- Planning a Real Application
- Planning the MEAN Stack Application at a High Level
- Planning the Screens
- Dividing the Screens into Collections
- Architecting the Application
- Wrapping everything in an Express project
- The End Product
- Conclusion
- Frequently Asked Questions (FAQs) about Planning a MEAN Stack Application
A Practical Guide to Planning a MEAN Stack Application is an excerpt from Manning’s Getting MEAN with Mongo, Express, Angular, and Node, Second Edition. Getting MEAN, Second Edition is completely revised and updated to cover Angular 2, Node 6 and the latest mainstream release of JavaScript ES2015 (ES6). This Second Edition will walk you through how to develop web applications using this updated MEAN stack.
Planning a Real Application
For the purposes of this article, let’s imagine that we’re building a working application on the MEAN stack called Loc8r. Loc8r will list nearby places with WiFi where people can go and get some work done. It will also display facilities, opening times, a rating, and a location map for each place.
Planning the MEAN Stack Application at a High Level
The first step is to think about what screens we’ll need in our application. We’ll focus on the separate page views and the user journeys. We can do this at a high level, not concerning ourselves with the details of what’s on each page. It’s a good idea to sketch out this stage on a piece of paper or a whiteboard, as it helps to visualize the application in its entirety. It also helps with organizing the screens into collections and flows, serving as a good reference point when we build it. As there’s no data attached to the pages or application logic behind them, it’s easy to add and remove parts, change what’s displayed and where, and even change how many pages we want. The chances are that we won’t get it right the first time; the key is to start and iterate and improve until we’re happy with the separate pages and overall user flow.
Planning the Screens
Let’s think about Loc8r. As stated our aim is as follows:
Loc8r will list nearby places with WiFi where people can go and get some work done. It displays facilities, opening times, a rating, and a location map for each place. Visitors can to submit ratings and reviews.
From this we can get an idea about some of the screens we’re going to need:
- A screen that lists nearby places
- A screen that shows details about an individual place
- A screen for adding a review about a place
We’ll probably also want to tell visitors what Loc8r is for and why it exists, and we should add another screen to the list:
- A screen for “about us” information
Dividing the Screens into Collections
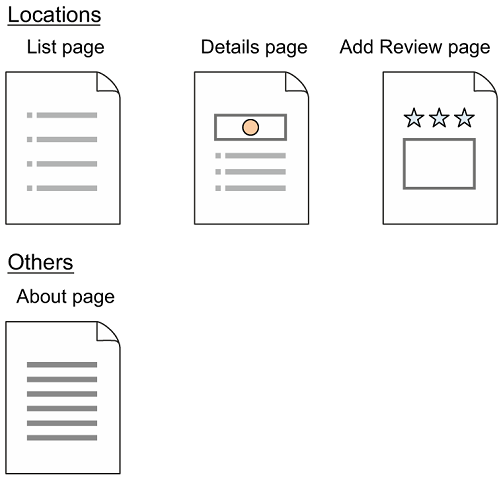
Next, we want to take the list of screens and collate them where they logically belong together. For example, the first three in the list are all dealing with locations. The About page doesn’t belong anywhere and it can go in a miscellaneous Others collection. Sketching this out brings us something like figure 1.

Figure 1: Collate the separate screens for our application into logical collections.
Having a quick sketch like this is the first stage in planning, and we need to go through this stage before we can start thinking about architecture. This stage gives us a chance to look at the basic pages, and to also think about the flow. Figure 1, for example, shows a basic user journey in the Locations collection, going from the List page, to a Details page, and then onto the form to add a review.
Architecting the Application
On the face of it Loc8r is a simple application, with only a few screens. But we still need to think about how to architect it, because we’re going to be transferring data from a database to a browser, letting users interact with the data and allowing data to be sent back to the database.
Starting with the API
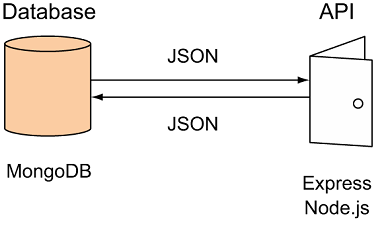
Because the application is going to be using a database and passing data around, we’ll start building the architecture with the piece we’re definitely going to need. Figure 2 shows the starting point, a REST API built with Express and Node.js to enable interactions with the MongoDB database.

Figure 2 Start with the standard MEAN REST API, using MongoDB, Express, and Node.js.
Building an API to interface with our data is the base point of the architecture. The more interesting and difficult question is: How do we architect the application?
Application Architecture Options
At this point, we need to look at the specific requirements of our application and how we can put together the pieces of the MEAN stack to build the best solution. Do we need something special from MongoDB, Express, Angular, or Node.js that’ll swing the decision a certain way? Do we want HTML served directly from the server, or is an SPA the better option?
