What is it about the Web that makes it so enticing? The flashy, spinning, dancing, endlessly colourful images? Or the never-ending cornucopia of textual information that is always just one click away, 24 hours a day, 7 days a week? Perhaps it’s a combination of both of these elements that makes the World Wide Web so addictive.
Which ever you feel is your main reason for cruising the Internet highways and byways, the fact will always remain that for most surfers, the graphic nature of the Web plays a very large role in fulfilling the day-to-day requirements of the average user; even if they don’t realise it.
Now somewhere along the line, someone has to be cooking up and serving this daily feast of eye-candy and textual content. And that’s where the graphics and html designers come in.
This article deals with the graphics side of this equation. Part of the problem with the design and creation of Web graphics relates to creating eye-catching Web page images that will layout well on a page, while entertaining a visitor and not costing them a lot of time (as they wait patiently for the graphics to download and render in their browser).
Understanding a bit about the medium and its limitations can help Web artists and designers fulfill the end user’s expectations, as well as their own.
It is to this end that the following article will serve to help the striving Web artist, and aim to make his or her job a little more satisfying, while keeping the masses happily clicking their way across the Internet.
Which Format Should I Use? One Problem, Two Solutions
At the present time on the Web there are but two absolute image formats supported. They are the Gif (Graphics Interchange Format) and the Jpg (Joint Photographic Experts Group). The PNG format is still fairly loosely employed, and isn’t used by the majority (or supported by any but the newer browsers) as yet. This new graphics format will hopefully one day replace the versatile Gif and photo-quality Jpg formats. However, we won’t address the PNG format here, due to its lack of support and implementation at this time.
The Gif Format
The Gif format is probably the most widely used graphics format on the Web today. The reasons are many, but the most common one would have to be because of its capability to compress data very well, while providing clean, crisp images with the most platform-independent results. Other qualities include transparency, interlacing and animation.
Why is the Gif format the most useful for creating Web graphics? Put simply, because of its ability to allow you to use a selective palette to create an image.
When you create a Gif image, you’re producing an image that will use a maximum of 256 colours in its CLUT (Colour LookUp Table). This ‘list’ or Index of colours is contained in the header of every Gif image and makes up the bulk of the overall file size of the image.
One of the strong advantages of the Gif format is that you can customize the type and number of colours you want to use to produce the results you desire. When you save images as Gifs you have the option to choose only the exact colours that are used to make up the image, thus producing an image with a very explicit palette which will result in the smallest possible file size. And this, in turn, results in a clean, fast-loading graphic that will better serve the purpose for which it was intended.
Take this example, for instance. Say you create a simple 3 colour graphic. If you save this image as a Gif you’re not forced to use the entire 256 available colours in the Indexed palette, which is just as well — this would produce a graphic with a much larger file size than you need, without giving back much in the way of image quality.
Instead, when you save your final image, you can choose from a number of different palette options, including using only the exact number of colours contained in the image.
Look at the two examples below. Our 3 colour graphic has been saved once using optimal settings, and once using the maximum settings. Note the file size and quality differences between them.

This example was saved using an optimized palette of 8 colours, with no dithering or transparency. File size = 1.07kb.

This example was saved using a full 256 colour optimized palette, with dithering and transparency applied. File size = 2.78kb.
Considering the function this image would serve on a Web page, the quality between these two files is marginal, and 1.71kb could be considered a large difference in file size. Could you imagine having 10 different versions of this image on one page? The combined file size would add up to more than 10kb!
That’s about 3 to 4 seconds longer that your visitors will have to wait if they have a standard 28.8 modem. And that’s not the end result you want if you’re trying to create fast loading Web pages.
Now here’s the same image saved as a Jpg, and optimized to be as close to the same file size as possible to our first Gif example. File size = 1.05kb.

Notice any difference? Yup, I thought you would.
What you’re seeing here is the product of the type of compression Jpg uses. It has a problem with images that don’t contain gradual colour blends (also known as ‘continuous-tone’), and this monster is what it produces.
That’s where the difference lies between these two image formats:
- Gif uses a ‘lossless’ compression method. No data is unintentionally removed from the image’s colour palette during compression. You have 100% control of the quality and the file size. And Gifs can always be re-edited without the image quality suffering.
