One of the many great possibilities in CSS is the use of shorthand properties, which let you specify several properties by using only one. If you have started to learn about CSS and implement it on your Web pages, you’ll immediately see the benefit of using these shorthand properties. CSS shorthand makes it even easier for you to apply style to your markup, and makes your CSS code more concise.
In order for you to gain any value from this article you’ll need to know the common CSS properties and their values (see Kevin Yank’s “CSS Is Easy!”). They will be used here, but not extensively explained.
Browser support as indicated here for each shorthand property often only gives a general idea of actual compatibility. For more detailed information about the nature in which a particular property is buggy or partially supported under certain browsers, check the links at the end of this article.
Back To Basics
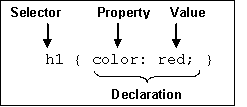
Let’s have a quick look at a sample CSS rule to refresh our memories on the different parts of CSS, and what they’re called:

A CSS rule will often contain many property declarations. CSS shorthand lets us declare several properties using a single shorthand property. Let’s look at an example to get a better idea.
To add CSS style to the body tag in HTML, you can write this:
body{
background: url("bg.gif");
background-color: #fff;
background-repeat: repeat-x;
} The above code is a common way to apply CSS, used by happy coders all over the world. Now let’s see what happens if we try to define the same style, this time using a shortcut.
We’ll use the background property, which allows us to set values for all the above properties more efficiently. In fact, we’re close to cutting the amount of code in half:
body {
background: url("bg.gif") #fff repeat-x;
}As you can see, there’s plenty of room to make your CSS more efficient if you know how to put the shorthand properties to work.
Let’s take a look now at some of the more frequently-used shorthand properties that you can implement easily on your own site. First, I’ll indicate the browser support available for the shorthand, then the syntax in which the shorthand is used, and then an example with a quick explanation.
Common Properties
The font shorthand property
![]()
Syntax
font: font-style | font-variant | font-weight |
font-size | line-height | font-familyExample
p {
font: x-large/110% "new century schoolbook", serif;
}In this example, you’ll notice that we haven’t defined font-variant and font-weight; they’ll therefore use their existing values. The value x-large/110% refers to font-size and line-height. As both use size as value, they can be bundled together like this, with a slash, font-size always being the first value defined. Quotes are used around the font-family value because of the spaces included in the name of that value.
Eric Meyer suggests keeping the order of which the different font properties are defined strict. However, O’Reilly’s CSS Reference suggests that you can set these in any sequence.
The margin and padding shorthand properties
![]()
Syntax
margin: margin-top | margin-right | margin-bottom | margin-left
padding: padding-top | padding-right | padding-bottom | padding-leftExamples
p {
margin: 2em;
}In this first example, all margins are set to 2em. When only one value is defined, it applies to all sides of the page (horizontal and vertical margins).
p {
margin: 1em 2em;
}In this example there are 2 values defined. CSS interprets the first as being the value for the horizontal margins, those at the top and bottom of the page, while the second value defines the right and left margins’ sizes.
p {
margin: 1em 2em 3em;
}In this last example, 3 values are defined. Margin-top is set by the first value, margin-left and margin-right are set by the second, and margin-bottom is set by the third.
When 4 values are defined, the top is defined first, and then the other values are automatically applied to the borders moving around the page in a clockwise direction (ie. top, right, bottom, left).
The rules for shorthand padding are the same as those provided here for margins.
The border shorthand property
![]()
Syntax
border: border-width | border-style | colorExamples
p {
border: solid red;
}This will set the borders for p to a solid red line.
p {
border: 1px dotted #369;
}This will display a tiny blue dotted line around the paragraph.
The border-top, border-right, border-bottom, border-left shorthand properties
![]()
Syntax
border-top: border-width | border-style | colorThese properties work the same as those described above for border. But as border does not distinguish between the four sides, these properties will let you set a style to a specific border.
Example
p {
border-right: 4px groove blue;
}The list-style shorthand property
![]()
Syntax
list-style: list-style-type | list-style-position | list-style-imageExamples
ul {
list-style: url("dot.gif") disc inside;
}In this example, lists will use the graphic file called dot.gif. If it’s unavailable, lists will use ‘disc’.