For Loc8r there are no unusual or specific requirements, and whether it should be easily crawlable by search engines depends on the business growth plan. If the aim is to bring in organic traffic from search engines, then yes, it needs to be crawlable. If the aim is to promote the application as an application and drive use that way, then search engine visibility is a lesser concern.
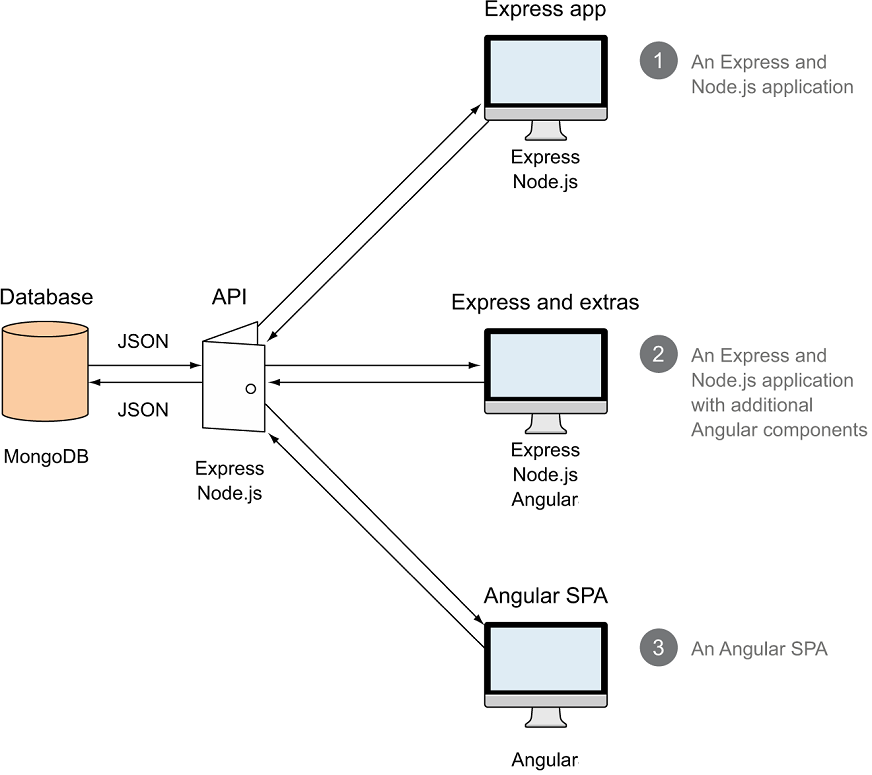
We can immediately envisage three possible application architectures, as shown in figure 3:
- A Node.js and Express application
- A Node.js and Express application with Angular additions for interactivity
- An Angular SPA
With these three options in mind, which is the best for Loc8r?

Figure 3 Three options for building the Loc8r application, ranging from a server-side Express and Node.js application to a full client-side Angular SPA.
Choosing an Application Architecture
No specific business requirements are pushing us to favor one architecture over another. Building all three of the architectures allows us to explore how each approach works and enables us to look at each of the technologies in turn, building up the application layer by layer.
We’ll be building the architectures in the order they’re shown in figure 3, starting with a Node.js and Express application, then moving on to add some Angular before refactoring to an Angular SPA. Although this isn’t necessarily how you might normally build a site, it gives you a great opportunity for learning all aspects of the MEAN stack.
Wrapping everything in an Express project
The architecture diagrams we’ve been looking at imply that we’ll have separate Express applications for the API and the application logic. This is perfectly possible and a good way to go for a large project. If we’re expecting large amounts of traffic, we might even want our main application and our API on different servers. An additional benefit of this is that we can have more specific settings for each of the servers and applications which are best suited to the individual needs.
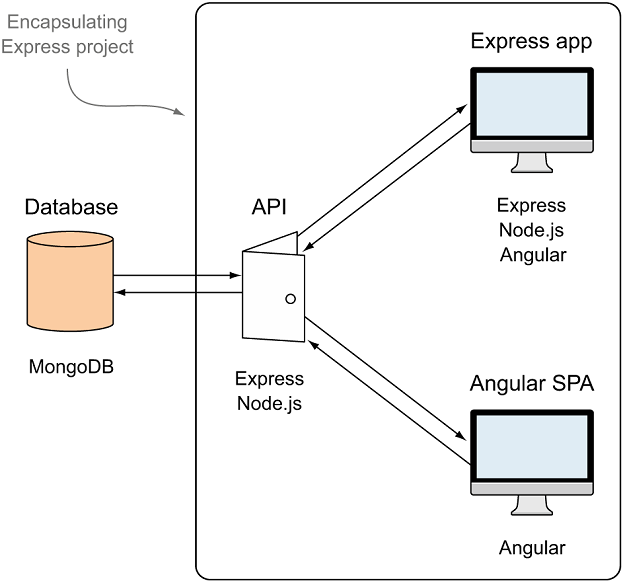
Another way is to keep things simple and contained and have everything inside a single Express project. With this approach, we have only one application to worry about hosting and deploying and one set of source code to manage. This is what we’ll be doing with Loc8r, giving us one Express project containing a few sub-applications. Figure 4 illustrates this approach.

