Animation Formats
There are two popular formats of animation on the Web:- CompuServe’s GIF format is the most widely used
- Flash, the second most common, is the rapidly growing successor to GIF
Fireworks: an Animation Tool
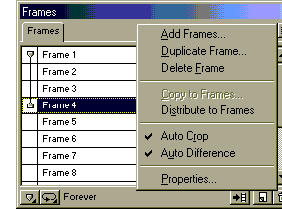
Fireworks provides a series of tools that enable an animated movie to be quickly created. The most important tool for creating animation is the Frames Inspector, shown below. Any animation in Fireworks must contain 2 or more frames. Frames can be added by selecting “Add Frames…” from the Frames Properties (the small arrow in the top right hand corner of the inspector). Selecting “Add Frames…” will open a dialog box that will ask you how many frames you would like to add, and where in the movie you would like to have them appear. The default is 1 new frame, which appears directly after the current frame.
Any animation in Fireworks must contain 2 or more frames. Frames can be added by selecting “Add Frames…” from the Frames Properties (the small arrow in the top right hand corner of the inspector). Selecting “Add Frames…” will open a dialog box that will ask you how many frames you would like to add, and where in the movie you would like to have them appear. The default is 1 new frame, which appears directly after the current frame.
Creating an Animation
To create a new animation in Fireworks, open a new movie and set the canvas settings to 500 pixels wide by 500 pixels high. Open the Frames Inspector. The default is just 1 frame — but we can’t do a lot animation with just one frame, we must have a least two. But before we create a second frame, let’s plan the kind of animation we’ll create. Planning any type of multimedia presentation always shortens the length of the project. On a piece of paper sketch out the various frames you’d like to see appear in the animation (this process is called storyboarding). Now, on the Fireworks canvas, add the first set of images that will occupy frame one. For this sample exercise use your name, and make the font size 40 pt for the first frame. From the Frames Properties select “Add Frames…” and add 5 more frames to the animation. This creates 5 new frames directly after frame 1, so you’ll have six frames in total. Select Frame 2 from the Frames Inspector. You’ll see that your name has disappeared, because the images created in frame 1 only occupy that frame of the movie: we haven’t added them to frame 2. Now, select frame 1 and highlight your name. Select “Copy”, and “Paste” your name into frame 2. With frame 2 selected, re-size the font point of your name to 36. Copy your name in frame 2 and paste it into frame 3 and resize the point size to 30. Repeat these steps for the remaining frames. You should now have six frames, each containing your name, which appears in a smaller point size in each frame. Now that the animation has 6 frames, how can it be seen? Fireworks has a set of VCR-like controls that allow animations to be played, stopped, rewound and forwarded frame-by-frame. These controls, shown below, are located in the bottom right hand corner of the program.Distribution to Frames
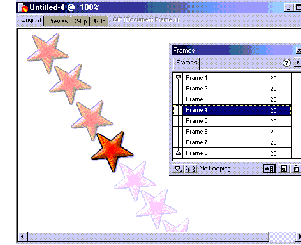
Creating animation frame by frame can be tedious. A faster solution is it to use a feature in Fireworks called Distribute to Frames. This allows objects on the canvas to be built quickly into an animation. To Distribute to Frames, two or more objects must appear on the canvas. Create a new file in Fireworks. On the stage draw a Star, and with the ALT key held down, select the star with your mouse. New copies of the star will be created each time the mouse button is released while the ALT key is held down. Create six or seven stars in this way. Now, select CTRL+A to highlight all the stars that you’ve created, and from the Frames Inspector select “Distribute to Frames” from the properties, as shown below. The new frames are created in the order in which the original star graphics were created. One star will appear in each frame. Select the “Play” animation control to watch the animation play.
The new frames are created in the order in which the original star graphics were created. One star will appear in each frame. Select the “Play” animation control to watch the animation play.
Shared Layers
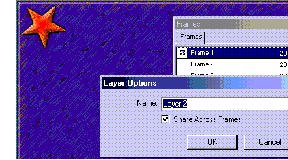
An image can also be shared through out an animation — this is great for backgrounds that must appear on every frame. Open the Layers Inspector and add a new layer. If this is the first layer that has been created, it’ll be called “layer 2”. Now add a background image to the layer. Then, from the Layers Inspector, double click on the layer named “layer 2.” The layers dialog box opens, allowing the name of the layer to be changed. What is important is the check box under the layer name labeled “Share Across Frames”, which is shown here. Selecting this checkbox will chare any objects in this layer throughout the animation. Play the animation — you’ll notice that the background is now shared throughout the animation. The only caveat with this feature is that the layer has to be shared throughout every frame of an animation, so groups of frames cannot be selected to share a layer.
Play the animation — you’ll notice that the background is now shared throughout the animation. The only caveat with this feature is that the layer has to be shared throughout every frame of an animation, so groups of frames cannot be selected to share a layer.
Play that again, Sam…
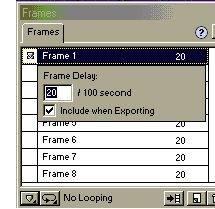
The play back speed of each frame can be controlled from the Frames Inspector. Double clicking any single frame will open the properties for the frame. As shown here, the default time is 20/100 of a second, however, this speed can be changed manually. For instance, if you modify the number to 100/100, the frame will pause for 1 whole second, while a speed of 1000/100 will cause the frame to pause for 10 seconds.
