What’s New in Opera 10 (Part 2: Performance)
Key Takeaways
- Opera 10 offers efficient memory usage, with tests suggesting it uses around half the memory of Firefox 3, and further reduces it when minimized. Additionally, it starts instantly, loads pages quickly and keeps web applications responsive.
- The browser introduces Opera Turbo, a feature that compresses files before download, potentially increasing internet speed by over four times. However, this feature does not compress videos, flash and other media, and secure HTTPS traffic does not pass through the proxy server. While it could raise privacy concerns, Opera assures that it does not compromise user security.
- While the beta version of Opera 10 has some quirks, its additional features, low resource requirements, and bandwidth-saving Opera Turbo mode make it particularly suitable for mobile devices. However, it may not convince users to switch from their default browsers due to missing add-on functionalities.
 In yesterday’s preview of Opera 10 we examined the interface, new features, standards support and developer tools. Today, we look at the browser’s performance.
In yesterday’s preview of Opera 10 we examined the interface, new features, standards support and developer tools. Today, we look at the browser’s performance.
Opera 10 is no slouch. It starts instantly, pages render quickly, and web applications remain responsive. It’s certainly a match for Chrome.
Memory usage appears to be far more efficient than other browsers. In a typical browsing test, I would estimate Opera 10 uses around half the memory of Firefox 3 (with no add-ons) and minimizing the browser reduces it further (whether Firefox has config.trim_on_minimize set or not).
JavaScript benchmarks
JavaScript benchmarks do not tell the whole story; bandwidth, rendering speed, and DOM manipulation all contribute to the efficiency of web applications. However, the SunSpider JavaScript Benchmark does provide an opportunity to pit browsers against each other:
| Safari 4 beta | 1,879.0 | ||
| Chrome | 1,957.4 | ||
| Firefox 3.0.10 | 6,811.0 | ||
| Opera 10 beta | 7,865.4 | ||
| IE8 | 10,847.2 | ||
| IE6 | still awaiting results! |
I would add that these tests were hardly performed under strict laboratory conditions but, although Opera 10 is around 15% faster than Opera 9.6, it still has some way to go before catching the webkit-based browsers.
Opera Turbo – the killer feature?
Opera Turbo has the potential to make your Internet experience over 4 times faster – and it’s even better on Opera Mobile. This is achieved by compressing files before they are downloaded so it could prove invaluable on slower networks.
Turbo mode is enabled or disabled by clicking the icon on the left of the status bar. The number indicates the approximate speed increase:
![]()
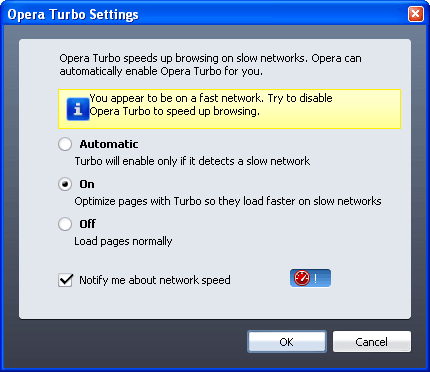
Opera can be configured to switch to Turbo mode automatically when bandwidth becomes limited and warns you when it could be an advantage or a disadvantage:

The download size reduction is achieved by routing your Internet traffic through the Opera Turbo proxy server. The main noticable difference is that JPEG images are compressed at a far higher rate and will lose quality:

GIF and PNG images are not affected, possibly because they are not lossy formats. I suspect Opera is using other compression methods for HTML, CSS and JavaScript files, such as GZIP or file merging. However, the code is not changed in any way and even white-space is retained.
 Opera Turbo really works and download speeds are significantly faster. The JPEG graphic quality may cause issues on some sites, but it’s rarely a major problem. However, there are a number of caveats:
Opera Turbo really works and download speeds are significantly faster. The JPEG graphic quality may cause issues on some sites, but it’s rarely a major problem. However, there are a number of caveats:
- Videos, Flash and other media is not compressed, so heavy YouTube users are unlikely to experience a speed increase.
- Secure HTTPS traffic will not pass through the proxy server. This ensures security is not compromised for systems such as online banking (and it prevents CAPTCHAs becoming even more unreadable!) However, security could be an issue on some HTTP websites.