Figure 4 The architecture of the application with the API and application logic wrapped inside the same Express project.
When putting together an application in this way, it’s important to organize our code well to allow the distinct parts of the application to be kept separate. As well as making our code easier to maintain, it makes it easier to split it out into separate projects further down the line if we decide it’s the right route. This is a key theme that we’ll keep coming back to throughout the book.
The End Product
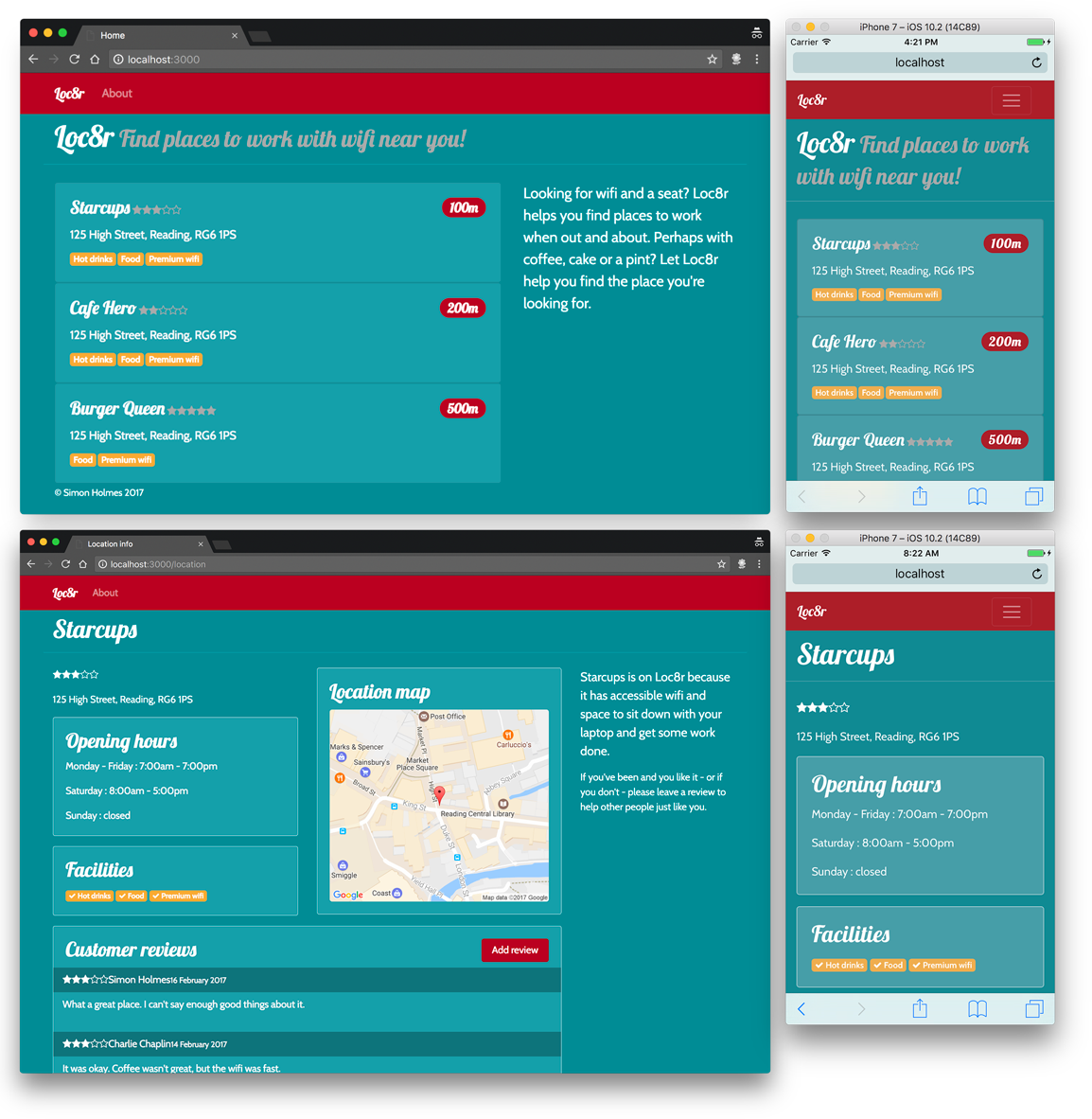
As you can see, we’ll use all layers of the MEAN stack to create Loc8r. We’ll also include Twitter Bootstrap to help us create a responsive layout. Figure 5 shows some screenshots of what can be built.

