One of our blog readers asked me the following question so I thought I’d do a quick post on it. It could be very useful if your trying to do demo pages on your blog which need JavaScript or jQuery to run.
“How can I run a JavaScript within a single WordPress blog post?”
Problem
They had previously been including a .js script file in every page on their site in the WordPress header.php. This is not ideal as all the JavaScript within would load for every page on the site. Unnecessary overhead! tags to the JavaScript code. Hence, breaking the javascript.

Best Solution
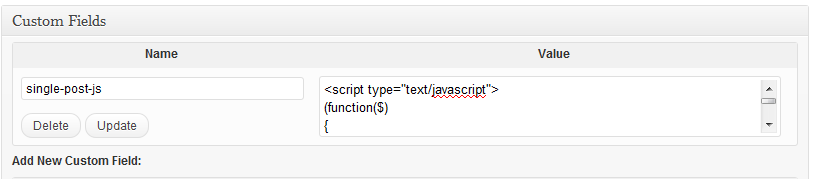
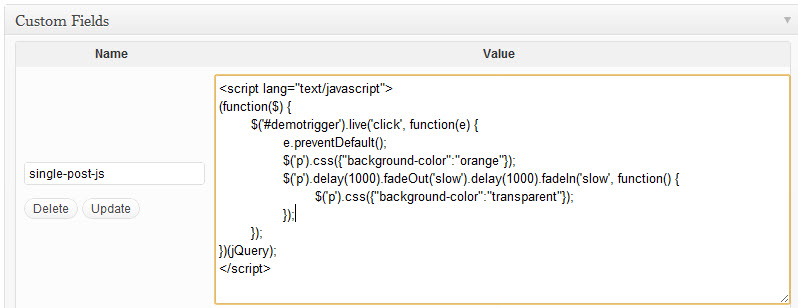
Create a custom field which can be included in the header and specified for each individual post. This means only the post which needs the JavaScript will actually load it! The custom field section should appear at the bottom of each post in the editor just below trackbacks. Create a custom field called say “single-post-js” and past the javascript code into there. Then add the following code into header.php to pickup the custom field if it was a single post and the custom field was present.
Then add the following code into header.php to pickup the custom field if it was a single post and the custom field was present.
< ?php
if( is_single() and $singlePostJs = get_post_meta($post->ID, 'single-post-js', true) )
echo $singlePostJs;
?>
Demo
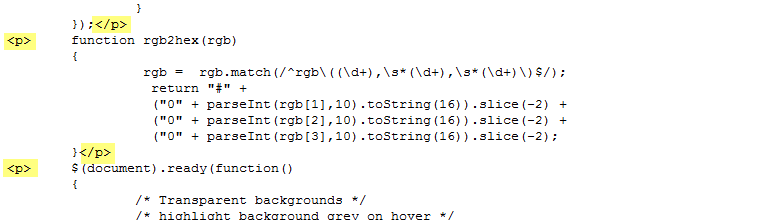
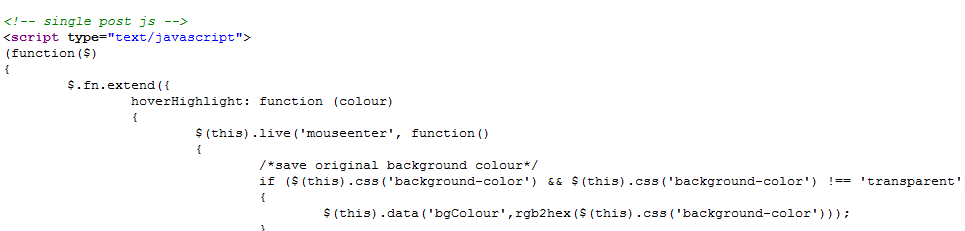
The following jQuery code has been included for this post only. The reason for including the script tags inside the custom field and not in the PHP is that I can also use this field for CSS, but should probably create another custom field to manage that. Your choice. Run
Just do a quick check on other posts and pages without the custom field and check they are not affected by the new field. Hope this helped you!
Run
Just do a quick check on other posts and pages without the custom field and check they are not affected by the new field. Hope this helped you!
Frequently Asked Questions about Adding JavaScript to WordPress Posts
How can I add JavaScript to my WordPress posts without using a plugin?
You can add JavaScript to your WordPress posts without using a plugin by adding the script directly into your theme’s header or footer file. This can be done by accessing your WordPress dashboard, then navigating to Appearance > Theme Editor > Theme Header or Theme Footer. Here, you can paste your JavaScript code before the closing head or body tag. However, this method is not recommended for beginners as it can potentially break your site if not done correctly.
Is it safe to add JavaScript to my WordPress posts?
Yes, it is safe to add JavaScript to your WordPress posts as long as you understand what the script does. It’s important to only use scripts from trusted sources, as malicious scripts can harm your website or steal sensitive information.
Can I add JavaScript to a specific WordPress post?
Yes, you can add JavaScript to a specific WordPress post by using a plugin like Insert Headers and Footers. This plugin allows you to insert scripts into the header or footer of individual posts or pages.
Why isn’t my JavaScript working on my WordPress site?
There could be several reasons why your JavaScript isn’t working on your WordPress site. It could be due to a syntax error in your code, a conflict with another script or plugin, or your theme may not be properly enqueued to handle JavaScript.
How can I troubleshoot JavaScript issues on my WordPress site?
You can troubleshoot JavaScript issues on your WordPress site by checking for syntax errors in your code, deactivating plugins to see if there’s a conflict, and ensuring your theme is properly enqueued to handle JavaScript. You can also use browser developer tools to identify and fix issues.
Can I add JavaScript to my WordPress site without editing theme files?
Yes, you can add JavaScript to your WordPress site without editing theme files by using a plugin like Insert Headers and Footers or Custom JavaScript Editor. These plugins allow you to insert scripts into your site without having to edit your theme files.
How can I add JavaScript to my WordPress site’s header or footer?
You can add JavaScript to your WordPress site’s header or footer by using a plugin like Insert Headers and Footers. After installing and activating the plugin, navigate to Settings > Insert Headers and Footers, where you can paste your script into the header or footer box.
Can I use JavaScript in WordPress widgets?
Yes, you can use JavaScript in WordPress widgets. However, by default, WordPress text widgets do not allow JavaScript. You will need to use a plugin like Custom HTML Widget to add JavaScript to your widgets.
How can I enqueue JavaScript in my WordPress theme?
You can enqueue JavaScript in your WordPress theme by adding a function to your theme’s functions.php file. This function will use the wp_enqueue_script() function to add your script to your theme.
Can I add inline JavaScript to my WordPress posts?
Yes, you can add inline JavaScript to your WordPress posts by using the HTML block in the WordPress editor. However, this method is not recommended as it can lead to issues with script loading and execution. It’s better to enqueue your scripts using a function in your theme’s functions.php file or use a plugin.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.