Where do you start when you’re designing a website? The first step is usually to gather your information from the client (or yourself if you’re making your own website). The next part of the process is to scrutinize, analyze and organize the information that you’ve gathered. This part of the web design process falls under the term “Information Architecture” and this post gives a general overview of how it works.
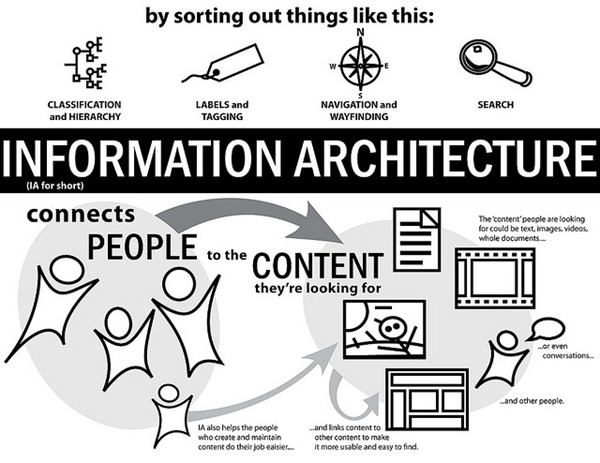
Information Architecture
Information architecture is defined by the Information Architecture Institute as follows:
- The combination of organization, labeling, navigation schemes and retrieval mechanisms within an information space.
- The structural design of an information space to facilitate task completion and intuitive access to Content.
- The art and science of structuring and classifying websites, intranets and all other organizational information repositories to help people find and manage information.
- An emerging discipline and Community Of Practice focused on bringing principles of design and architecture to the digital and paper-based landscape.
That may sound a little complicated if you’re just getting started with your first site. For large websites or information systems, Information Architecture is an entire career field of its own. But the principles can be applied to and are an important foundation for small websites too.
So when you start to look at the information you’ve brought back from your client meeting, you should have answers to your many questions, now you have to decide how the information should be arranged. How can you make it easy for people to find the information they want on the client’s website. At this stage of the design process you need to focus on organizing the content and flow of the website into a structure that you will create your site around.
The tools required at this point are something everyone has at home. A pen (or pencil) and lots of paper. Some people use post-it or sticky notes as they’re easy to move around. From the information you’ve gathered, group the parts of the website that go logically together. For example, if the client has a lot of information about their company, you may like to break it up into pieces such as About Us with a sub menu of Our Team,
Think about how many clicks it will take to find information and don’t bury content too many clicks deep. It’s so much easier to work all this out on paper or sticky notes before even turning on your computer and it’s worth taking the time to figure out the best flow and organization for the site at this stage.
Is this the process you use to define the IA for the sites you create? What tips or advice can you add?
Jason Beaird is a designer and front-end developer with over ten years of experience working on a wide range of award-winning web projects. With a background in graphic design and a passion for web standards, he’s always looking for accessible ways to make the Web a more beautiful place. When he’s not pushing pixels in Photoshop or tinkering with markup, Jason loves sharing his passion for the Web with others.