Figure 5 Loc8r is a sample application. It displays differently on different devices, shows a list of places and details about each place, and enables visitors to log in and leave reviews.
Conclusion
That’s all for this article. If you’d like start putting these steps into practice, then please head over to Manning’s website where you can either download the free first chapter of Getting MEAN with Mongo, Express, Angular, and Node, Second Edition, or purchase the book. Otherwise, if you have any questions about what I have covered in this article, please post them in the comments below.
Frequently Asked Questions (FAQs) about Planning a MEAN Stack Application
What is the MEAN stack and why is it important in application development?
The MEAN stack is a collection of JavaScript-based technologies used to develop web applications. MEAN is an acronym for MongoDB, ExpressJS, AngularJS, and Node.js. MongoDB is a NoSQL database, ExpressJS is a web application framework, AngularJS is a JavaScript framework, and Node.js is a server platform. The importance of MEAN stack in application development lies in its efficiency and flexibility. It allows developers to write code for both the server side and the client side in JavaScript, leading to a seamless integration and efficient data handling.
How does the architecture of a MEAN stack application work?
The architecture of a MEAN stack application is designed to be flexible and efficient. MongoDB, a NoSQL database, stores the application’s data. ExpressJS, running on a Node.js server, handles the server-side functions. AngularJS manages the client-side, user-facing functions. The entire application is written in JavaScript, allowing for seamless data flow from the user’s interaction to the server and database.
What are the benefits of using MEAN stack for application development?
MEAN stack offers several benefits for application development. It allows for code reusability and high speed, thanks to Node.js. MongoDB offers flexibility in storing complex data, while AngularJS provides a clean way to add interactive functions. ExpressJS simplifies the process of creating and managing server routes. Moreover, since everything is written in JavaScript, it simplifies and accelerates the development process.
How does MongoDB contribute to the efficiency of a MEAN stack application?
MongoDB, being a NoSQL database, provides high performance, high availability, and easy scalability. It works on the concept of collections and documents, as opposed to traditional relational databases that use tables and rows. This makes MongoDB particularly good at handling large amounts of data and complex, hierarchical data structures, which contributes to the efficiency of a MEAN stack application.
What role does AngularJS play in a MEAN stack application?
AngularJS is a powerful JavaScript framework used in MEAN stack for building the client-side of the application. It allows developers to extend HTML vocabulary, leading to a more expressive, readable, and quick to develop environment. AngularJS also provides data binding capability to HTML, leading to automatic synchronization of data between the model and view components.
How does ExpressJS simplify server-side operations in a MEAN stack application?
ExpressJS is a minimal and flexible Node.js web application framework that provides a robust set of features for web and mobile applications. It simplifies server-side operations by providing a simple interface to build single-page, multi-page, and hybrid web applications. It also helps in managing routes, requests, and views along with performing middleware operations.
How does Node.js enhance the performance of a MEAN stack application?
Node.js is a platform built on Chrome’s JavaScript runtime for easily building fast and scalable network applications. It uses an event-driven, non-blocking I/O model that makes it lightweight and efficient, perfect for data-intensive real-time applications that run across distributed devices. This enhances the performance of a MEAN stack application by allowing it to handle multiple client requests simultaneously without lagging.
What are the prerequisites for developing a MEAN stack application?
To develop a MEAN stack application, you need to have a basic understanding of JavaScript and HTML. Knowledge of NoSQL databases, particularly MongoDB, and understanding of client-side and server-side scripting are also necessary. Familiarity with AngularJS, ExpressJS, and Node.js is crucial. Additionally, understanding of JSON and AJAX techniques will be beneficial.
How does MEAN stack compare to other full-stack options?
MEAN stack, being entirely JavaScript-based, offers a seamless development process as the same language can be used on both the client and server side. This is a major advantage over other full-stack options that require proficiency in multiple languages. Moreover, the non-blocking architecture of Node.js makes MEAN stack applications fast and scalable, making it a preferred choice for real-time applications.
Can I use other databases with MEAN stack?
While MongoDB is the default database in MEAN stack due to its compatibility with JavaScript, it is possible to use other databases. However, this might require additional configurations and adjustments in the code, and the seamless data flow that MEAN stack is known for might be affected. Therefore, it’s recommended to use MongoDB unless there’s a specific need for a different database.
Simon has been a full stack developer since the late 1990's, and is a massive fan of good JavaScript. He is the author of "Getting MEAN" and "Mongoose for Application Development", and co-founder of Full Stack Training Ltd.





