 It’s been a busy year for browser vendors. Microsoft released IE8, Google Chrome is at version 2, and both Firefox 3.5 and Safari 4 are imminent. However, the latest new browser is Opera 10, which is now available as a beta download.
It’s been a busy year for browser vendors. Microsoft released IE8, Google Chrome is at version 2, and both Firefox 3.5 and Safari 4 are imminent. However, the latest new browser is Opera 10, which is now available as a beta download.
Opera has a reputation for leading innovation and web standards whilst remaining lightweight, fast, and feature-packed. The installer is a fraction of the size of most, but the browser includes tabs, speed dial, an email client, RSS reader, newsgroup support, IRC, a bit torrent client, notes, mouse gestures, desktop widgets, developer tools, small-screen rendering, and more. Yet, although it is popular in Northern Europe and Russia, it languishes behind IE, Firefox, Safari and Chrome in most of the world.
Like many developers, I have a lot of respect for Opera. I use it for testing but it has never superseded Firefox as my default browser. Can Opera 10 persuade me to switch and grab a larger share of the PC browser market?
New interface
At first glance, Opera 10 bears more than a passing resemblance to Safari. The interface is cleaner, sleeker, and less cluttered. All the features and interface options are still available, but they do not feel as daunting as previous versions.
New features
Several features may be new to Opera although many have been available in Firefox and some of the other browsers for a while:
- tab previews
- speed dial customization
- auto-update
- in-line spell checking
- webmail integration
- crash recovery and reporting
- resizable search field (do many people really care about that?)
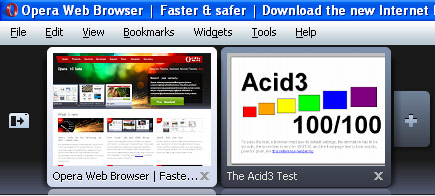
The tab bar can also be expanded to show “visual tabs” with a page thumbnail. Whilst it uses a fair amount of screen estate, it’s a great feature for tab-novices or those with larger monitors.

The email client now supports HTML and rich text messages, although that has led to some complaints on the SitePoint forum. I’m not a big fan of graphical email either, but we appear to be in the minority. HTML support is a sound business decision and should lead to more Opera email users. I’d certainly recommend it for netbooks or older devices with limited memory.
Standards and developer support
Standards support is as strong as ever in Presto 2.2, Opera’s rendering engine. Unlike the majority of it’s competitors, Opera passes the Acid3 test with a 100/100 score.
Other new features include:
- web fonts with support for the CSS @font-face declaration.
- CSS colors can be defined using HSL (Hue, Saturation and Luminosity) as well as RGB. Some JavaScript effects will be significantly easier to code, e.g. increasing the brightness of an element.
- support for opacity within RGB and HSL declarations, e.g.
background-color: rgba(255, 0, 0, 0.5)will create a 50% transparent red background. However, unlike the singleopacityproperty, it will only change the transparency of the element’s background – not the content or child elements. - CSS-like DOM element selection with
document.querySelectorAll()anddocument.querySelector(). - improved SVG support with web fonts and frames per second settings for animations.
- rudimentary HTML5 support.
Opera’s development and debugging console, DragonFly, has been updated and includes more Firebug-inspired features such as DOM editing and HTTP profiling.
Summary … so far
Opera 10 is a beta product and I have noticed a few quirks, however, it’s stable and a definite improvement on version 9. I’m amazed how they fit so much functionality in a 6.5MB download (yes, Microsoft and Apple, you should hang your heads in shame!)
See also:
- Opera 10 beta download page
- What’s New in Opera 10 (Part 2: Performance) — including the killer feature — Opera Turbo
- Can Opera Ever Become Popular?
- Why Opera 10’s User Agent Smells Bad
Have you tried Opera 10? Would you consider switching from your current default browser?
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.