Along the bottom of the Frames Inspector you’ll see a GIF Animation looping button, which is set by default to “No Looping”. If you select the GIF Animation looping button, you’ll open a drop down menu of animation looping options. Note however that electing for the animation to loop a number of times will not increase the size of the file.
For instance, if you modify the number to 100/100, the frame will pause for 1 whole second, while a speed of 1000/100 will cause the frame to pause for 10 seconds.
Along the bottom of the Frames Inspector you’ll see a GIF Animation looping button, which is set by default to “No Looping”. If you select the GIF Animation looping button, you’ll open a drop down menu of animation looping options. Note however that electing for the animation to loop a number of times will not increase the size of the file.
Get it on the Web!
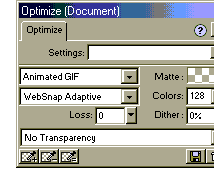
Animation does need some subtle modifications to allow it to be exported to the Web. This can be easily done through the use of the Optimize Inspector, shown here. Open the Optimize Inspector, select the “Export File Format” dropdown, and click on Animated GIF. At this point a transparency can be applied using the “Choose type of Transparency” dropdown.
Now that you’ve confirmed the export settings, select File — Export, and specify the location on your hard drive to which you’d like to save the animation. When the file has been saved, open your favorite Web browser, select File — Open, and locate your new animated GIF. The animation now plays in your browser!
Your animation can also be exported as a Flash movie. With your animation open in Fireworks, select Export Special, and a second list of options will appear. Choose Flash SWF.
Open the Optimize Inspector, select the “Export File Format” dropdown, and click on Animated GIF. At this point a transparency can be applied using the “Choose type of Transparency” dropdown.
Now that you’ve confirmed the export settings, select File — Export, and specify the location on your hard drive to which you’d like to save the animation. When the file has been saved, open your favorite Web browser, select File — Open, and locate your new animated GIF. The animation now plays in your browser!
Your animation can also be exported as a Flash movie. With your animation open in Fireworks, select Export Special, and a second list of options will appear. Choose Flash SWF.
Final Word
Flash has several advantages over GIF. To begin with, Flash movies are generally smaller than Animated GIF movies. More animation can be created in a smaller file, with the end result being an improved customer experience. Flash movies can also be “loaded” into other Flash movies. This has to be done with ActionScript in Macromedia’s Flash 4 or above. The end result, however, is that the graphics can be controlled with Fireworks and the scripting can be controlled by Flash, both tools doing what they do best. Animation can make the difference for any site. In a recent Website competition in Wisconsin, one of the designers was surprised to see that the sites that won all leveraged animation and commented “I guess animation does make a difference.” Used creatively and carefully, the impact of animation can make the difference between a dull site and a site with impact.Frequently Asked Questions about Creating Animation Fireworks
How can I create a firework effect using CSS?
Creating a firework effect using CSS involves a combination of keyframes, animations, and pseudo-elements. First, you need to define the keyframes for the firework animation. This will include the initial state, the explosion state, and the final state. Then, you apply these keyframes to your element using the animation property. Pseudo-elements like ::before and ::after can be used to create the sparks of the firework. You can also use JavaScript to generate random fireworks on the screen.
Can I create a firework animation without using JavaScript?
Yes, it is possible to create a firework animation using only CSS. However, this will limit the interactivity and randomness of the fireworks. If you want to create a more dynamic and interactive firework display, using JavaScript in combination with CSS would be the best approach.
How can I add sound effects to my firework animation?
To add sound effects to your firework animation, you can use the HTML5 audio element. You can trigger the sound effect to play when the firework animation starts using JavaScript. Make sure to include the source file of the sound effect in your HTML document.
How can I make my firework animation responsive?
To make your firework animation responsive, you can use CSS media queries. These allow you to apply different styles depending on the screen size. For example, you can adjust the size and position of the fireworks depending on the screen width and height.
Can I use SVG to create a firework animation?
Yes, SVG (Scalable Vector Graphics) can be used to create a firework animation. SVG allows you to create vector-based graphics that can be scaled without losing quality. You can use SVG paths to create the shape of the firework and animate them using CSS or JavaScript.
How can I optimize my firework animation for better performance?
To optimize your firework animation for better performance, you can use techniques like CSS will-change property, which allows the browser to optimize the rendering of the animation. Also, try to minimize the number of elements and animations on the page.
How can I add a firework animation to my website’s background?
To add a firework animation to your website’s background, you can use the CSS background property. You can set the animation as the background of the body element or any other container element on your website.
Can I control the speed of the firework animation?
Yes, you can control the speed of the firework animation by adjusting the duration of the CSS animation property. A shorter duration will make the animation faster, while a longer duration will make it slower.
How can I create different types of firework animations?
To create different types of firework animations, you can adjust the properties of the CSS keyframes. For example, you can change the shape, color, size, and explosion pattern of the fireworks.
Can I use a library to create a firework animation?
Yes, there are several JavaScript libraries available that can help you create a firework animation. These libraries provide pre-defined functions and methods to create and control the animation, making the process easier and faster.
Matthew’s most recent publications include Flash MX Magic (New Riders), Flash MX Game Design f/x & Design (Coriolis) and content for Everything Ever Needed to Know about Live Motion 2.0, Flash 5 Magic, Inside Dreamweaver 4, Flash 5: Visual FX, Web Publishing Bible and The Dreamweaver Bible.


