- Keyboard Shortcuts
- Docking
- Settings
- Auto-start DevTools
- Go Incognito During Development
- Command Palette
- Escape to the Console
- Find Page Colors
- Color Contrast Accessibility
- Capture Screenshots
- Find Unused CSS and JavaScript
- Disable the Network Cache
- Throttle Network Speed
- Reorder Network Responses
- Filter Incomplete Requests
- Filter by Response Size
- Filter Third-Party Content
- Block Network Requests
- Recreate Ajax Requests
- Enable Offline File Overrides
- Examine Storage
- Performance Monitor
- Audits
- Frequently Asked Questions (FAQs) about Browser DevTools Secrets
During the past decade, browser development tools (browser DevTools) have evolved from basic JavaScript consoles to fully-integrated development and debugging environments. It’s become possible to alter and inspect any aspect of your web application but few of us venture beyond the basics. We’ll explore a range of features you may or may not have considered. Chrome’s DevTools are described in most cases but alternative options are shown for Firefox where available.
Keyboard Shortcuts
Using a menu to launch DevTools wastes valuable seconds! Try one of these options instead:F12ctrl + shift + icmd + option + j- or right-click any element on the page and choose Inspect or Inspect Element.
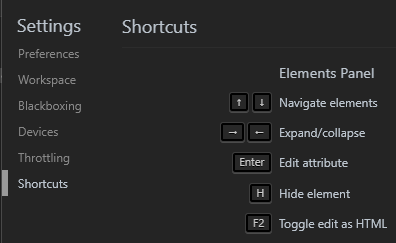
F1 or select Settings from the three-dot menu at the top-right. Then choose Shortcuts from the menu:

Docking
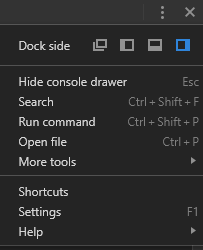
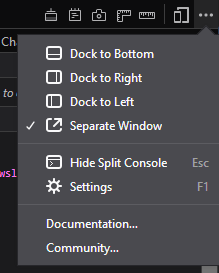
The DevTools pane can be docked to the left, right or bottom of the browser window. If you require more room, undock it to a separate window. Docking options are found in the main three-dot menu in Chrome: and Firefox:
and Firefox:

Settings
DevTool settings can be accessed from the same menu or by pressingF1. This allows you to set options such as the tools shown, theme, tab sizes, color units and more.
Auto-start DevTools
When working on a web application, it may be practical to create a dedicated desktop shortcut to launch your browser, open the URL and launch DevTools in a single step. For Chrome, create a desktop icon with the following Chrome command-line options:chrome --auto-open-devtools-for-tabs http://localhost:8000/
http://localhost:8000/ is your development URL.
Similarly for Firefox:
firefox -devtools -url http://localhost:8000/
Go Incognito During Development
Incognito/private mode does not retain data such as cookies and localStorage after the browser is closed. The mode is ideal for testing Progressive Web Apps (PWAs) and log-in systems. You can start browsers in incognito mode manually or by adding--incognito to Chrome or -private to Firefox’s command line.
Command Palette
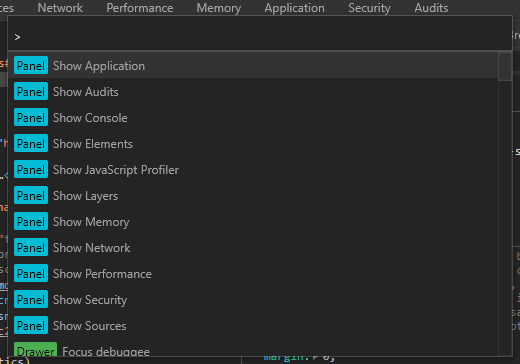
Chrome DevTools offers an editor-like command palette. Pressctrl + shift + p:
 It provides quick access to most functions and source files (hit backspace to remove the
It provides quick access to most functions and source files (hit backspace to remove the >).