- Jpg uses a ‘lossy’ form of compression, whereby it removes data from an image that it believes is ‘ok’ to remove. Usually the high-tones in a photo/image are the first things it removes, causing the image to lose its clarity. And once you’ve applied the Jpg compression to an image, re-editing that image and compressing it again will further remove its clarity, thus destroying its usability more each time.
The Gif format is best used for graphics that contain large flat colour areas and text, with very little or nothing in the way of smooth colour blends, such as gradients. There are, however, certain situations where this is not the case — we’ll cover those a little later.
In order to create a subtle colour blend using the Gif format, you’ll have to apply dithering to your image. And that will end up increasing the number of colours the image contains, which will directly affect the image’s file size, and therefore download time. Sometimes, however, you may not have any other option, in which case a slightly larger file size would be a good trade-off to presenting an ugly graphic. Finding a happy medium will be your challenge, and your decision when the time comes. And that’s all part of being a good Web graphics designer.
What’s a Jpg Good For?
Jpg, on the other hand, loves to optimize graphics that are either photographic in quality or contain large amounts of subtle colour graduations — these are known as ‘continuous tone’ images. In fact, that’s what it was originally created for. And it does it very well, while compressing an image up to 100 times its original file size.
Gifs can’t compete with that! And Jpgs can’t compete with Gifs for creating clean, bold, flat coloured illustrative-type graphics that contain text, while keeping the file size to a minimum.
That’s the basic and major difference between these two most commonly used Web image formats. Below is an example of how much better the Jpg format deals with subtle graduations over the Gif format. Here we have an image saved as a Jpg using a 60% compression ratio. File size = 5.30kb. Notice the subtle loss of clarity?

And here is the Gif equivalent optimized to be a similar file size – 5.06kb. Quite a difference.

These examples may seem a bit extreme, but they show you what the raw difference is between the two formats. So as you can see, each format has its strong and weak points. Let’s just be thankful we have both!
Make the Most of Both Formats
Knowing What to Expect
Whenever you set out to create a specific type of graphic, it’s advantageous to know ahead of time which format the image will be saved as. During the creation process there are certain procedures that can be utilized to help you take full advantage of each format’s particular compression abilities.
To understand how to achieve good results using each of the two image formats, we’re going to examine some key characteristics of each.
Using the Gif Format
You’ll find that in the long run, Gifs have far more capabilities than Jpgs, and as such, they require more time and experience to fully master.
The first step when you set out to create a Gif image is to consider what palette you will use. For Web graphics, there should be no question here: you should always use the 216 Web Safe palette, no matter what program you have. As we mentioned before, this palette’s specific set of colours has been designed to allow graphics to be represented equally well on both the PC and Mac platforms without dithering (no random anomalies), and is the industry standard used in Web design. Current tests though have shown that actually are some differences between the two major browsers, and how each renders the Web Safe palette. But we as designers currently have very little, if indeed any control over this problem.
You’ll notice that there’s a difference of 40 colours between the 256 and 216 palettes. Those 40 extra colours are the ones that are not common to both platforms when using an 8bit system palette (256 colours), and for this reason, they were removed from the Web palette. Although the Web Safe palette does have its own set of limitations, in most cases it works just as well as — or better than — a 256 adaptive palette.
Here’s an image that was created and saved using colours from the 216 Web palette, with dithering applied to smooth out the gradients: file size = 2.95kb

Now here’s the same image created using colours from the 216 Web palette, but saved using only 16 colours from a 256 adaptive palette, also with dithering applied: file size = 1.81kb

You’ll notice in the top image that the gradient areas are somewhat blotchy, or pixilated, and the file size is a fair bit more than the adaptive palette version. That’s because the intermediate colours that are needed to make the gradient smooth are not found within the 216 Web palette.
Even though dithering was applied to try and smooth out the gradual colour blends, it was only partially effective, and in fact was the cause of the increase in file size. This would be considered a weakness of the 216 Web palette, and if you’re really insistent on using this palette, it’s a factor worth noting before you create your Web graphics.
