Firebug was the original developer console and, despite increased competition from Webkit and Opera, it remains the best. Version 1.11 has been released in the past week and should have automagically appeared in your Firefox installation. If not, click Add-ons from the main menu followed by the Check for Updates button. Alternatively, head over to getfirebug.com and download from there.
The new version fixes more than 120 issues and implements 40 enhancements. It includes…
New CSS Query Selector Tool
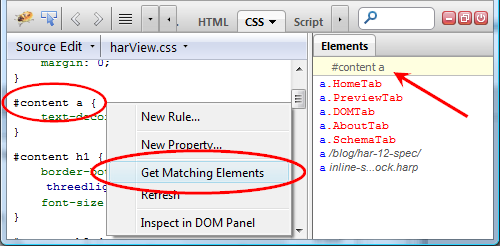
This is great. Switch to the CSS tab, right-click any selector and choose Get Matching Elements. A list of all elements matching the selector is displayed in the right-hand Elements pane:

Copy and Paste HTML
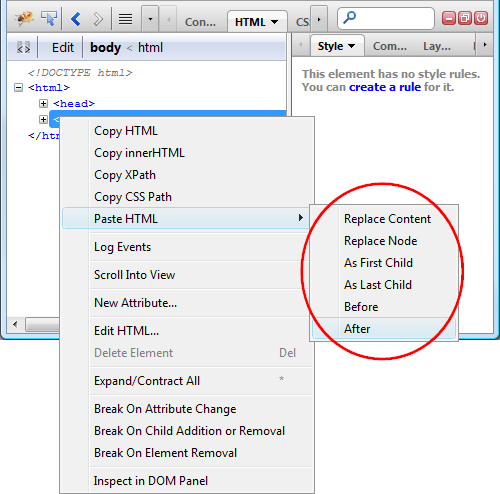
It’s been possible to copy sections for some time, but Firebug now allows you to paste HTML, XML or SVG code directly into the DOM. Right-click any element, select Paste HTML and choose how your code is inserted:

Performance Timing Graph
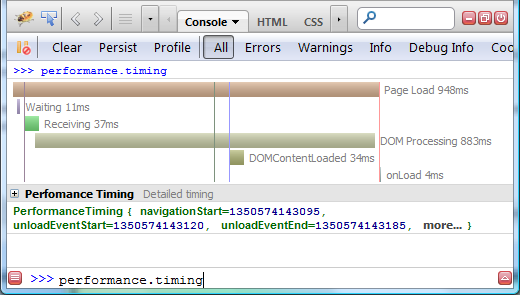
Once your page has downloaded, enter performance.timing in the console and you’ll be presented with an interactive graph:

where:
- Page Load is the total time required to load the page
- Waiting is the time taken before the server response started
- Receiving the download time
- DOM Processing the time taken to build the DOM
- DOMContentLoaded the time required to handle DOMContentLoaded events
- onLoad the time required to handle onLoad events
You can hover over any timeline for more detailed information.
Styled Logging
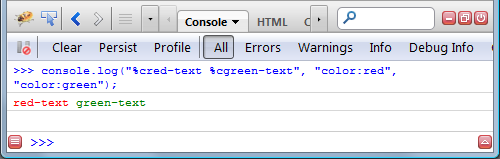
If you keep missing messages in the console, it’s possible to apply different styles to output using the %c variable. For example:
console.log("%cred-text %cgreen-text", "color:red", "color:green");Generates:

window.postMessage() Events
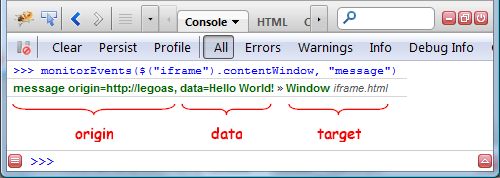
Posting messages between windows and frames is logged to the console:

This displays the origin window/frame URL, the data message and the target window/frame object.
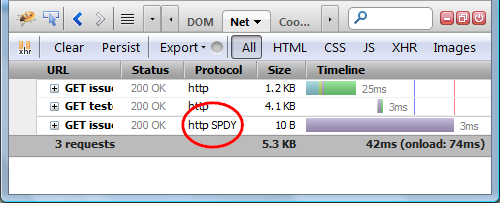
SPDY Protocol Support
SPDY (pronounced speedy) is a fairly new HTTP-like networking protocol which uses compression, multiplexing, and prioritization to improve download speeds. Firebug’s Net panel now indicates when SPDY is being used:

New include() Command
The include() command loads a JavaScript file into the current page, e.g.
include("https://mysite.com/mylib.js");If you do this often, you can create an alias once then use that reference, e.g.
include("https://mysite.com/mylib.js", "mylib");
include("mylib");Firebug is almost seven years old but the development team continue to add innovative new features. For many people, it’s the primary reason to use Firefox as their development browser.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.