Escape to the Console
The console is useful regardless of which DevTool panel you’re using. HitEsc to show and hide a console window in the bottom pane.
Find Page Colors
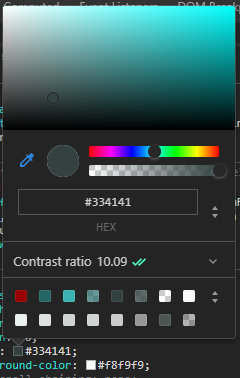
Most browsers show a color picker when you click any CSS color property. Chrome also shows the colors used in the page at the bottom of the panel: The panel can be clicked to show further colors.
The panel can be clicked to show further colors.
Color Contrast Accessibility
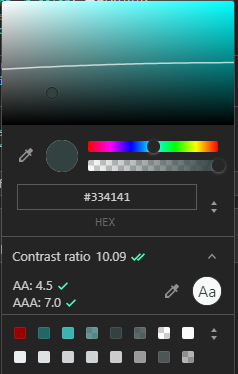
The color picker also shows the contrast ratio which indicates the visual difference between the foreground text and background color. Click the ratio to view how this rates against AA and AAA accessibility standards which ensure text can be read by most people: Any color below the line on the color swash will pass AA contrast recommendations.
Any color below the line on the color swash will pass AA contrast recommendations.
Capture Screenshots
From Chrome’s command palette (ctrl + shift + p), type ‘screenshot’ then choose an option to capture the current viewport, the whole page, or the currently-active element. The file will be saved to the download folder. (Chrome 74+ also permits area capture.)
Firefox provides the Take a screenshot system which is available from most menus. In addition, you can right-click any element in the DOM view and select Screenshot Node.
Find Unused CSS and JavaScript
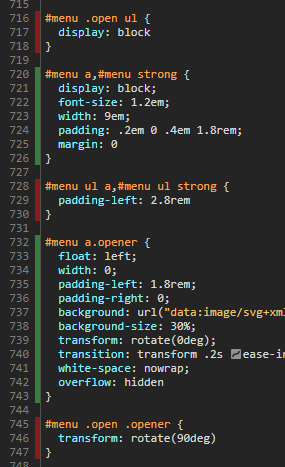
Chrome’s new Coverage panel allows you to quickly locate unused code. Select Coverage from the DevTools More tools sub-menu then hit the record button and browse around your application. Then click any file to open its source: Unused code is highlighted in red in the line number gutter.
Note that Chrome does not appear to remember used/unused code when you navigate to a new page, but I expect this will be provided in a future release.
Unused code is highlighted in red in the line number gutter.
Note that Chrome does not appear to remember used/unused code when you navigate to a new page, but I expect this will be provided in a future release.
Disable the Network Cache
Check Disable cache in the Network panel to load all files from the network. This provides a better assessment of first-time page loads.Throttle Network Speed
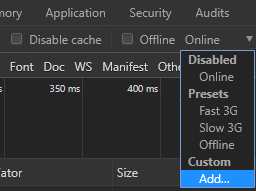
Similarly, there’s little point testing your system a 1gbps connection when most users access over 3G. The Network panel provides an Online drop-down in Chrome and a Throttling drop-down in Firefox which allows you to emulate specific network speeds. Chrome also provides a facility to add your own throttling profiles.
Chrome also provides a facility to add your own throttling profiles.
Reorder Network Responses
By default, the Network panel shows a table of requests and responses in download order. However, any table heading can be clicked to re-order by name, status, type, size, response time, etc.Filter Incomplete Requests
To discover any incomplete or unresponsive HTTP requests, access the Network panel and enteris:running in the Filter box.
Filter by Response Size
From the Network panel, enterlarger-than:S in the Filter box, where S is a size in bytes (1000000), kilobytes (1000k), or megabytes (1M). Responses greater than the chosen size are shown.
To find responses which are smaller, use -larger-than:S.
Filter Third-Party Content
From the Network panel, enter-domain:*.yourdomain in the Filter box, where yourdomain is your primary URL, e.g. sitepoint.com. The remaining responses show third-party requests to CDNs, trackers, social media buttons, etc. The number of requests and payload sizes is shown in the status bar below the table.