What we’ve just seen here is a good example of how it can sometimes be more beneficial to save images using an adaptive palette than using the Web palette. But it should be used more as a last resort whenever possible. Thankfully, though, it seems that most Web users today use at least a 16bit system palette with an 800×600 screen resolution: that’s a plus for designers! So the adaptive palette is quickly becoming more popular.
An important thing to also note here is that, because we used colours from the Web safe palette to create our image, even though we chose to save the image with an Adaptive palette, the rendering of the colours on both platforms and in most browsers should be fairly satisfactory.
Notes on the 216 Colour Web Palette
What you see isn’t always what you get
The 216 Web palette has limitations when applied to graphics that use gradients. The main reason is that the creation of gradients in an image, even when you only use ‘Web Safe’ colours, will create new intermediate colours that aren’t contained in the Web palette.
Your graphics program will tend to deceive you here. As far as it’s concerned, it doesn’t have a problem adding the extra colours to the gradients, and making your image look as good as possible while you’re in the program. But when you go to save the image using only colours from the Web safe palette, all the intermediate colours your program added to make the gradient look nice and smooth will be removed.
What you’ll then see is a close representation of what the image will really look like in a visitor’s browser. If you want to avoid having to repeatedly hit the Cancel button when you go to save an image, try to remember this fact before you start creating your images.
A fix for this Web palette limitation
Because every visitor to a site will have a different system setup, browser specifications, and surfing habits, Web artists should pay close attention to the amount of ‘screen real estate’ they use for with their graphics. Unless a site is geared specifically toward showing off graphic works, textual content will always be more important than the images that accompany it. But this fact can be used to a designer’s advantage in the long run.
Watch how I conserve space on my Web page when I shrink the above 216 Web palette image [the top one] down in dimension, which simultaneously solve the problem of the pixelation anomalies in the gradient areas.
![]()
To find out exactly what I changed about the image and why, and how I’m fooling your eyes, go to the “Poking the pixel” section.
Footnote for the 256 Adaptive Palette: Be Picky
If you’re creating an image that uses only a few colours, then choosing a 4bit [16 colour] palette will most often do the trick. And if there are no gradients in the image, don’t bother using dithering unless the image contains curved lines. But even then, check how it looks without dithering first before adding it. Dithering can help to smooth out the edges of curved lines in flat two dimensional graphics, but will increase the file size a bit when doing so. One common anomaly created by dithering is speckling around the edges of your solid coloured shapes.
That can indicate two things:
- dithering should not be used.
- you need to add more colours to the image’s palette.
This is best done in increments. Increase your palette from 16 colours to 20, 20 to 24, 24 to 28, etc.. And stop when the edges look clean enough.
NOTE: some graphics programs do not provide such control over the final image palette while in the Saving mode. In that case, do the best with the options you do have. If your program is Photoshop Plugin compatible, a good inexpensive investment would be Ulead’s Gif/Jpg SmartSaver.
Here’s an example of when and when not to apply dithering, and why you should experiment with it before saving your final image.
![]()
On the left is a gradient ball image 30×30 pixels in size. This image was saved using a 4bit [16 colour] Adaptive palette, and with NO dithering applied. Most images that are 40 pixels or less in size and use gradients will usually not require dithering. Instead, use dithering sparingly for larger images, such as the one below.
![]()
And this is the same image but 15 pixels larger, so 45×45 pixels [640 bytes]. It was also saved with a 4bit [16 colour] Adaptive palette, and with NO dithering applied. Note how the gradient begins to show banding between the shading from light to dark? That could be fixed by applying dithering to the image, with an increase in file size [708 bytes]. Or, you could also increase the number of colours in the images palette to 32 instead of 16, and that would also smooth the gradient, but with a slightly larger increase in file size [1.65kb].
Saving larger or more complex images as Gifs
If you’re creating an image that uses a large amount of different colours, including gradients, don’t be afraid to use the Adaptive palette when saving. The method used by this form of compression to determine colours is fairly simple to understand. Basically put, when choosing Adaptive as your palette option you’re asking your program to save your image using only the best and most important colours that are in the image. The rest will be removed. That does not always mean it will use all the original colours that your image started with, but it will most often make the right choice when it does choose which ones to use.