The background shorthand property
![]()
Syntax
background: background-color | background-image |
background-repeat | background-attachment | background-positionWe used background as the example in the introduction to this article.
Example
p {
background: url("bg.gif") gray 50% repeat fixed;
}As you can see, the background-image is set to bg.gif, and the background-color is gray. The background will repeat, but stays fixed. Only one position is given, so the value 50% will apply horizontally.
Applying CSS Shorthand
We’ve learned that the CSS shorthand properties are quicker and more efficient to use than standard CSS in many situations. But we’ve also seen that support for these CSS properties can vary across browsers, so be sure to check what technology your target audience uses before implementing CSS shorthand on your site. Be careful with shorthand, and of course, make sure your styles degrade gracefully for older and non-compliant browsers.
References
The SitePoint CSS Reference
https://reference.sitepoint.com/css/
The W3C’s specs on CSS2
/#l#/https://www.w3.org/TR/REC-CSS2//#lt#/https://www.w3.org/TR/REC-CSS2//#nl#/
Webreview’s Style Sheet Section
http://www.webreview.com/style/index.shtml
Stylemaster – CSS compatibility Chart
http://www.westciv.com/style_master/academy/browser_support/text.html
Frequently Asked Questions about CSS Shorthand
What is the significance of CSS shorthand properties in web development?
CSS shorthand properties are a crucial aspect of web development as they help in reducing the amount of code, making it cleaner and easier to read. They combine multiple CSS properties into a single property, which not only simplifies the code but also reduces the file size, leading to faster loading times for your website. This can significantly improve the user experience, especially for users with slower internet connections.
How can I use CSS shorthand for background properties?
CSS shorthand for background properties allows you to specify multiple properties in a single line of code. For example, instead of writing separate lines for background-color, background-image, background-repeat, background-position, and background-attachment, you can combine them all into one line like this:background: #ffffff url('image.jpg') no-repeat center fixed;
This line sets the background color, image, repeat, position, and attachment in that order.
Can I use CSS shorthand for border properties?
Yes, CSS shorthand can be used for border properties. Instead of specifying border-width, border-style, and border-color separately, you can combine them into one line. For example:border: 1px solid #000000;
This line sets the border width, style, and color in that order.
What is the CSS shorthand for font properties?
CSS shorthand for font properties allows you to specify the font-style, font-variant, font-weight, font-size, line-height, and font-family in one line. For example:font: italic small-caps bold 1em/1.5em Arial, sans-serif;
This line sets the font style, variant, weight, size, line height, and family in that order.
How does CSS shorthand work with padding and margin properties?
CSS shorthand for padding and margin properties allows you to specify the padding or margin for all four sides of an element in one line. The values are specified in the order top, right, bottom, left. For example:padding: 10px 15px 10px 15px;
This line sets the padding for the top, right, bottom, and left sides of the element.
Can I use CSS shorthand for list-style properties?
Yes, CSS shorthand can be used for list-style properties. Instead of specifying list-style-type, list-style-position, and list-style-image separately, you can combine them into one line. For example:list-style: disc inside url('image.jpg');
This line sets the list style type, position, and image in that order.
What is the CSS shorthand for transition properties?
CSS shorthand for transition properties allows you to specify the transition-property, transition-duration, transition-timing-function, and transition-delay in one line. For example:transition: width 2s ease-in-out 1s;
This line sets the transition property, duration, timing function, and delay in that order.
How does CSS shorthand work with outline properties?
CSS shorthand for outline properties allows you to specify the outline-width, outline-style, and outline-color in one line. For example:outline: 2px dotted #ff0000;
This line sets the outline width, style, and color in that order.
Can I use CSS shorthand for text-decoration properties?
Yes, CSS shorthand can be used for text-decoration properties. Instead of specifying text-decoration-line, text-decoration-color, and text-decoration-style separately, you can combine them into one line. For example:text-decoration: underline red wavy;
This line sets the text decoration line, color, and style in that order.
What is the CSS shorthand for flex properties?
CSS shorthand for flex properties allows you to specify the flex-grow, flex-shrink, and flex-basis in one line. For example:flex: 1 2 10%;
This line sets the flex grow, shrink, and basis in that order.
Ove is a Web developer doing freelance and contract work. He was born and raised in Norway and now enjoys life in northern Michigan. In his free time he plays with his own Website.