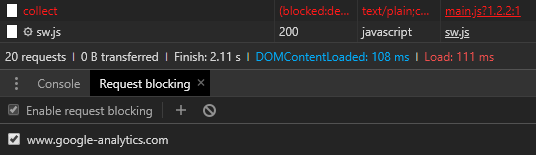
Block Network Requests
It is possible to block trackers, analytics, social media widgets, or any other requests during testing. Right-click any HTTP request in Chrome’s Network panel and choose Block request URL to block that URL or Block request domain to block any request to that domain. The Request blocking panel will open where you can add or remove further URLs or domains:
Recreate Ajax Requests
Ajax XMLHttpRequest operations can be examined by right-clicking their entry on the Network table, then selecting a copy option such as cURL, fetch, or PowerShell. This creates a command with identical headers, user agent, cookies, and referrers which can be pasted into an editor or terminal.Enable Offline File Overrides
Chrome allows any file to be saved to your system so the browser will fetch it from the device rather than the network. This could permit offline development if, for example, you wanted to load or edit assets normally accessed from a CDN. Open the Overrides panel within Sources, click + Select folder for overrides, and select an appropriate folder. Now right-click any resource in the Network panel and select Save for overrides. Any subsequent page reload will access the file from your local system rather than the web. The saved file can also be modified.
Now right-click any resource in the Network panel and select Save for overrides. Any subsequent page reload will access the file from your local system rather than the web. The saved file can also be modified.
Examine Storage
The Application panel in Chrome and the Storage panel in Firefox allow you to examine, modify and delete values held in cookies, cache storage, localStorage, sessionStorage, IndexedDB, and Web SQL (where supported). Chrome’s Clear storage panel can also wipe all values for a domain which can be useful when developing a Progressive Web App.Performance Monitor
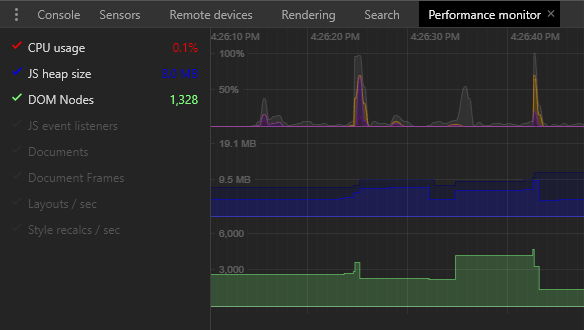
Chrome’s new Performance monitor can be accessed from the DevTools More tools menu and provides analysis of CPU usage, JavaScript heap size, DOM nodes, event listeners, style recalculations and more. Unlike the primary Performance panel, the charts are updated in real time – there is no need to record a profile first.
Audits
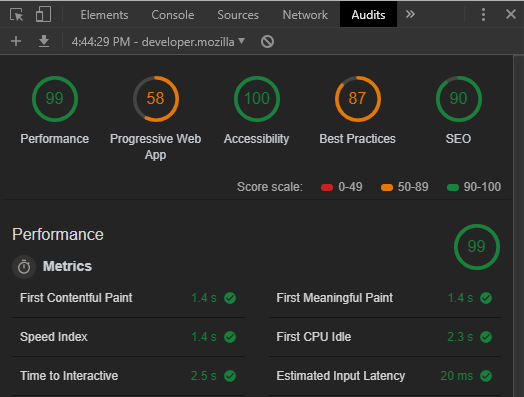
Chrome’s Audits panel was originally designed to assess Progressive Web App functionality but the tool has evolved into a general purpose tool to analyse performance, accessibility, best practices, and SEO in both mobile and desktop view. It won’t catch every problem and you may disagree with some points, but it’s a useful way to make a quick assessment of potential issues.
I hope you discovered something new. More DevTool secrets are coming soon…
It won’t catch every problem and you may disagree with some points, but it’s a useful way to make a quick assessment of potential issues.
