While there were lots of trumpets and elephants accompanying recent announcement of Google Wave, one of the things that could have slipped by was their public commitment to building Wave in HTML5.
Not long afterwards the W3C announced the discontinuation of the XHTML2 Working Group, to ‘increase resources on HTML 5‘ in their words. It’s pretty clear all the cool kids are wearing HTML5 this summer.
Arguably the single biggest difference between the two standards is XHTML’s insistence on ‘well-formedness’ — closing your Ps and LIs and using self-closing IMG and BR tags. Now, as Jeremy Keith points out, choosing to use HTML5 in no way prevents you from closing your tags.
However it does make closing your tags more of a stylistic choice — like getting a tongue stud or allowing your underpants to show above your jeans. As with HTML 4, you’re free to leave many tags open swinging in the breeze without fear of validation errors or other reprecussions.
Personally, like many of us, I’ve become so ingrained at writing XHTML that I feel dirty if I write so much as an unclosed P tag. I also find it easier to fix layout bugs when I can easily identify where tags finish.
But clearly not everyone feels that way — including the web’s most visible citizen.
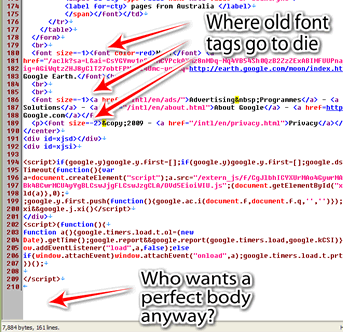
Arguably the web’s most famous page — the classic Google Search page — labels itself as HTML5 but presents with 41 Errors, 2 warnings . Most notable of these include:
- Using FONT (deprecated in HTML 4.01)
- Using NOBR (I believe never officially part of the spec)
- Using U (deprecated in HTML 4.01)
- Using CENTER (deprecated in HTML 4.01)
Just as interesting are some of the things Google do that seem like they SHOULD be invalid, but in fact aren’t in HTML5.
- No closing BODY tag
- No closing HTML tag
 As you would expect with Google, this was no accident or oversight on their part. Evidently, leaving off closing
As you would expect with Google, this was no accident or oversight on their part. Evidently, leaving off closing html and body tags allows their pages load faster without any negative rendering repercussions in browsers — older or new.
Of course, Google serves literally millions of pages an hour so a 2% efficiency gain per page quickly results in huge daily savings in bandwidth and loading times.
So, will HTML5 mark the beginning of a drift away from standards and the importance of validation?
Are you a pedantic tag closer for life, or does it all come down to the cold hard realities of the load time and screen render?
Frequently Asked Questions about Google, HTML5, and Standards
What is the main difference between XHTML and HTML5?
XHTML and HTML5 are both markup languages used to structure content on the web. XHTML, which stands for Extensible Hypertext Markup Language, is a stricter and more XML-based version of HTML. On the other hand, HTML5 is the latest version of HTML, offering new features and capabilities that were not available in previous versions. HTML5 introduces new elements and attributes that reflect the typical usage on modern websites. Some of these new features include native audio and video support, as well as better error handling.
What are some of the new tags introduced in HTML5?
HTML5 introduced several new tags to enhance web development. Some of these include the
How does Google view HTML5 and its standards?
Google, being a major player in the web industry, has a significant influence on the development and adoption of web standards like HTML5. Google supports the use of HTML5 and its standards because it allows for the creation of more dynamic, efficient, and user-friendly websites. Google’s search engine also favors websites that adhere to these standards, as they tend to provide a better user experience.
What is the role of HTML5 in responsive web design?
HTML5 plays a crucial role in responsive web design. It provides the structural foundation of web pages, while its new semantic elements help create a more accessible and mobile-friendly website. HTML5 also supports multimedia elements like audio and video, which can adapt to different screen sizes and resolutions, contributing to a more responsive design.
How does HTML5 improve web accessibility?
HTML5 improves web accessibility by introducing new semantic elements that provide a better structure for web content. These elements make it easier for assistive technologies, like screen readers, to interpret the content. HTML5 also includes features like native audio and video support, which can be controlled using keyboard commands, further enhancing accessibility.
What are the benefits of using HTML5 over XHTML?
HTML5 offers several advantages over XHTML. It provides more flexibility, allowing developers to create more interactive and dynamic websites. HTML5 also supports multimedia elements natively, eliminating the need for third-party plugins. Additionally, HTML5 has better error handling capabilities, making it more forgiving than XHTML.
How does HTML5 contribute to SEO?
HTML5 contributes to SEO in several ways. Its semantic elements help search engines understand the content and structure of a web page, which can improve its ranking. HTML5 also supports multimedia elements, which can enhance user engagement and reduce bounce rates. Furthermore, HTML5’s support for responsive design means that websites can perform well on all devices, a factor that search engines consider when ranking websites.
What is the future of HTML5?
The future of HTML5 looks promising. As the latest standard for HTML, it continues to evolve and improve, with new features and capabilities being added regularly. HTML5 is also increasingly being adopted by developers and businesses, thanks to its flexibility, efficiency, and support for modern web design trends like responsive design and multimedia content.
How does HTML5 handle errors compared to XHTML?
HTML5 has a more robust error handling mechanism compared to XHTML. While XHTML requires all tags to be properly closed and nested, HTML5 is more forgiving and can handle errors more gracefully. This makes HTML5 a more user-friendly option for developers, especially those who are new to web development.
Can I use HTML5 and XHTML together?
While it’s technically possible to use HTML5 and XHTML together, it’s generally not recommended. This is because XHTML is a stricter version of HTML and requires all tags to be properly closed and nested, which can conflict with the more flexible syntax of HTML5. Instead, it’s usually better to choose one or the other based on your specific needs and the requirements of your project.
Alex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.