- The Opera Turbo proxy server could raise privacy concerns. The company has a strong commitment to privacy, but Opera could identify individuals and collect usage statistics.
- Is the service scalable? It works well now, but what will happen once several million users start using Opera 10?
Overall, Opera Turbo is a great feature and I suspect other browsers vendors will implement similar systems. As for security and privacy concerns, it’s no worse than using a public network – and public networks are where Opera Turbo users will see the most benefit.
Should you switch to Opera 10?
The beta version of the browser has a few quirks and is best used for testing or out of curiosity. However, Opera 10 is excellent and I would recommend you try the final release.
Would I switch from my default browser? No – I still prefer Firefox and have come to depend on several add-ons which I would miss if I switched to Opera full-time. I would consider it for browsing only but, once Firefox has loaded, I’m not convinced I’d bother?
The areas where Opera really shines include:
- the additional features, such as email, newsgroups, IRC etc.
- it’s low resource requirements, and
- the bandwidth-saving Opera Turbo mode.
These make the browser perfect for mobile devices. I will certainly install it on my netbook where it could replace Firefox and Thunderbird (especially if Xmarks ever release an Opera bookmark synchronization plugin).
See also:
- Opera 10 beta download page
- What’s New in Opera 10 (Part 1 – interface, features, standards and tools)
- Can Opera Ever Become Popular?
- Why Opera 10’s User Agent Smells Bad
What do you think of Opera 10? Would you use Opera Turbo or are the risks too great?
Frequently Asked Questions about Opera 10 Turbo Performance
What is Opera Turbo and how does it enhance browsing speed?
Opera Turbo is a unique feature in the Opera browser that uses compression technology to enhance browsing speed. When enabled, it compresses web pages, reducing their data size, which results in faster loading times. This is particularly beneficial for users with slow or unstable internet connections. It also helps in saving data, making it a great feature for those with limited data plans.
How can I enable Opera Turbo in my browser?
To enable Opera Turbo, open the Opera browser and click on the Opera logo located at the top left corner of the browser. From the drop-down menu, select ‘Settings’. In the settings tab, look for the ‘Browser’ section and scroll down to find ‘Opera Turbo’. Click on the checkbox to enable it. Once enabled, Opera Turbo will automatically start compressing web pages to enhance your browsing speed.
Is Opera Turbo available on all platforms?
Opera Turbo is available on Opera for Windows, Mac, and Linux. However, it’s important to note that Opera has discontinued the Turbo feature in the latest versions of the browser. If you’re using an older version, you can still use this feature.
Why can’t I find Opera Turbo in my browser settings?
If you’re unable to find Opera Turbo in your browser settings, it’s likely that you’re using a newer version of Opera. Opera has discontinued the Turbo feature in its latest versions. If you still want to use Opera Turbo, you’ll need to install an older version of the browser.
Does Opera Turbo affect the quality of web pages?
Yes, Opera Turbo does affect the quality of web pages. Since it uses compression technology to reduce the size of web pages, it may lower the quality of images and other media on the page. However, the text content remains unaffected and is fully readable.
Can I use Opera Turbo with a VPN?
No, Opera Turbo cannot be used in conjunction with Opera’s built-in VPN. When the VPN is enabled, Opera Turbo is automatically disabled. This is because the VPN encrypts your data, making it impossible for Opera Turbo to compress it.
Does Opera Turbo compromise my privacy?
Opera Turbo does not compromise your privacy. While it does compress your data, it does not store or log any personal information. All data is processed in a secure manner and is deleted as soon as the compression is complete.
Can I choose which websites to compress using Opera Turbo?
No, Opera Turbo automatically compresses all web pages when enabled. There is currently no option to select specific websites for compression.
Does Opera Turbo work with HTTPS websites?
No, Opera Turbo does not work with HTTPS websites. This is because HTTPS websites are encrypted, making it impossible for Opera Turbo to compress the data.
Is there an alternative to Opera Turbo in the latest versions of Opera?
Yes, in the latest versions of Opera, the Turbo feature has been replaced with the ‘Opera GX’ feature. Opera GX is a special version of the Opera browser built specifically to complement gaming. It includes a network limiter to prioritize gaming and streaming, ensuring uninterrupted gameplay and video playback.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.