I hope you discovered something new. More DevTool secrets are coming soon…
Frequently Asked Questions (FAQs) about Browser DevTools Secrets
How can I automatically open Chrome Developer Tools when a new tab or window is opened?
To automatically open Chrome Developer Tools when a new tab or window is opened, you need to use a command line flag. Here’s how you do it:
1. Close all running instances of Google Chrome.
2. Open a command prompt.
3. Navigate to the directory where Chrome is installed.
4. Run the following command: chrome.exe --auto-open-devtools-for-tabs
This will launch Chrome and automatically open Developer Tools for every new tab or window.
What are some useful tips for using Chrome Developer Tools?
Chrome Developer Tools is a powerful toolset for web developers. Here are some useful tips:
1. Use the ‘Inspect’ feature to examine HTML elements and CSS properties on a webpage.
2. Use the ‘Network’ tab to monitor network activity and optimize website performance.
3. Use the ‘Console’ tab to view errors and debug JavaScript.
4. Use the ‘Sources’ tab to view and edit JavaScript and CSS.
5. Use the ‘Performance’ tab to analyze runtime performance and find bottlenecks.
How can I use Chrome Developer Tools to improve website performance?
Chrome Developer Tools provides several features to help you improve website performance:
1. The ‘Network’ tab allows you to monitor network activity, identify resources that are slowing down your website, and optimize load times.
2. The ‘Performance’ tab provides a detailed breakdown of where time is spent when loading and running your website. This can help you identify bottlenecks and optimize your code.
3. The ‘Audits’ tab provides automated suggestions for improving website performance, accessibility, and more.
How can I use Chrome Developer Tools to debug JavaScript?
Chrome Developer Tools provides several features to help you debug JavaScript:
1. The ‘Console’ tab displays errors and logs, and allows you to run JavaScript code snippets.
2. The ‘Sources’ tab allows you to view and edit your JavaScript code. You can set breakpoints, step through your code, and inspect variables.
3. The ‘Watch’ panel allows you to monitor specific variables and expressions.
4. The ‘Call Stack’ panel shows the execution path that led to the current function.
How can I use Chrome Developer Tools to inspect and edit HTML and CSS?
Chrome Developer Tools provides several features to help you inspect and edit HTML and CSS:
1. The ‘Elements’ tab allows you to inspect and edit HTML and CSS in real-time. You can select an element on the webpage and see its corresponding HTML and CSS.
2. The ‘Styles’ panel shows the CSS rules that apply to the selected element. You can edit these rules and see the changes in real-time.
3. The ‘Computed’ panel shows the final computed CSS values for the selected element.
How can I use Chrome Developer Tools to monitor network activity?
The ‘Network’ tab in Chrome Developer Tools allows you to monitor network activity. You can see all the resources that are loaded when a webpage is loaded, including HTML, CSS, JavaScript, images, and more. You can see the size, type, and load time of each resource. This can help you identify resources that are slowing down your website and optimize load times.
How can I use Chrome Developer Tools to analyze runtime performance?
The ‘Performance’ tab in Chrome Developer Tools allows you to analyze runtime performance. You can record a session of your website, and then see a detailed breakdown of where time is spent when loading and running your website. This can help you identify bottlenecks and optimize your code.
How can I use Chrome Developer Tools to find and fix accessibility issues?
The ‘Audits’ tab in Chrome Developer Tools provides automated suggestions for improving website accessibility. You can run an audit and get a report that identifies accessibility issues and provides suggestions for how to fix them.
How can I use Chrome Developer Tools to test different screen sizes and devices?
The ‘Device Mode’ in Chrome Developer Tools allows you to simulate different screen sizes and devices. You can choose from a list of preset devices, or you can manually set the screen size. This can help you ensure that your website looks good and works well on all devices.
How can I use Chrome Developer Tools to view and edit cookies?
The ‘Application’ tab in Chrome Developer Tools allows you to view and edit cookies. You can see all the cookies that are set by the current webpage, and you can edit their values, delete them, or add new ones.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.