When you first choose to use the Adaptive palette, use all 256 colours with dithering. After your program has made it’s choice of which 256 colours to use, [from the thousands or millions that may be in the original], look at the preview of your image if you have one and see how close it looks to the original. If you still notice any blotching or colour banding, then that would be a good indication that Jpg compression might be the better way to go.
To find out more about the differences between the Web Safe and Adaptive palettes, and how they behave, see the section Poking the pixel.
Using the Jpg format
When talking about using the Jpg format for Web graphics, there’s not really a whole lot to say. Most often Jpg is the format of choice for photos or graphics containing complex graduations. Basically anything non-illustrative in nature.
A couple of key things to remember about using photos on the Web is that you should try to keep their dimensional size within reason. In other words, if it’s only purpose is to catch a reader’s eye, or show a graphic example of the subject matter within a paragraph of text, shrink it down to the point where it’s almost indiscernible, increase it by 5 to 10 pixels and save it. After down sizing a photo, it can tend to get a little blurred due to anti-aliasing. Applying a sharpening filter can usually bring out the detail that anti-aliasing removed. This method can be applicable to most situations.
Another thing about saving photos for the Web is that using a medium compression ratio will usually suffice. Sometimes this is dependant on the size and content of the photo. Your own eyes will be the best judge.
To see a comparison of how Gifs and Jpgs each handle gradients, go to the Poking the pixel section.
Poking the Pixel
Things You Should Know
The first thing we’ll do here is explain the ‘Example #3’ graphic we saw in the “How to make the best of both formats” section.
If you remember, we had problems when we tried to save that image using the Web Safe palette. The main concern was that because our image contained gradient areas the 216 Web palette caused some blotching or pixelation to occur in those places, even after dithering was applied. This occurred because those intermediate colours in the gradient were not found in the Web palette.
To help remedy that limitation I created a new version of the original 216 palette version that didn’t convert well before. Here’s the original, problem version again. And to the right of it is the new version I created with some alterations done to work around the 216 Web palette’s limitations in this case.

![]()
The first and most obvious thing I did was to shrink the image’s dimensions. One reason for that was because it didn’t ‘need’ to be as big as it was And by reducing it’s size I reduced the visible amount of ‘problem’ areas in the image. Thus the image’s pixelation was minimized, and at the same time, I reduced its file size.
Here’s a list of the other alterations I performed, and the reasons why:
- I further reduced the amount of pixelation by:
- not dithering the image when I saved it out, and
- by creating a brighter gradient area.
To do this I simply increased the amount of light colour used, and moved the shadowed area closer to the bottom of the image. I then replaced the black in the gradient with the darkest red in the Web safe palette [51,0,0]. Why? Because there are more shades of red in the 216 palette than there are shades of black — this made the image more Web safe compatible. A similar result could also be achieved using the darkest blue in the 216 palette [0,0,51]. This step also added more of the solid yellow Web safe colour to the image, and removed some of the intermediate non-Web safe colours that had been used originally.
This ‘colour trick’ can be valuable for creating such effects as this, and will keep file sizes to a minimum while retaining the image’s original quality; because the line is a solid colour and not another gradient laid on top of the first one. More importantly though, no blurring has to be applied to it, so no intermediate colours are introduced into the image that will later create blotches or pixelated artifacts, as well as greatly increase the image’s file size, when we save the image.
Here are some other things you can do to maximize your use of the Gif format.
1) Use colour schemes
One of the best ways to create fast loading pages and get the best results from the Web palette, is to limit your colour schemes to between 3 and 6 colours. When you use every colour in the rainbow for images and page elements, the visitor’s browser and operating system will play a larger role in how fast and well your graphics are displayed for them.
Using a specific scheme or theme [colour and layout] will also enhance your pages by giving them a particular look and feel that’s cohesive across your entire site. If you need a demonstration of this technique, just have a look at any big corporation site. It’s quite common and produces very ‘professional’ results once you get the hang of it. You’ll find that a good understanding of colour theory and the elements of art can be beneficial in this respect.
2) Experiment with dithering and palette size
When you save larger or more complex images as Gifs, keep a close eye on the file size when you apply dithering, and tweak the image’s colour palette to remove any unnecessary colours.
