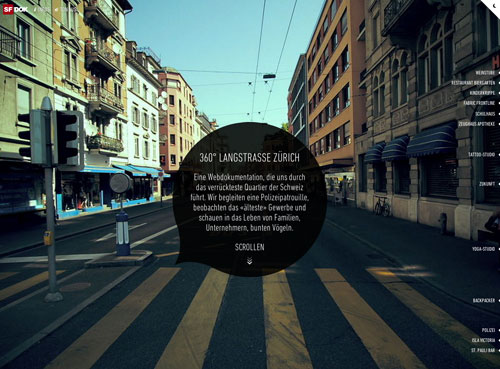
360° LANGSTRASSE ZÜRICH
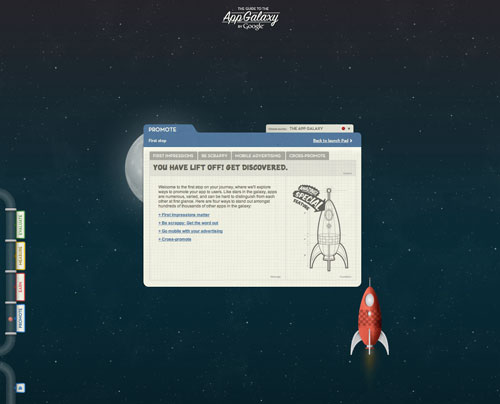
The Guide to the App Galaxy
Pixelschupser Media Design
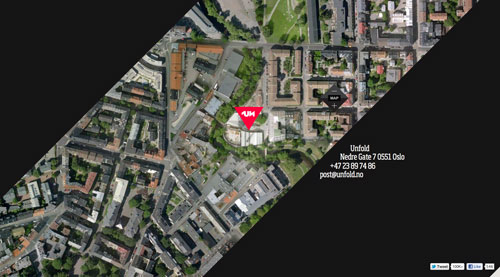
Unfold
Ben the Bodyguard
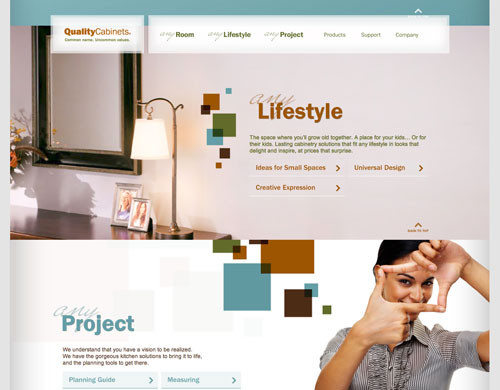
Quality Cabinets
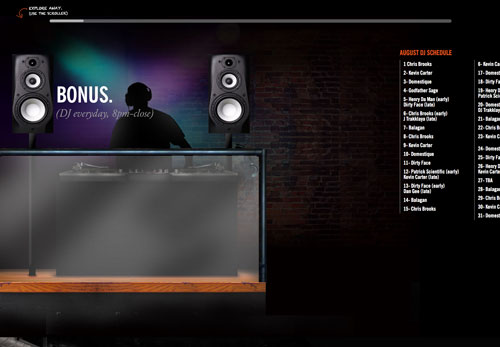
XS Baltimore
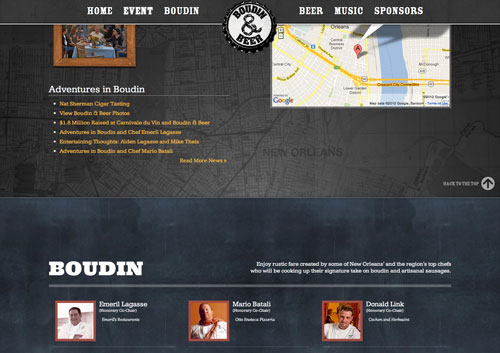
Boudin and Beer
Kinder Uberraschung
ASB
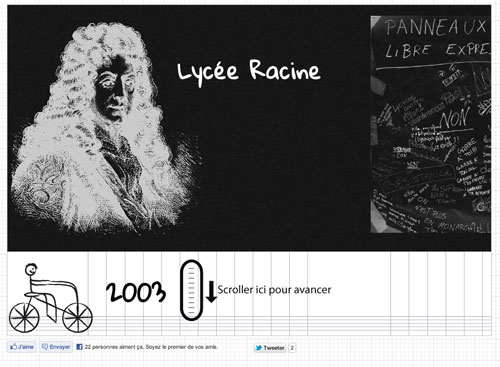
Cesar L
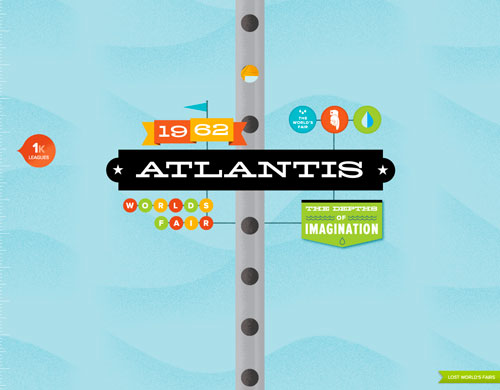
Lost World’s Fairs: Atlantis
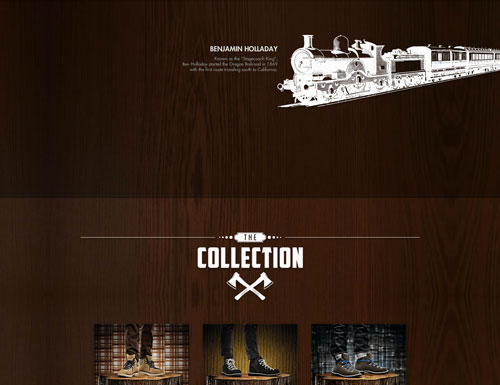
Danner – Stumptown
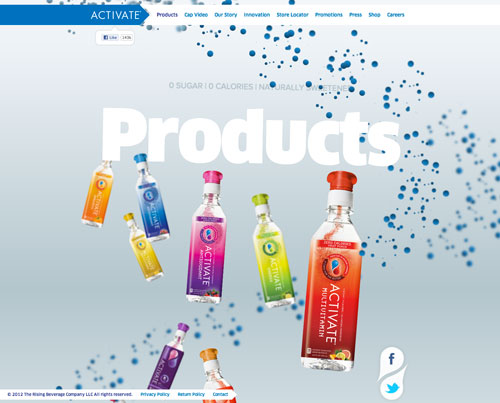
Activate
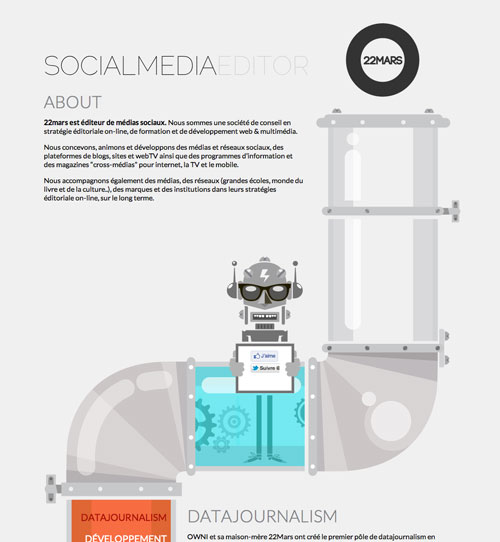
22mars
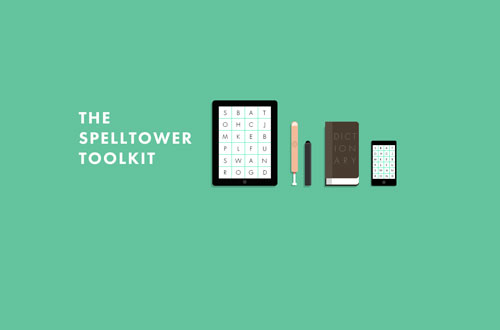
SpellTower
 Do you have a favorite example? Have you created some interesting scrolling on projects of your own? Do you view scrolling as a mundane design necessity that’s not meant to be played with, or do you consider it an underutilized opportunity to make more innovative designs?
Do you have a favorite example? Have you created some interesting scrolling on projects of your own? Do you view scrolling as a mundane design necessity that’s not meant to be played with, or do you consider it an underutilized opportunity to make more innovative designs?
Isabelle is a design writer based out of Australia.