 Naming your web files is not normally considered to be particularly important. Developers rarely spend much time deliberating file and folder names unless they are implementing a REST API or adding keywords that an SEO expert insists will help their marketing effort.
Naming your web files is not normally considered to be particularly important. Developers rarely spend much time deliberating file and folder names unless they are implementing a REST API or adding keywords that an SEO expert insists will help their marketing effort.
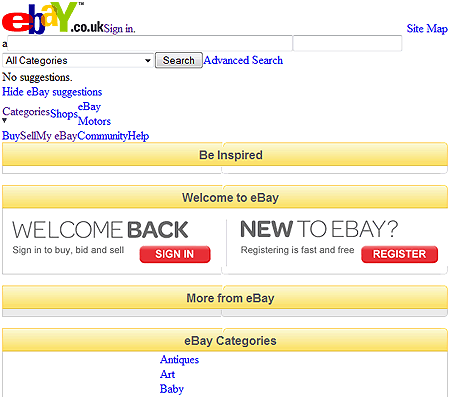
However, the folder and file names you choose for your HTML, CSS, JavaScript, and graphic files can have a catastrophic effect. As an example, this is how the eBay UK home page looks on my browser today:

The reason: I use Adblock Plus, a Firefox add-on that removes adverts from the page. Adblock Plus is the most popular Firefox extension and it has been downloaded 50 million times. Adblock is not alone: there are dozens of freeware, shareware, and commercial advert blockers for all the mainstream browsers. Even unsupported browsers can use web-filtering proxy servers such as Proxomitron.
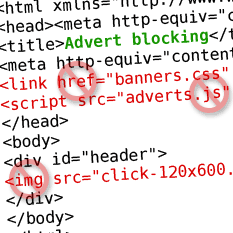
As a developer, there is absolutely nothing you can do to stop advert blocking software. The majority of blockers use regular expression rules to check domain names, file names, or HTML code. The reason eBay looks so bad is because several of the core CSS files are being blocked; they do not contain adverts, but their filenames inadvertently trigger Adblock’s rules.
Although you can not stop advert blockers, you can avoid using advert-like names within your legitimate files and folders to ensure they are not trapped. Typical names to avoid include:
- any word featuring the text ‘ad’ or ‘advert’. I would even be wary of words such as ‘add’, ‘adjust’ or ‘admin’.
- combinations of words featuring ‘banner’, ‘click’, ‘server’, ‘bureua’ or ‘syndicate’.
- inclusion of numbers with standard banner sizes, e.g. my-image-468×60.jpg
Above all, test your system using a variety of advert blocking software.
Have you been caught out by advert blockers? Do you have any other suggestions to ensure files are not accidentally blocked?
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.