Once you’ve corrected any banding or speckling you should start to reduce the number of colours used in the image’s palette. Start by reducing from 256 to 128 colours. If there’s little change in your image and it still looks acceptable, reduce again by half, to 64 colours. If 64 isn’t enough to maintain the image quality, increase the colours by half of 64 [i.e. add 32]. Continue this method of adding and subtracting colours until you get an image that uses the fewest colours, but simultaneously maintains an acceptable level of quality.
My experience has shown that, usually, a 16 colour adaptive palette with dithering applied will produce satisfactory results for most types of images suited for Gif compression. More complex or larger images, using multiple gradients or subtle blends, may sometimes require a 32 colour palette with dithering applied.
3) Count Your Kilobytes
Knowing some of the contributing factors to larger file sizes can help you use the Gif format more effectively.
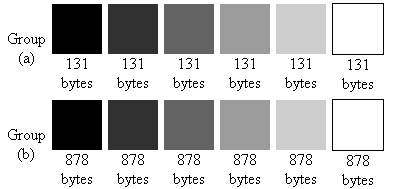
Here’s a comparison between 6 images. Group (a) was saved using 16 colours from the Web Safe palette, with no dithering. Group (b) contains the exact same images saved using 16 colours from an Adaptive palette, with no dithering. Take note of the increased file sizes in group (b). I’ve put a 1 pixel html border around the white squares so you know they’re there.

An odd thing to note here is how every image in each group has the exact same file size. Gif compression is based more on the number of colours you use, and not which colours you use. That knowledge in itself can help you understand how to create images with smaller file sizes.
Another thing to note is how the file sizes increased in group (b) (even though we used the same number of colours from the Adaptive palette as we did the Web palette), though there is no difference in colour information between the two groups.
Knowing that a Gif stores control data for images in its header, we can only assume that the data for the Adaptive palette takes up more space than does the Web palette. But as I don’t have a degree in this particular area, that’s simply my best guess. However, you don’t have to know why it happens to make good use of the knowledge!
4) Optimise the Most Over-Used Effect on the Web
This is the 3D effect where an imaginary light source shines down from the top left of the page, creating a highlight and shadow effect on buttons, interfaces and other graphic elements. A drop shadow is sometimes used to increase the effect.
![]()
Unfortunately the effect isn’t the only thing that’s increased. This ‘diagonal’ 3D effect is also the one that creates the larger file sizes of a lot of graphics that use it. This button’s file size is 1.74kb.
![]()
These two other versions, saved with the exact same palette options as the above image, use a vertical and a horizontal 3D lighting effect instead, and both are smaller in file size than the diagonal effect. I prefer to use the ‘top lighting’ effect myself. The vertical gradient effect is 1.67kb, and the horizontal gradient button below is 1.66kb, which is the smallest of the 3.
![]()
If these were larger images, you’d notice an incremental increase in the file sizes. This doesn’t mean you shouldn’t use this gradient effect, it just means that you should use it with caution and forethought — especially on larger images.
5) What to do When Good Jpgs go Bad
You might be wondering if it would be a good idea to save those 3D buttons above as Jpgs instead of Gifs, given the fact that Jpg compression works better on images with subtle colour blends.
Well, this is indeed a viable option. However, in my experience I’ve found that, with certain types of gradient effects, Gif is the right choice to make.
![]()
Here’s a Jpg version of the above diagonal gradient effect. The quality is not only a little better than the previous version, but the file size is a lot smaller too — only 99 bytes (less than 1 kb!). So in this case, yes, Jpg worked better. Why? Because in this case the gradient effect is continuous throughout the image. There are no really solid, flat areas of colour, other than the drop shadow, and Jpgs can handle this type of image well.
What Jpgs do not handle well is the case where images contain areas of flat, solid colour, and subtle gradients in other, limited areas. We’ll refer back to this 216 Web palette image from a previous section: this is the original Gif version.
![]()
Here you’ll notice that this particular image has both solid areas of colour and a subtle gradient effect as well. It’s in this instance that the Jpg format wouldn’t yield the best results. The image below is a ‘zoomed in’ example of how Jpg compression handles images that contain a combination of both solid and continuous tone colour schemes. I compressed this Jpg to be almost the exact same file size as the Gif version, and this is what happened.

See how Jpg compression created blurred anomalies around the red letters, n the flat coloured area behind the number, and within the shadow? The gradient areas look ok for the most part, but we need the entire image to remain clean and sharp, not just the colour blends.
So in this case, Gif wins on quality — and even if the file size increased a little, it would still be the better choice.
6) Remember: Jpgs are not Forever
Gifs, on the other hand, are recyclable.
Jpg uses as compression format known as ‘lossy’. Gif uses what’s called ‘lossless’ compression (as does the Png format), in which no data is removed from the original image palette once it’s saved.
Lossy compression means that every time you save an image or photo as a Jpg, the compression method (or algorithm) removes certain data from the image. What it removes are details that it believes the human eye will not miss if they’re taken out. And for the most part, it’s true. That’s why Jpgs look as good as they do when they’re used for photographs and complex, continuous-tone art work.
Once you’ve saved an image as a Jpg, however, you can’t open it up in your graphics program again and expect to get the same quality results as the first time you saved it. Each time it’s re-opened and saved the quality gets worse, until, at last, it’s no longer savable. So make sure, if you plan to re-edit anything you’ve saved as a Jpg, that you’ve saved a copy of the original photo or art work. That way you’ll have the best possible graphic quality to start over with.
I’ve noticed that highlights are removed first before darker tones with lossy compression. This can result in a loss of clarity or sharpness in a photo, as well as a subtle overall darkening of the photo if it’s compressed too much. And this effect is also what produces blurred anomalies in gradients.
Frequently Asked Questions about Pixel Anatomy
What is pixel anatomy and why is it important?
Pixel anatomy refers to the structure and characteristics of a pixel, the smallest unit of a digital image. Understanding pixel anatomy is crucial for anyone involved in digital design, photography, or any field that involves digital imagery. It helps in creating high-quality images, optimizing them for different platforms, and troubleshooting any issues related to image quality.
How does pixel size affect image quality?
The size of a pixel directly impacts the resolution of an image. Larger pixels can capture more light and detail, resulting in higher image quality. However, larger pixels also mean larger file sizes, which can be a concern for storage and loading times.
What is the difference between pixel density and pixel resolution?
Pixel density refers to the number of pixels within a specific area, usually measured in pixels per inch (PPI), while pixel resolution is the total number of pixels in an image, usually represented as width x height. Higher pixel density and resolution generally result in better image quality.
How does pixel color depth affect image quality?
Pixel color depth, also known as bit depth, determines the number of colors a pixel can represent. Higher color depth allows for more colors and smoother transitions between colors, resulting in more realistic and vibrant images.
What is a subpixel and how does it contribute to pixel anatomy?
A subpixel is a component of a pixel that controls the display of individual colors – red, green, and blue. By manipulating these subpixels, a wide range of colors can be produced. Understanding subpixels is essential for fine-tuning color accuracy and image quality.
How does understanding pixel anatomy improve my digital design skills?
Understanding pixel anatomy allows you to make informed decisions about image resolution, color depth, and pixel density, which can greatly enhance the quality of your digital designs. It also helps in troubleshooting image quality issues and optimizing images for different platforms.
What is pixel aspect ratio and why is it important?
Pixel aspect ratio is the ratio of a pixel’s width to its height. It’s important because it affects how an image is displayed. An incorrect pixel aspect ratio can distort an image, making it appear stretched or squashed.
How does anti-aliasing work in pixel anatomy?
Anti-aliasing is a technique used to smooth out jagged edges in digital images by manipulating pixel colors. By understanding how pixels work, you can better utilize anti-aliasing techniques to improve the appearance of your images.
What is the role of pixels in digital photography?
In digital photography, pixels are the building blocks of images. The number, size, and arrangement of pixels determine the resolution, sharpness, and color accuracy of a photograph. Understanding pixel anatomy can help photographers optimize their camera settings and post-processing techniques for the best image quality.
How does pixel anatomy relate to screen resolution and display size?
Screen resolution and display size are determined by the number and size of pixels. Higher screen resolutions have more pixels, resulting in sharper images. However, if the display size is also large, the pixel density decreases, which can lead to less sharp images. Understanding pixel anatomy can help you choose the right display for your needs.
Mark is the author of "The Photoshop Guru's Handbook" Website, and he's a freelance Website designer and creator.

